Jun 5, 2019 | 7 minutes
How to Make Alexa Read Your Google Analytics Every Morning
Integrate Alexa and Google Sheets. Using this method, you can also broadcast comments from a Subreddit, RSS entries or data from an API.

Newsfeed called the flash briefing, an invaluable feature in the Alexa universe. Unfortunately, it’s still not possible for publishers to customize it to the individual listeners despite being one of the most wanted features for months.
Thanks to Make, an automation tool, there is a way.
In this tutorial, we will focus on a flash briefing containing data from your Google Analytics.
However, the methods introduced in this article are easily applicable to various other data. Using the same method, you could broadcast comments from a Subreddit, RSS entries or data from an API. The possibilities are endless.
What we need
Make account (free tier)
Dropbox account (ideally a fresh one)
Alexa Developer Console (your Flash briefing will be “In Development”, meaning not public)
First act: Make
The first task is to create a structured text file (in JSON format) that is regularly uploaded to an accessible public place (a Dropbox account in our case). That is where Alexa will access it and read it for you.
This task is an ideal case for Make. It can connect to your Google Analytics, get the required data about sessions/revenues, etc., save it as a variable and generate a structured text file (JSON) in Dropbox every day without writing a line of code. Let’s start!
A new scenario
Log in to your Make account and create a new scenario in Make with the first module: “Google Analytics — Get a report”.
Click on the Analytics module and link Make to your Google Analytics under the “Connection” option, provide access, select a website, and a required metric that you want Alexa to report. In our case, it is the number of sessions from the previous day from the Status Quack webpage, but there are many more metrics to choose from.
Notice the attached “clock” icon ?. It's where we set how often we want to run the scenario, in other words how often we want to have an updated flash briefing. For our case, we want to set “Run Scenario:” to “Every day” at 6:00 Europe/Zurich. If you are in the Pacific Time zone (-9 hours) and want the same time of update, add nine hours (15:00).
Building JSON
After connecting Google Analytics with Make and selecting the metric, we have the data that we want to broadcast.
The next step is to put them into an Alexa friendly format. According to the documentation, to create a flash briefing, we need to provide data in JSON format.
But first, we will need a place within Make for this structured text.
For that, create a new module: “Tools — Set variable”.
Click on the module and feel free to choose any variable name (e.g. jsonData).
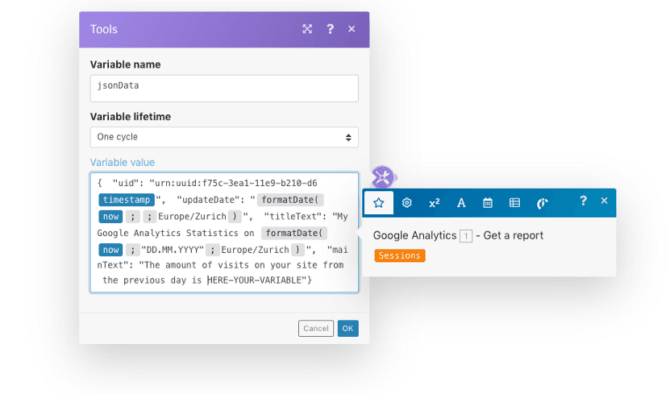
Now it's time to write a structured text into the “Variable Value ” field. To make it easier, I prepared a template that you can just paste in.
A Flash Briefing Template{ "uid": "urn:uuid:f75c-3ea1-11e9-b210-d6{{timestamp}}", "updateDate": "{{formatDate(now; ; "Europe/Zurich")}}", "titleText": "My Google Analytics Statistics on {{formatDate(now; "DD.MM.YYYY"; "Europe/Zurich")}}", "mainText": "The amount of visits on your site from the previous day is HERE-YOUR-VARIABLE" }
The important part is “mainText”, but for a better understanding, I mentioned a few details about each line. Feel free to skip this part.
— — — You Can Skip This Part — — — “uid” stands for a universal identifier that helps to identify the data. With every update, we need to generate a new one. It is not grand magic, just a random set of alphanumeric characters. Some services provide UIDs for free.
For our purposes, we should be fine with only changing the last ten characters with a timestamp variable.
Be aware, it's a quick and dirty solution. “updateDate” is here to indicate the date of creation. Amazon uses the standard date format, as does Make, and the date variable is called “now”.
Please, bear in mind that the time zone is set by the Make server (UTC) and change is possible by changing the attribute “Europe/Zurich” to for example “America/New”. “titleText” is not very important, Alexa won’t read it, but it will be visible on Echo Show. So for clarity, I inserted a variable with the current date. — — — The End of The Part That You Can Skip — — —
Alexa will read whatever you write in the quotation after a colon in the “mainText” part. Let’s use data from the Google Analytics module.
Make works intuitively, once you start writing you will get suggestions with variables that you can insert into your text. You can see “Session” suggestion in the screenshot.
NOTE: The variable with the GA data is not provided in the template, because it depends on your selection.
Uploading JSON to Dropbox
Once we have the data saved in a variable, it's time to upload it to Dropbox. For that you need to follow these steps:
Add a third module called “Dropbox — Upload a file”
Grant Make access to Dropbox by adding a Connection
Once set, choose a folder (it can be root directory or you can create one)
In the “Data” field pick our JSON variable, in our case “jsonData”
Choose a file name. (e.g. myFirstBriefing.json)
IMPORTANT: under “Show advanced settings” tick the option “Overwrite an existing file”
In the end, your settings should look like this:
We created a scenario where you automatically get the data from Google Analytics, generate JSON and save it to Dropbox. Let’s try it, press the button “▶️ Run once” in the left bottom corner and see if the “myFirstBriefing.json” file will arrive in your Dropbox. Is it there? It should be.
To make run your scenario daily, hit the scheduling toggle button that is located under “▶️ Run once”. Tadaaa, you are all set!
Second act: Dropbox
Making JSON publicly available
Uploading the file on Dropbox, fortunately, does not make it a file public. We have to make it accessible manually.
Go to Dropbox.com, log into your account
Find your JSON file (“myFirstBriefing.json” in our case)
Click on the “Share” button next to the file, choose the “Create link option” and then “Copy link”. It should look like this:
https://www.dropbox.com/sh/sjhr6ilpvev05cf/AAB44rtVN0yc0Kw2X3gNb02ba?
The last and critical part is to change the parameter “dl=0” to “dl=1”, in the URL otherwise Amazon won’t be able to read the file!
https://www.dropbox.com/sh/sjhr6ilpvev05cf/AAB44rtVN0yc0Kw2X3gNb02ba?
Test this by trying to click the link and see if your browser starts to download the file. If that is the case, we can proceed to the final step of our tutorial.
Third act: Amazon Developer Console
Creating your very own flash briefing
To create a flash briefing we need an Amazon developer account and be in the Alexa Developer Console. Your content will be available just for you as long as it stays “In development”.
Log in to your Alexa Developer Console
On the Alexa console select “Create Skill”
Insert a name and choose “Flash Briefing” as the model
Hit the“Create skill” button
Then click on “Add new feed” and fill in the form
“Preamble” is something that Alexa will always read before she reads the data. I recommend to fill it with “From Google Analytics”
“Name” is really up to you since we will not publish it (e.g., My Daily Analytics)
Set “Content update frequency*” to “Daily”
Set “ Content type” set to “text”
Set “Content gender” to anything you want
Set Feed with the URL from your JSON from Dropbox (don't forget, the parameter in the URL has to be changed from “dl=0” to “dl=1”)
Skip “Feed icon*” feed icon
Hit the “Add” button
Fill the “Custom Error Message*” field with text “Data not available”
Hit the “Save” button
If you follow the instructions correctly, Amazon will be happy with the JSON structure and availability of the file, and it won't bother you with an error message.
Before we leave the Alexa Developer Console, there is one last important step to do, enabling our flash briefing for testing. We will do it under the “Test” tab in the menu and change the drop down to “Development”.
Fourth act: Alexa App
By enabling skill testing in “Development” we have also subscribed to it, and we are ready to listen. It will be the first one to be played.
To do so, first, open your Alexa App. Hit the Alexa blue icon in the bottom and say “play news” and listen to your creation. Congratulations ???
Now the gate is open, and you can fully start experimenting with what you want to listen to in the morning.
If you want to see the live-action version of this written tutorial, check out this video that takes you through this build, step by step.
Note:
Uploading files to Dropbox can be theoretically skipped with the use of the Webhook module, in that way Make will directly provide you with the URL containing structured text (JSON) for a flash briefing. But there is a problem.
Amazon regularly pings the provided URL so you will deplete your operation free tier limit quite quickly.
Try Make for free today!