Connect Boomerangme and Webflow integrations
Connect Boomerangme and Webflow with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like Boomerangme and Webflow to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe
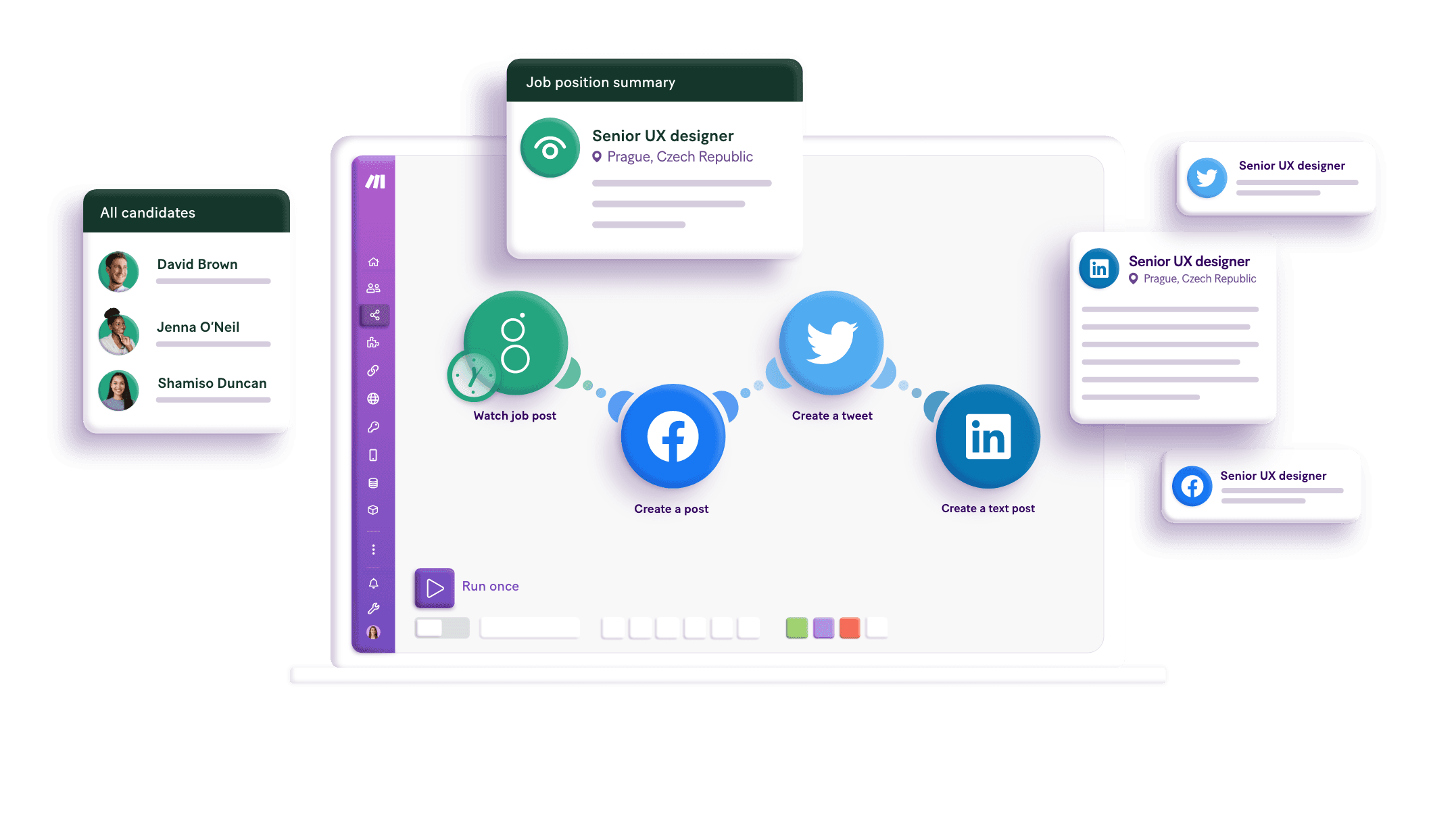
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your Boomerangme and Webflow integrations.
Create custom Boomerangme and Webflow workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Adds points to a Card.
Adds a Reward to a Card.
Adds scores to a card.
Adds stamps to a card.
Adds visits to a card.
Adds an amount to a card.
Creates a customer.
Creates a new product item.
Creates an asset folder within a given site.
Popular Boomerangme and Webflow workflows.
Looking to get more out of Boomerangme and Webflow? With Make you can visually integrate Boomerangme and Webflow into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.