Connect ArtiBot.ai and HTML/CSS to Image integrations
Connect ArtiBot.ai and HTML/CSS to Image with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like ArtiBot.ai and HTML/CSS to Image to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe
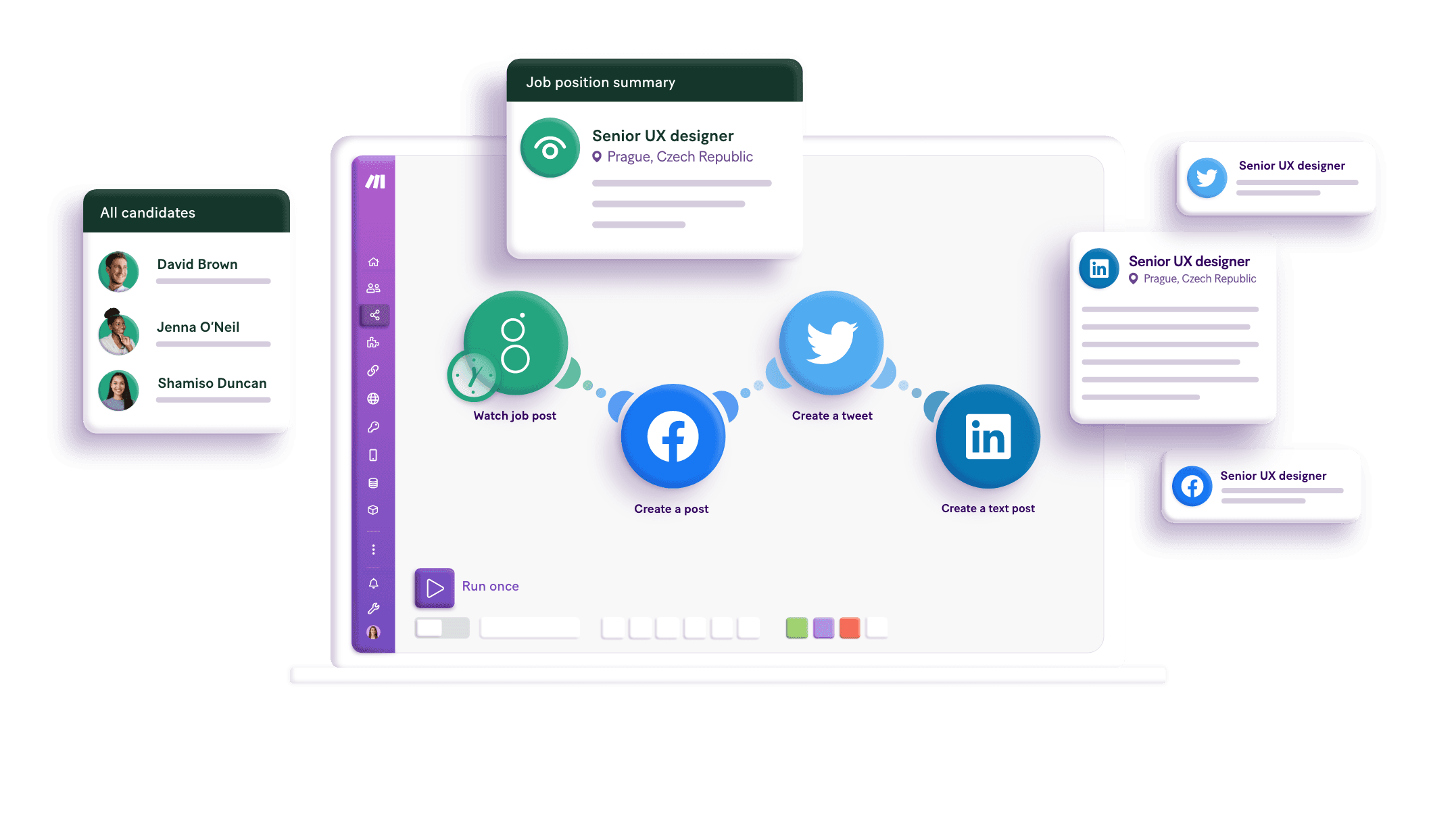
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your ArtiBot.ai and HTML/CSS to Image integrations.
Create custom ArtiBot.ai and HTML/CSS to Image workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Take a screenshot of any website.
Converts HTML/CSS into PNG, JPG or WebP.
Download any of your previously created images.
Performs an arbitrary authorized API call.
Triggers when a lead is created, updated or completed.
Popular ArtiBot.ai and HTML/CSS to Image workflows.
Looking to get more out of ArtiBot.ai and HTML/CSS to Image? With Make you can visually integrate ArtiBot.ai and HTML/CSS to Image into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.