Connect Google Maps and HTML/CSS to Image integrations
Connect Google Maps and HTML/CSS to Image with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like Google Maps and HTML/CSS to Image to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe






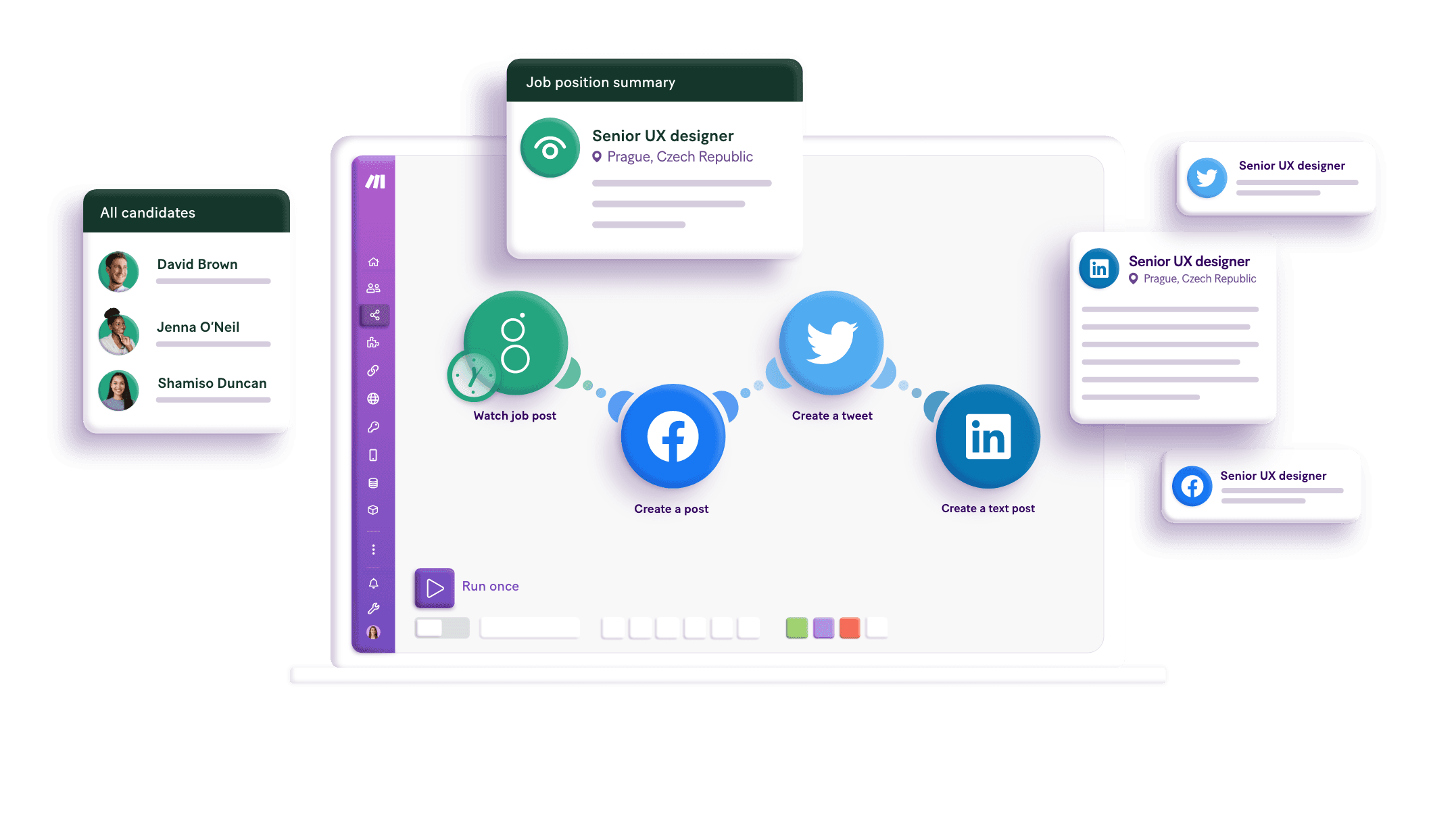
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your Google Maps and HTML/CSS to Image integrations.
Create custom Google Maps and HTML/CSS to Image workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Take a screenshot of any website.
Converts HTML/CSS into PNG, JPG or WebP.
Returns the most efficient routes when calculating directions.
Identifies the roads a vehicle was traveling along and provides additional metadata about those roads, such as speed limits.
Provides travel distance and time for a matrix of origins and destinations.
Gets the details of a location by either input address or geocodes.
Returns an static image (PNG or JPG) of Google Map.
Gets the details of a timezone by geographical coordinates.
Provides elevation data for all locations on the surface of the earth, including depth locations on the ocean floor by input geographic coordinates
Popular Google Maps and HTML/CSS to Image workflows.
Looking to get more out of Google Maps and HTML/CSS to Image? With Make you can visually integrate Google Maps and HTML/CSS to Image into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
Create HERE Tracking shipments from new Shopify orders
Every time a new Shopify order is made, Make will automatically look for the shipping address and create the corresponding location in HERE Tracking.
TRY IT ->Get Google Maps Directions to your new Google Calendar events via email
Every time a new event is added to a selected Google Calendar, Make will automatically send the Google Maps Directions to the event's location via email. The template will pull the calendar event location from the Google Calendar.
TRY IT ->Generate Waze navigation links from Google Calendar events and add them to Telegram
Make will watch for new Google Calendar events at regular intervals, get a geographical coordinates in Google Maps, create a navigation link in Waze and send a message to Telegram with this link added.
TRY IT ->Add Waze navigation links to new Google Calendar events
Make will watch for new Google Calendar events at regular intervals, get a geographical coordinates in Google Maps, create a navigation link in Waze and update the event with this link.
TRY IT ->Generate Waze navigation links from Google Calendar events and add them to Evernote
Make will watch for new Google Calendar events at regular intervals, get a geographical coordinates in Google Maps, create a navigation link in Waze and create a note in Evernote with this link added.
TRY IT ->Locate Invoice Ninja new customers with Google Maps
Every time a new client is created in Invoice Ninja, Make will automatically create a Static Map Image with Google Maps to save the client's business location.
TRY IT ->Take a screenshot of a webpage and send it to Telegram
This template takes a screenshot of a specific URL/website and send it automatically to the Telegram channel of your choice. The scenario can be set to run at specific time intervals.
TRY IT ->Extract the content of any page with HTML/CSS and Google Cloud Vision
Every time a new page is captured with HTML/CSS to Image, Make will automatically analyze the screenshot and the text content will be extracted using Google Cloud Vision (OCR).
TRY IT ->Upload a Static Map image to a new ClickUp task
When a new task is created in ClickUp, a static map image is uploaded to the task. The longitude and latitude are taken from custom fields in ClickUp.
TRY IT ->
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.