Sep 17, 2019 | 5 minutes
Abandoned Shopify Carts Are a Problem. Autopilot and Make Help You Solve It
Forget about cold auto-responses. Now you can adopt better strategies to bring back abandoned shopify carts and complete the checkout.

Running an online business is no easy feat. Products can get returned, orders lost, inventory consolidation delayed.
The amount and complexity of tasks require an energetic, but also a balanced person to be in charge of operations. In other words, a solver.
However, most problems pale in comparison to the subject that occupies us today: shopping cart abandonment by disenchanted customers.
In fact, the problem goes beyond simple discontent. It’s money left on the table, a lost source of revenue for your business.
Automating your Shopify store to increase customer retention
Cart abandonment is one of the most pressing problems for online businesses.
According to the Baymard Institute, the average abandonment rate lies at a whopping 69.57%. That’s right: on average, 7 out of 10 shoppers select at least one product for purchase and then fail to check out.
For reasons that span from worries about site safety to lack of trust logos and poorly-designed shopping experiences, most customers will leave after considering a purchase, but before completing it. To managers and owners, this translates into the harsh reality of lost revenue.
Autopilot was created to deal with situations like these. A visual marketing software for automating customer journeys, Autopilot is used to acquire and nurture leads through email, web, SMS and direct mail. It’s a versatile and necessary tool for marketers and managers, and while it integrates with hundreds of apps, Shopify is not (yet) one of them.
So if you’re selling online using Shopify, the first task will be to use Make to connect your Shopify store to Autopilot. This way, any time you get a new Shopify customer, Make will add it to an Autopilot journey.
Here’s how to do it. Spoiler: it’s super easy!
How to connect Shopify, Autopilot and Make to reduce cart abandonment rates
Reducing cart abandonment is the next step. The process looks like this:
When a customer doesn’t complete a purchase, Shopify saves the cart in the list of abandoned carts.
Make watches for newly abandoned carts (you can define the time frequency for this). When a new abandoned cart appears, its credentials are sent to Autopilot.
Autopilot then sends a custom email containing a link to the uncompleted checkout. The customer can now complete the purchase.
For this process, we need to set up a scenario in Make and a journey in Autopilot. Please follow the instructions below to set it up.
1. Adding custom fields in Autopilot
To add custom fields, go to settings and click on “custom fields”:
In the bottom right corner of the page, you will see a button with a plus symbol. Click it and a dialog window for adding a new custom field will appear.
In this dialog window add the following:
For URL of the abandoned cart
Name: Shopify URL abandoned cart Type: Text
For ID of the abandoned cart (in case of replying to the e-mail)
Name: Shopify ID abandoned cart Type: Text (in case the number starts with zero)
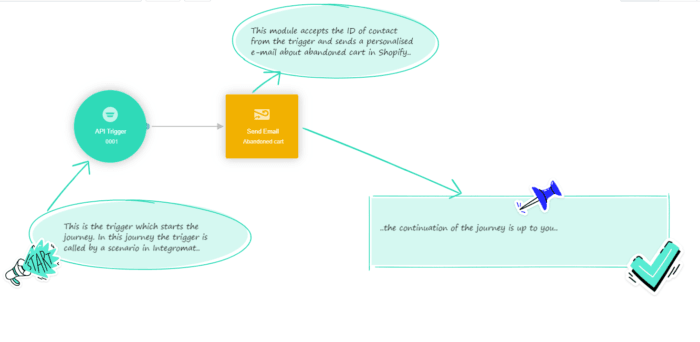
2. Setting up the Autopilot journey
After adding the custom fields the journey in Autopilot can be set up. We will use two modules: API Trigger; Send Email.
Make sure you check the following:
Track replies
Contacts can receive more than once (in case the customer doesn’t complete more than one order)
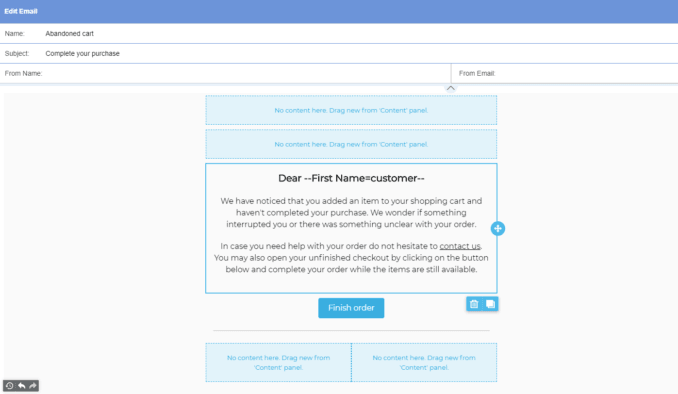
3. Arranging the Autopilot email
Here is an example of an Autopilot email template
Once you have the template ready, you will have to insert the link of the abandoned cart into the URL field using this format: --name of the custom field with URL=fallback with the URL of shop--
To set up a predefined email response (contact us link), point the text where you want to add a link for the email and click on the button “Insert/edit link”:
In the insert link window, you'll need to type the words "Contact us". Only after typing this you should proceed to the "Link Type" field and select the option "Email".
In the “Subject” field you can set up the personalization variable by using the ID of the abandoned cart (remember to check the formatting of the input value!):
When the customer opens the email and clicks on the link, a response window will be displayed:
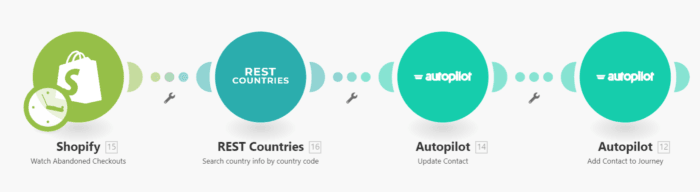
4. Setting up the Make scenario
The scenario can be found among our templates.
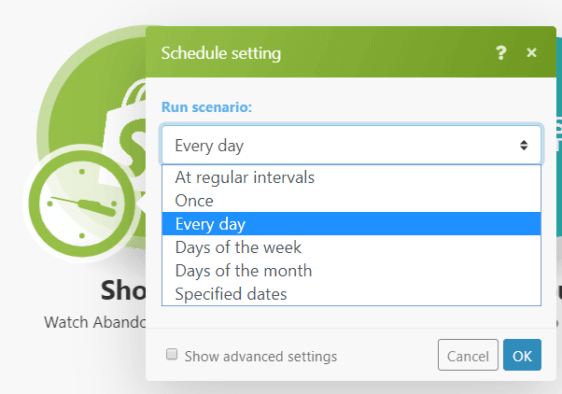
First module: Watch abandoned checkouts on Shopify
This module watches for newly abandoned carts in Shopify. Whenever a cart is abandoned, it will get relevant data about it. The watch frequency/scheduling is defined in the timer:
Second module: Search country info by country code (REST Countries)
This module gets the country code from Shopify. This module is useful for businesses that provide shipping to foreign countries - if that’s not your case, feel free to skip it.
Third module: Update contact in Autopilot
This module gets the data from the Shopify module and sends it into Autopilot. If the contact email is already listed in the contacts list, it will only update its data. If it isn’t listed, it will create a new contact - adding first name, surname, and address, but also the values in the custom fields:
Note: please remember to select the option "Use custom fields" and then set them up - they will not be set up by default.
Fourth module: Add contact to Autopilot journey
This module gets the returned contact ID from the previous module and sends it to Autopilot, where it triggers the journey that will send the email to the customer of the abandoned cart. Voilá!
Reasons to be cheerful
As you can see, the Make + Autopilot integration unlocks advanced business-customer interactions. Forget about impersonal, cold auto-responses - now you can adopt better strategies and custom incentives to encourage customers to resume their purchase and complete the checkout.
In addition, you will be able to identify positive patterns and further improve customer satisfaction levels. In light of cart abandonment rates, going after the “almost there” customers is more than logical - it’s necessary and imperative.
Getting customers to resume their shopping can rapidly become the single biggest reason behind more conversions and revenue, and this is what a true solver pursues.
It’s a customer-centric world, and it’s time to try something new; something easy, for a change.
Bring all your tools together with Make, a web-based tool to connect apps and automate workflows using a beautiful, no-code visual builder. The inbuilt HTTP app enables you to connect to any web service or API without writing a single line of code. Make’s free plan comes with all its powerful features; give it a go and you might just fall in love!