Connect HTML/CSS to Image and ClickUp integrations
Connect HTML/CSS to Image and ClickUp with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like HTML/CSS to Image and ClickUp to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe
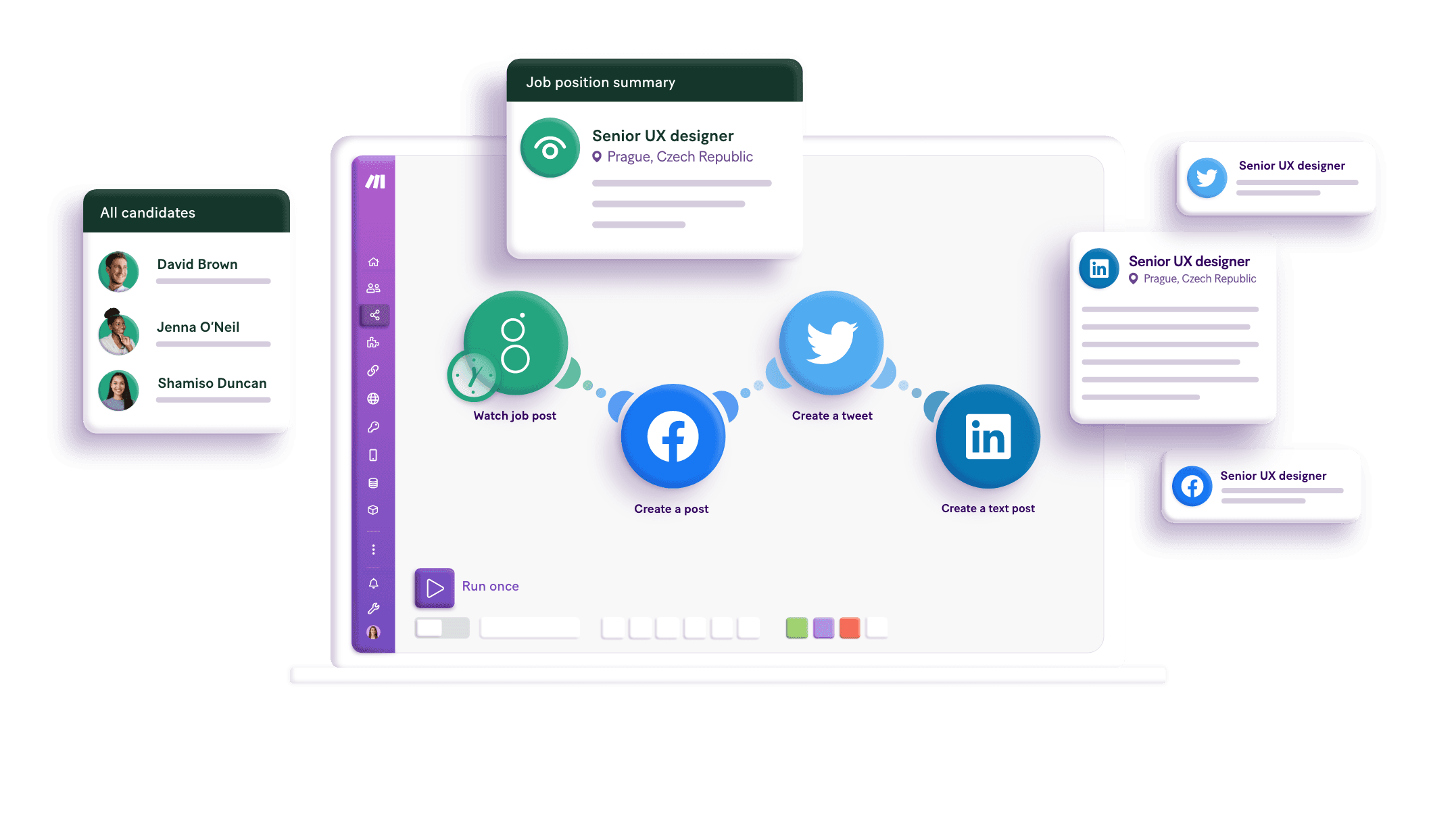
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your HTML/CSS to Image and ClickUp integrations.
Create custom HTML/CSS to Image and ClickUp workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Adds tag to a task.
Adds time tracked to a task.
Adds a dependency to a task.
Adds new checklist to a specific task.
Creates an item in a checklist.
Creates new folder for specific space.
Creates a folderless list.
Creates new workspace goal.
Creates new list for specific folder.
Popular HTML/CSS to Image and ClickUp workflows.
Looking to get more out of HTML/CSS to Image and ClickUp? With Make you can visually integrate HTML/CSS to Image and ClickUp into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.