Survicate
The Survicate modules allow you to watch, and list surveys in your Survicate account.
Getting Started with Survicate
Prerequisites
A Survicate account
In order to use Survicate with Make, it is necessary to have a Survicate account. If you do not have one, you can create a Survicate account at panel.survicate.com/#/signup.
Note
The module dialog fields that are displayed in bold (in the Make scenario, not in this documentation article) are mandatory!
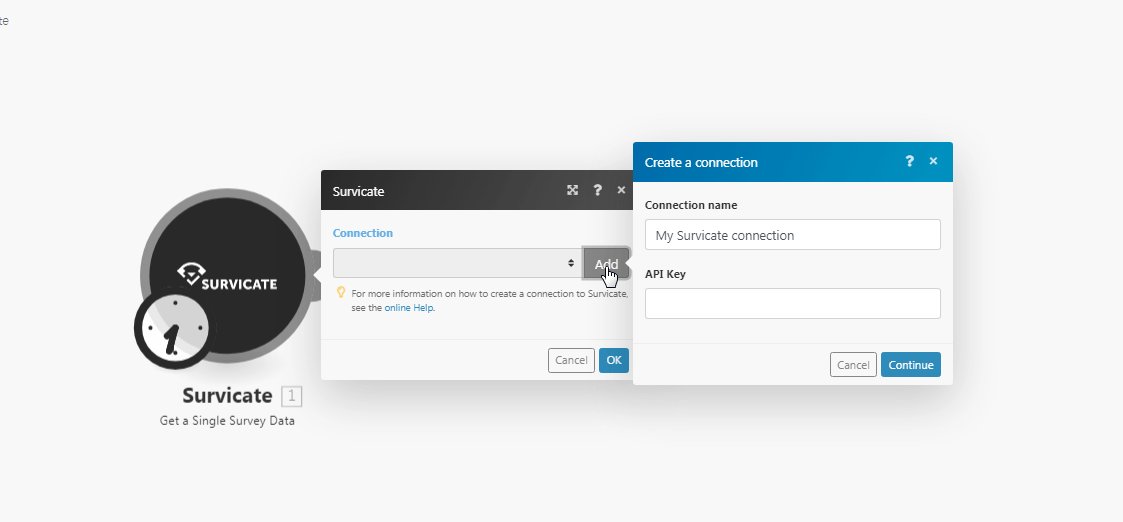
To connect your Survicate account to Make you need to obtain the API Key from your Survicate account and insert it in the Create a connection dialog in the Make module.
1. Log in to your Survicate account.
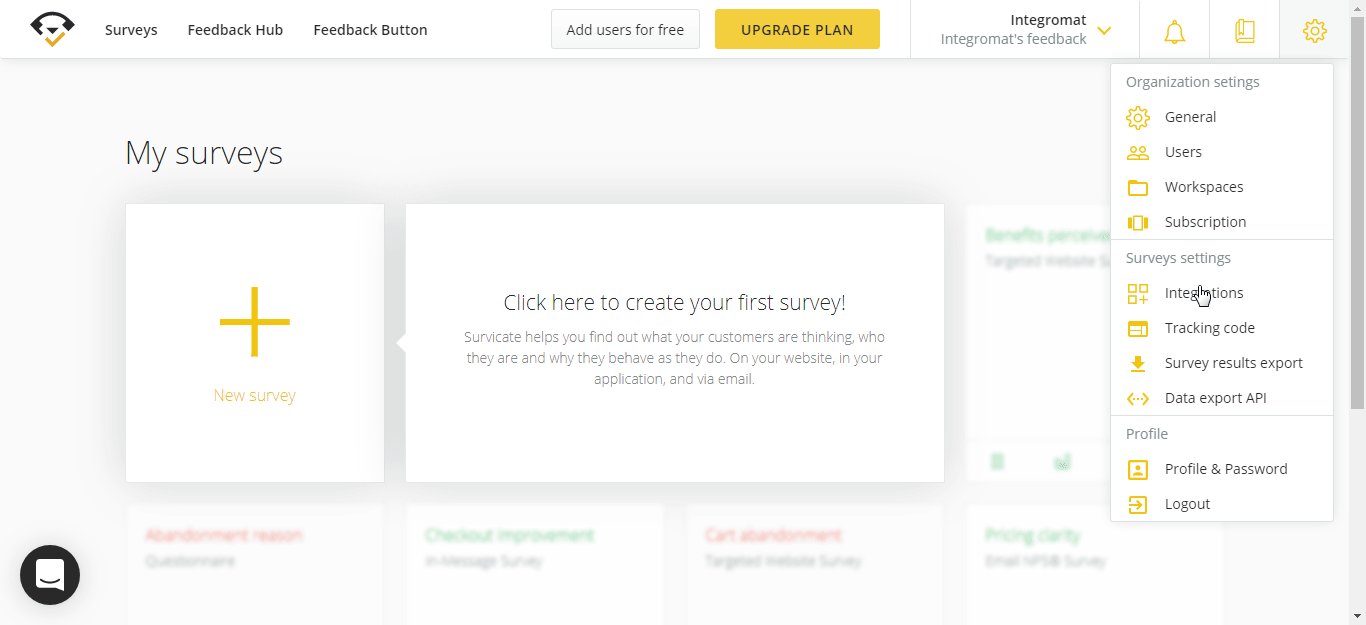
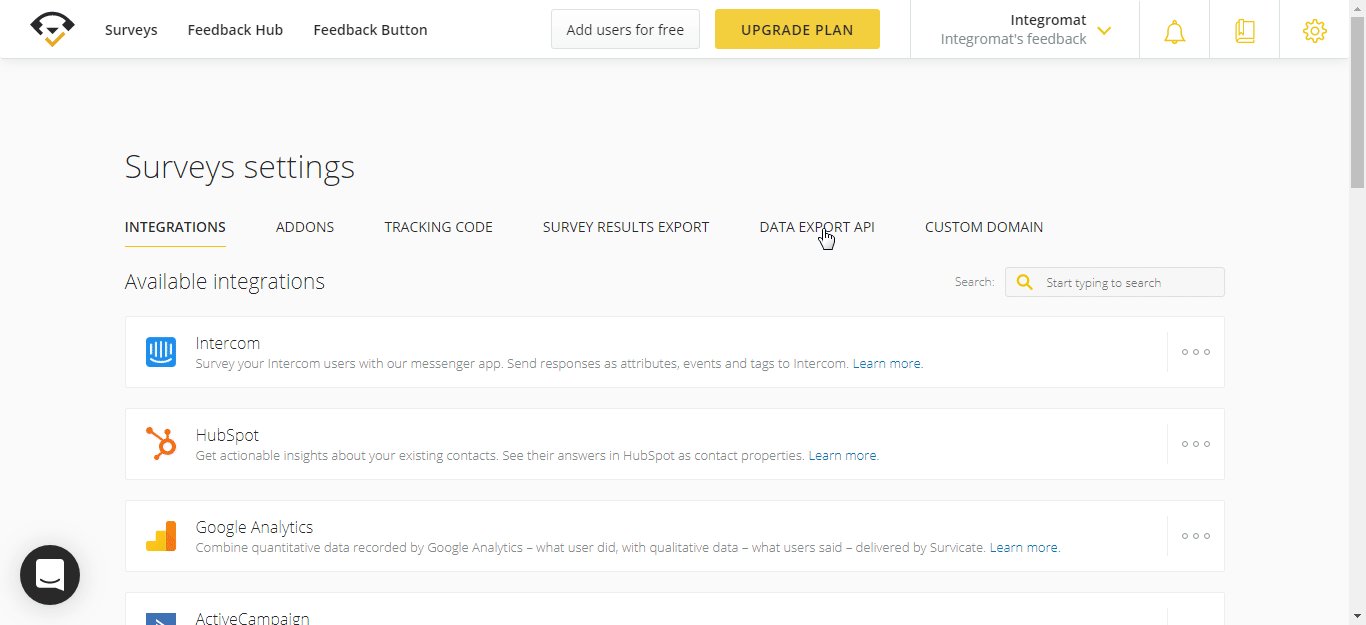
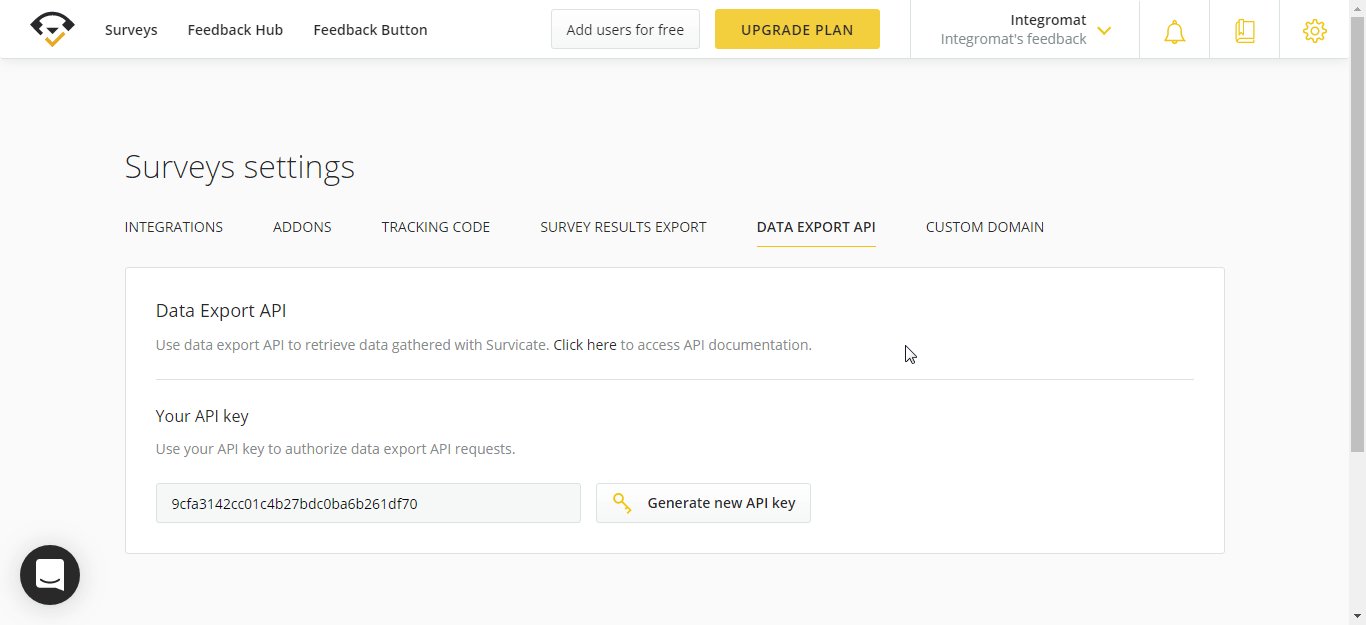
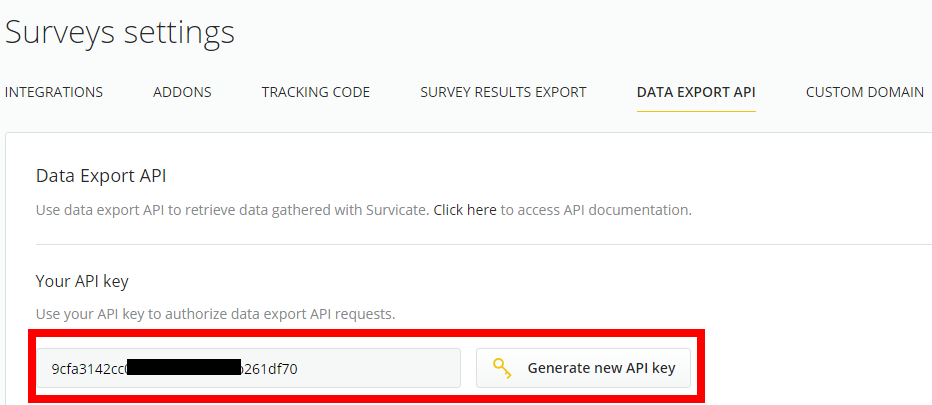
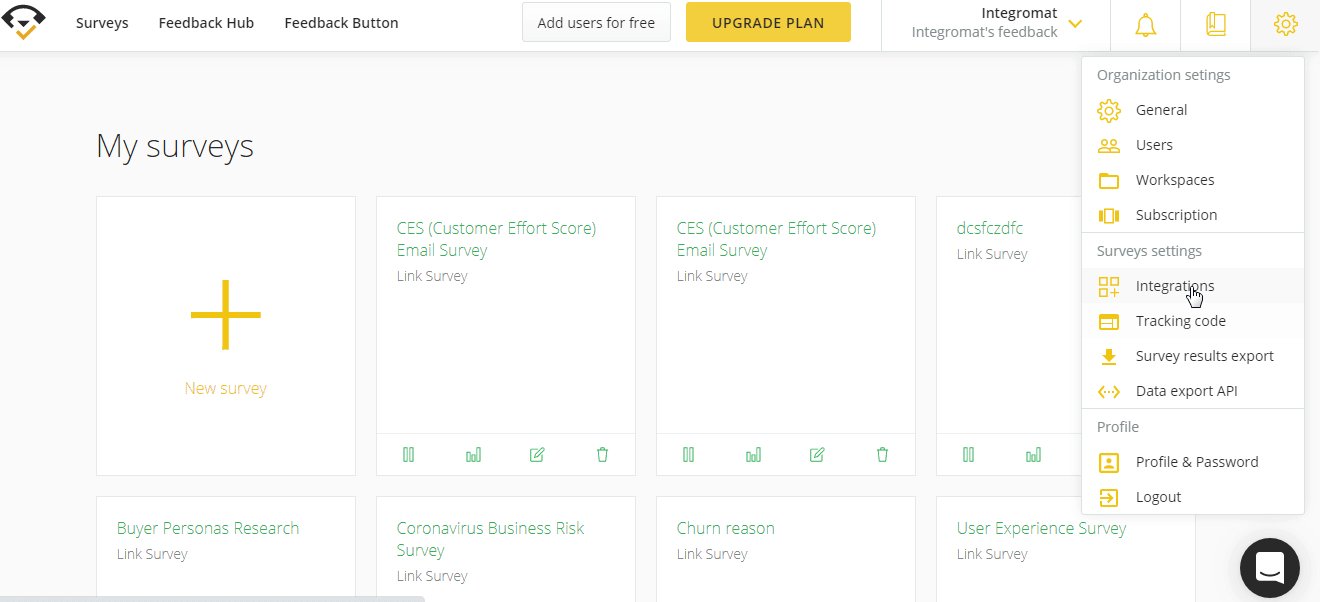
2. Click Settings ( ) > Integrations > Data Export API.
) > Integrations > Data Export API.

3. Copy the API Key to your clipboard.

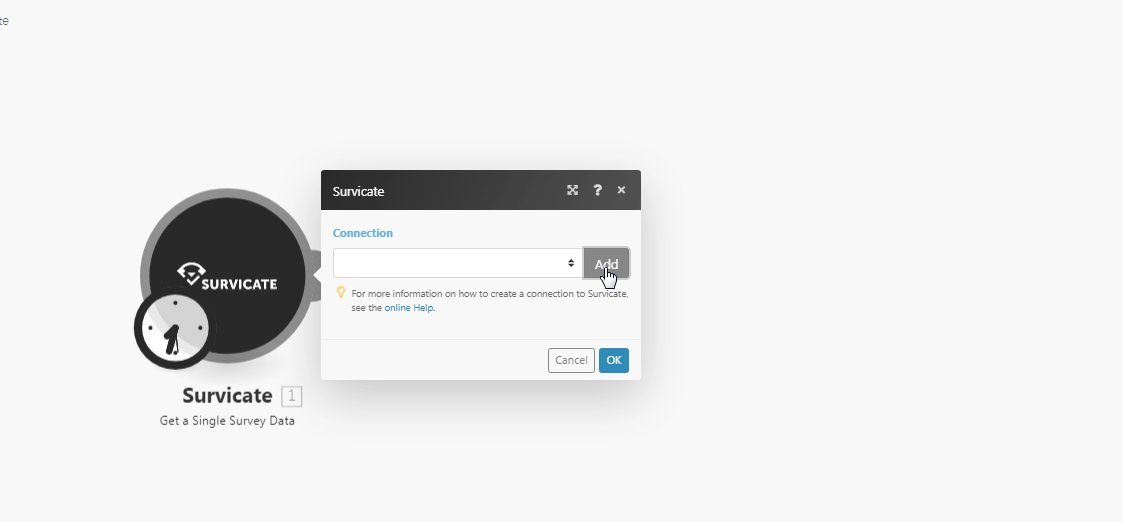
4. Go to Make and open the Survicate module's Create a connection dialog.

5. In the Connection name field, enter a name for the connection.
6. In the API Key field, enter the API key copied in step 3 and click Continue.
The connection has been established.
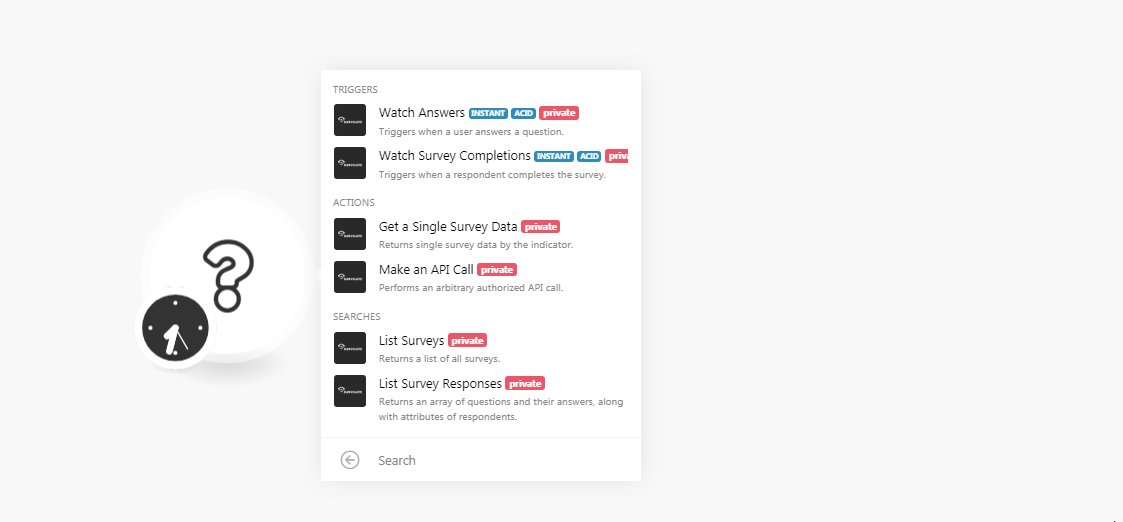
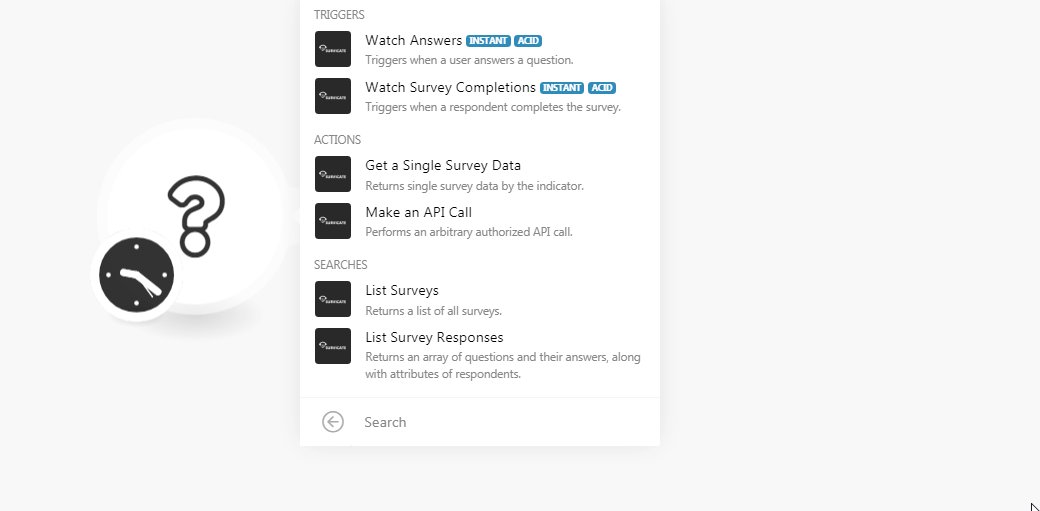
Watch Answers Data
Triggers when a user answers a question.
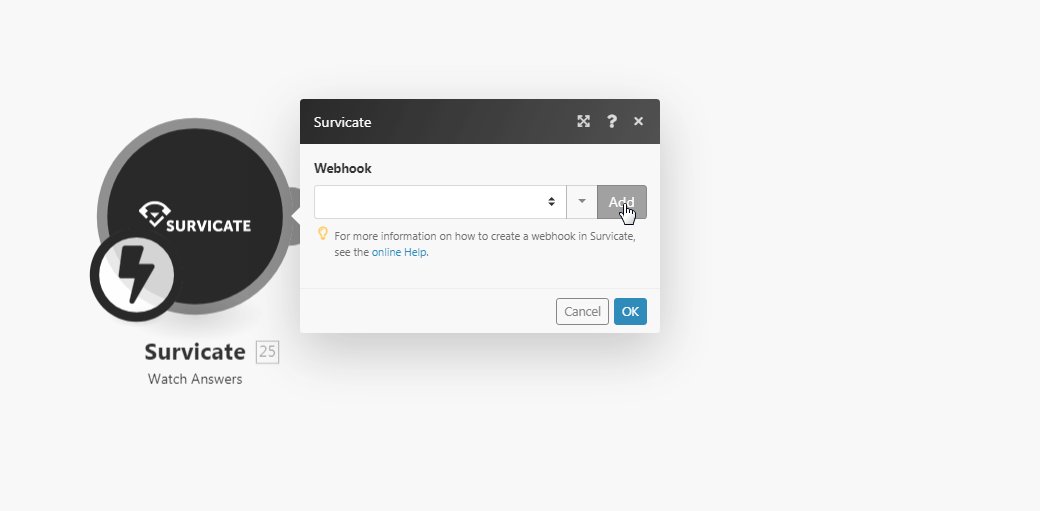
Webhook Name | Enter a name for the webhook. |
Connection |
See Connecting to Survicate Webhook using Make to add the webhook in your Survicate account.
Watch Survey Completions
Triggers when a respondent completes the survey.
Webhook Name | Enter a name for the webhook. |
Connection |
See Connecting to Survicate Webhook using Make to add the webhook in your Survicate account.
Get a Single Survey Data
Returns single survey data by the indicator.
Connection | |
Survey ID | Select the Survey ID whose details you want to retrieve. |
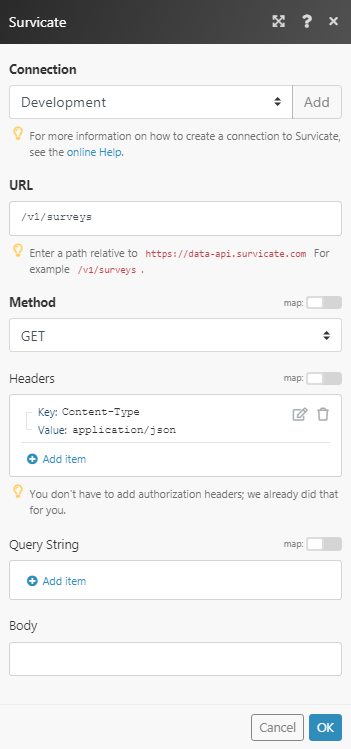
Make an API Call
Performs an arbitrary authorized API call.
Connection | |
URL | Enter a path relative to NoteFor the list of available endpoints, refer to the Survicate API Documentation. |
Method | Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
Headers | Enter the desired request headers. You don't have to add authorization headers; we already did that for you. |
Query String | Enter the request query string. |
Body | Enter the body content for your API call. |
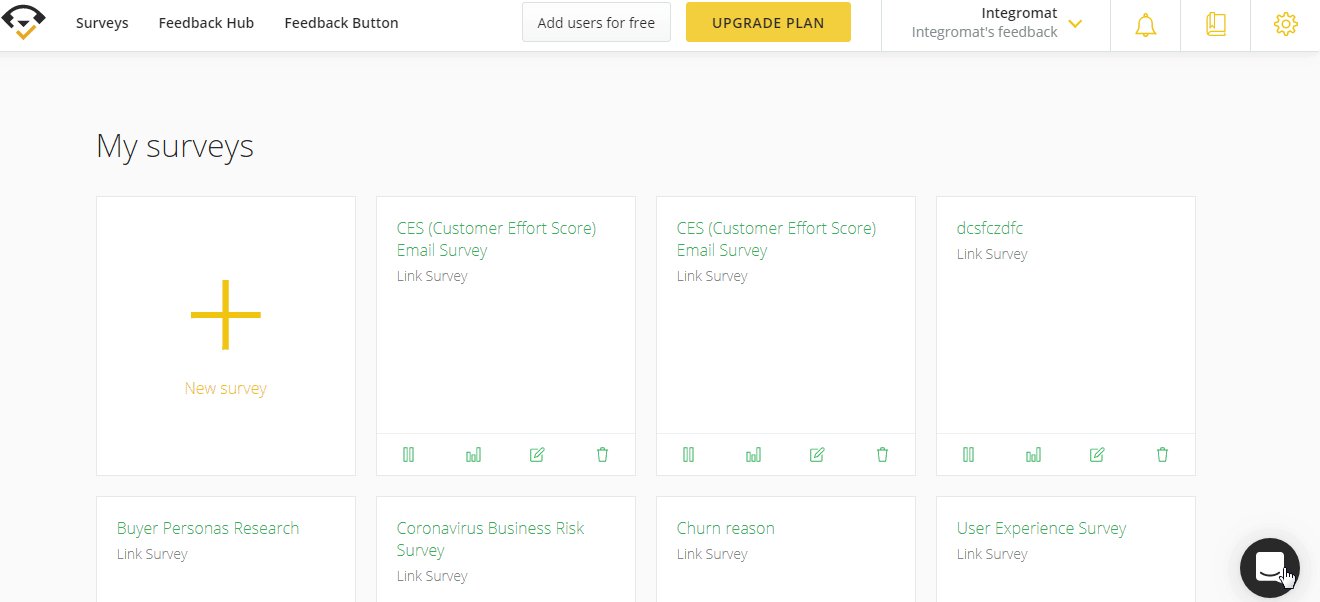
Example of Use - List Surveys
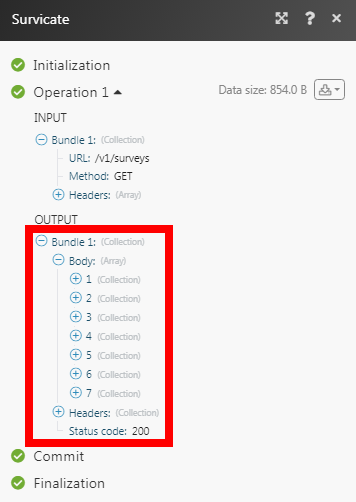
The following API call returns all the surveys from your Survicate account:
URL: /v1/surveys
Method: GET

Matches of the search can be found in the module's Output under Bundle > Body. In our example, 7 surveys were returned:

List Survey
Returns a list of all surveys.
Connection | |
Limit | Set the maximum number of surveys Make should return during one scenario execution cycle. |
List Survey Responses
Returns an array of questions and their answers, along with attributes of respondents.
Connection | |
Survey ID | Select the Survey ID whose responses you want to list. |
Limit | Set the maximum number of survey responses Make should return during one scenario execution cycle. |
Note
You need a Survicate Upgraded account to enable and use the webhooks.
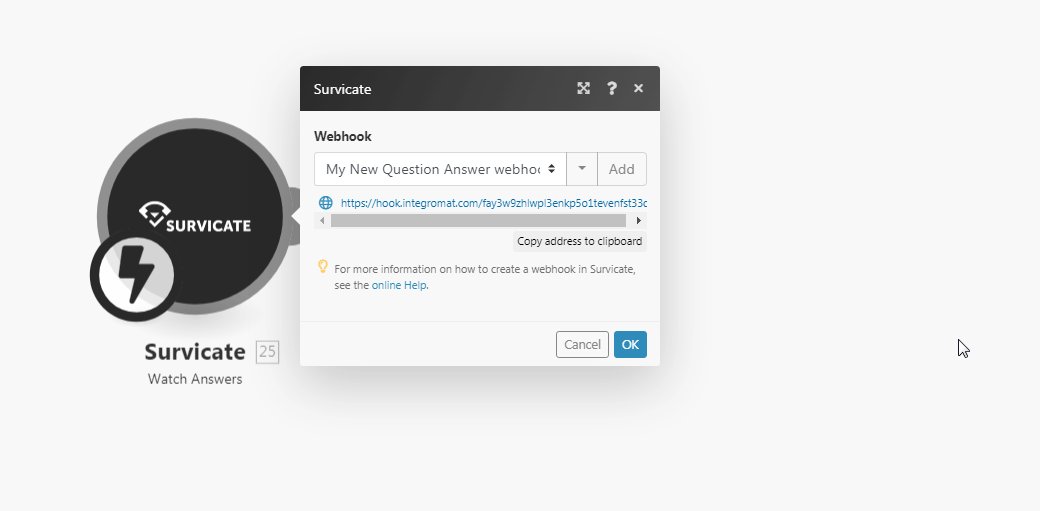
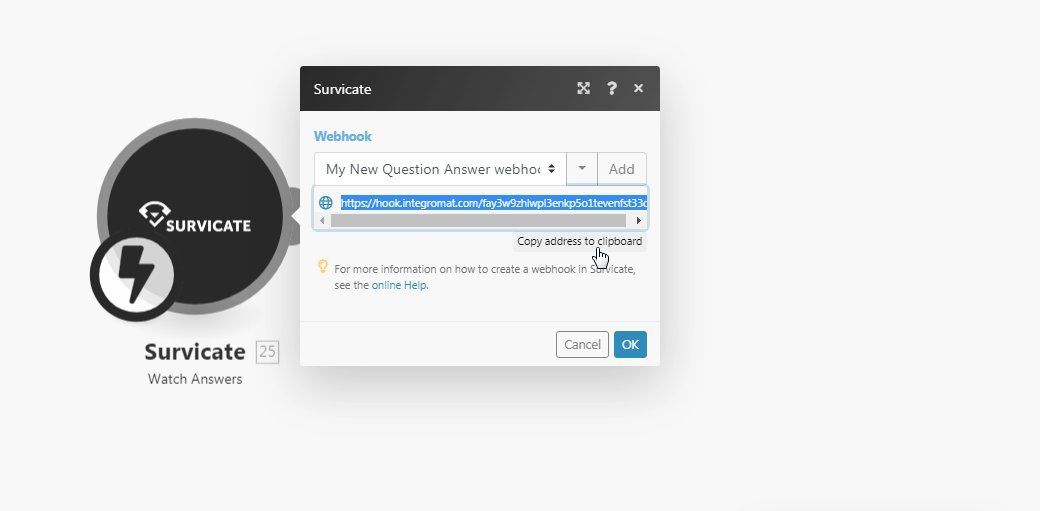
1. Open any Watch module, enter the details as mentioned in the respective module description, and copy the address to your clipboard.

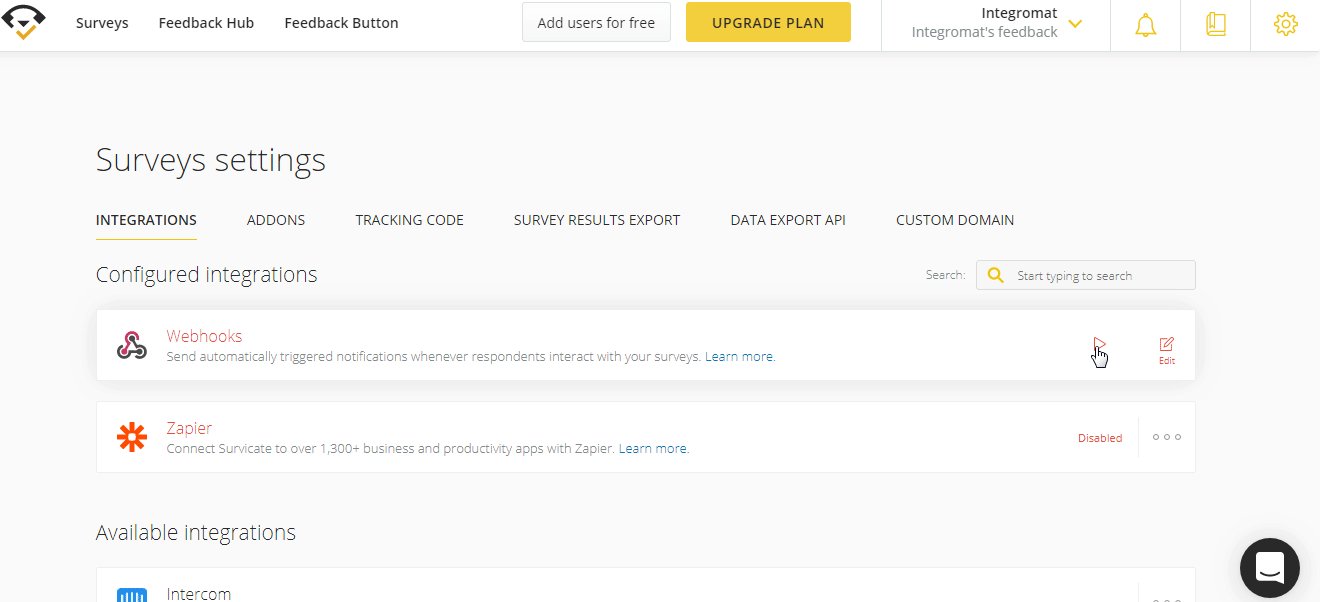
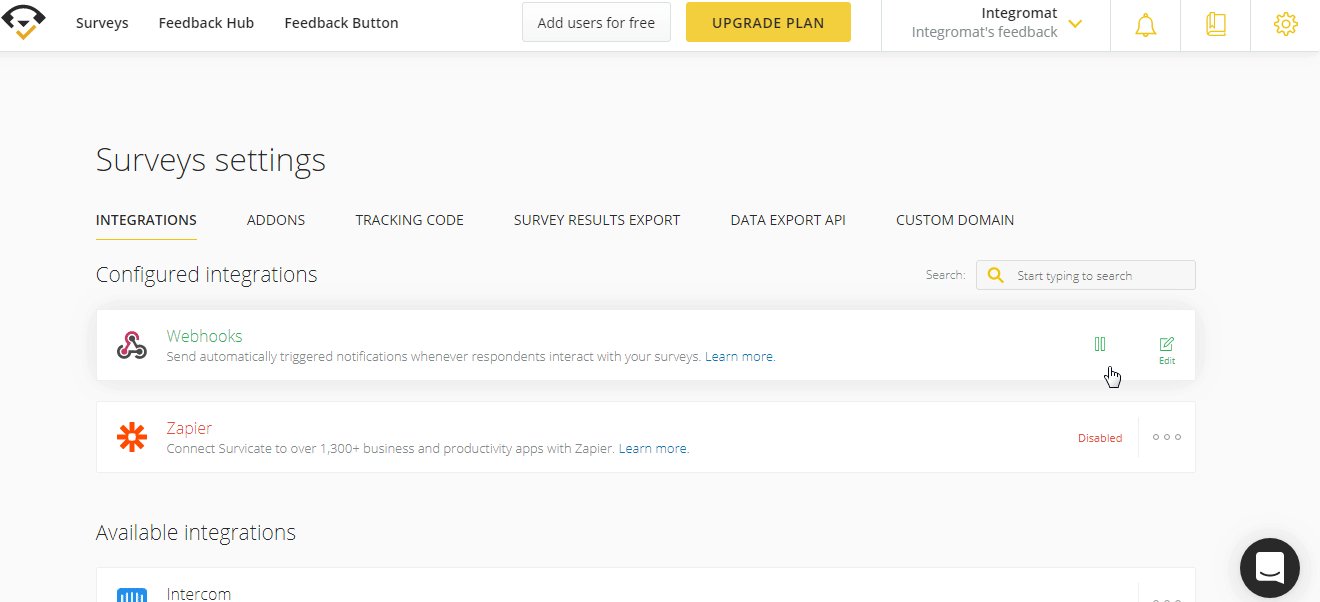
2. Click Settings > Integrations > Enable the Webhook.

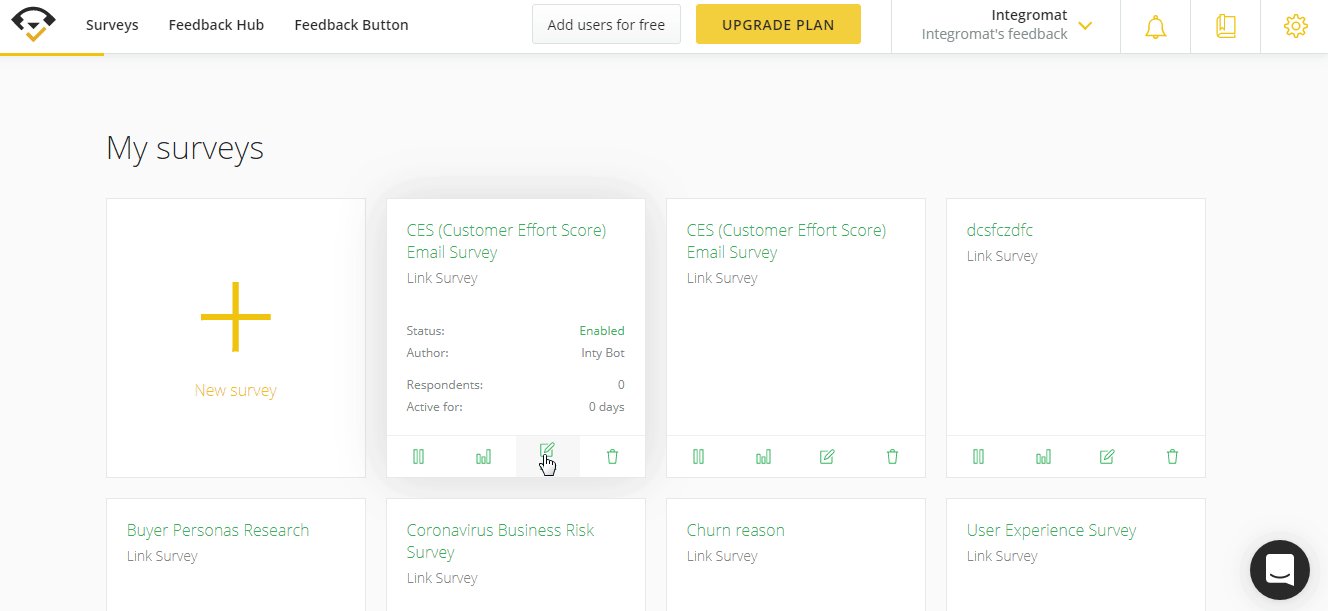
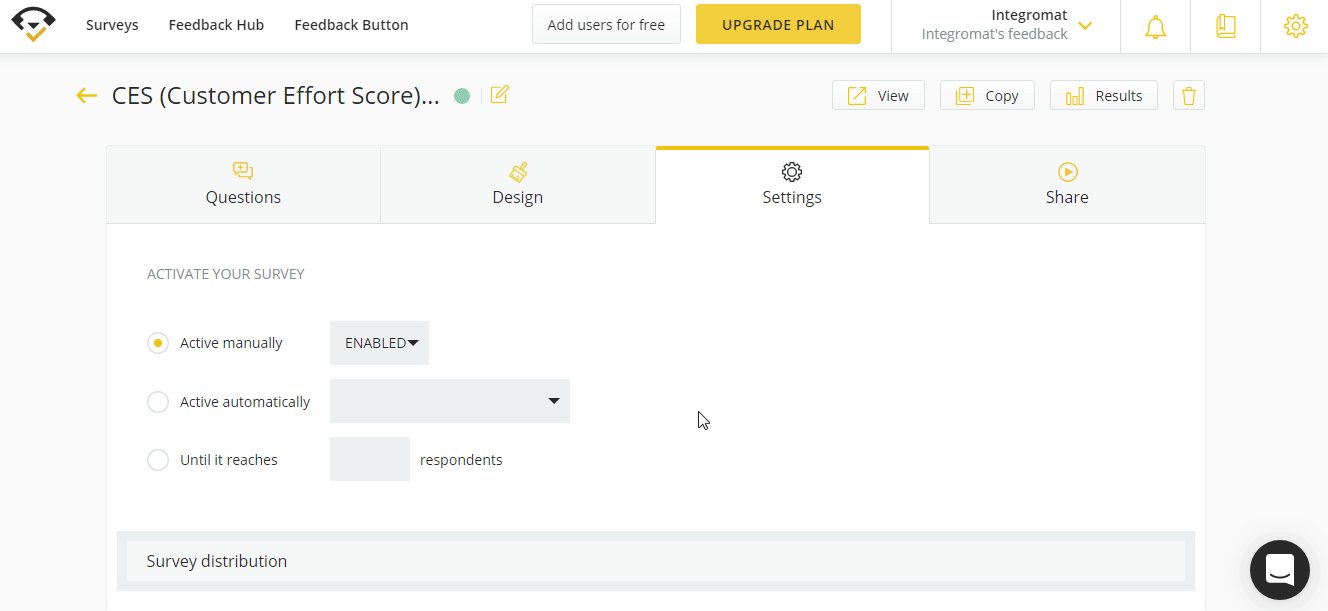
3. Click the Edit Icon ( ) on the survey for which you want to enable the webhook > Settings > Webhooks.
) on the survey for which you want to enable the webhook > Settings > Webhooks.

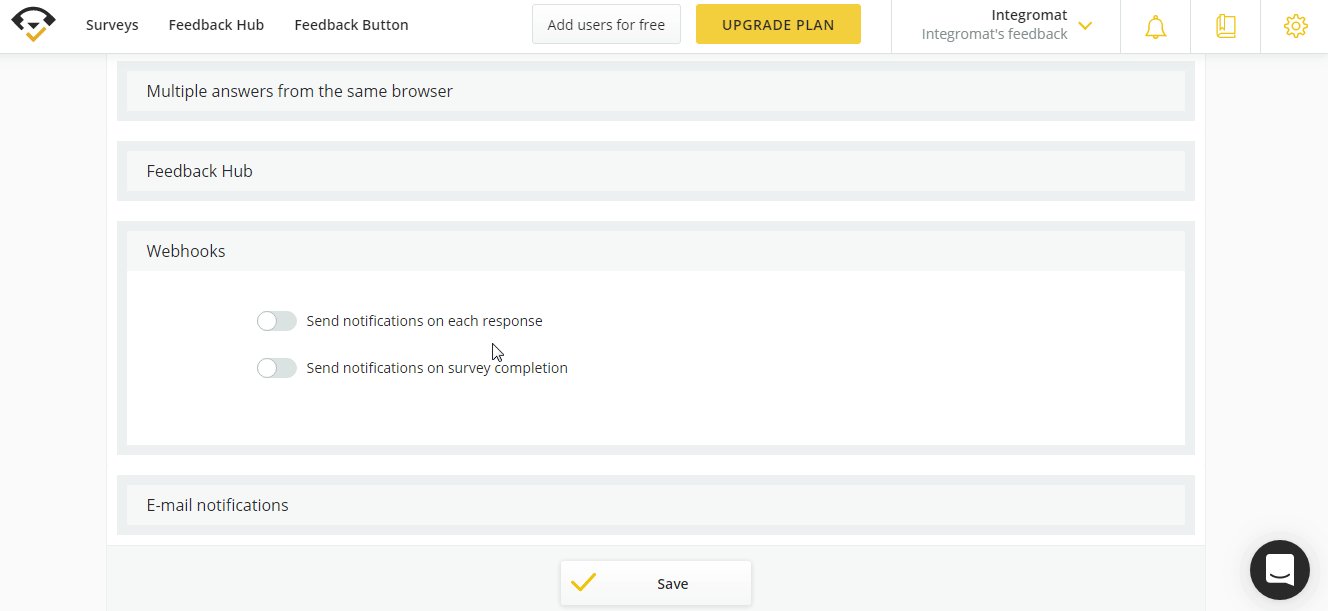
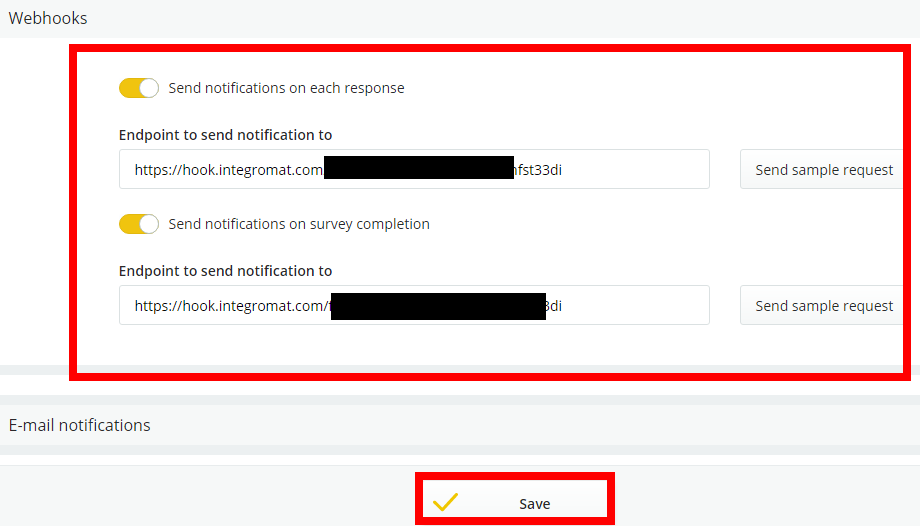
4. Enable the responses for which you want to receive the triggers by entering the URL address copied in step 1 and click Save.

You have successfully added the webhooks.