Connect Netlify and Zoho Mail integrations
Connect Netlify and Zoho Mail with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like Netlify and Zoho Mail to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe






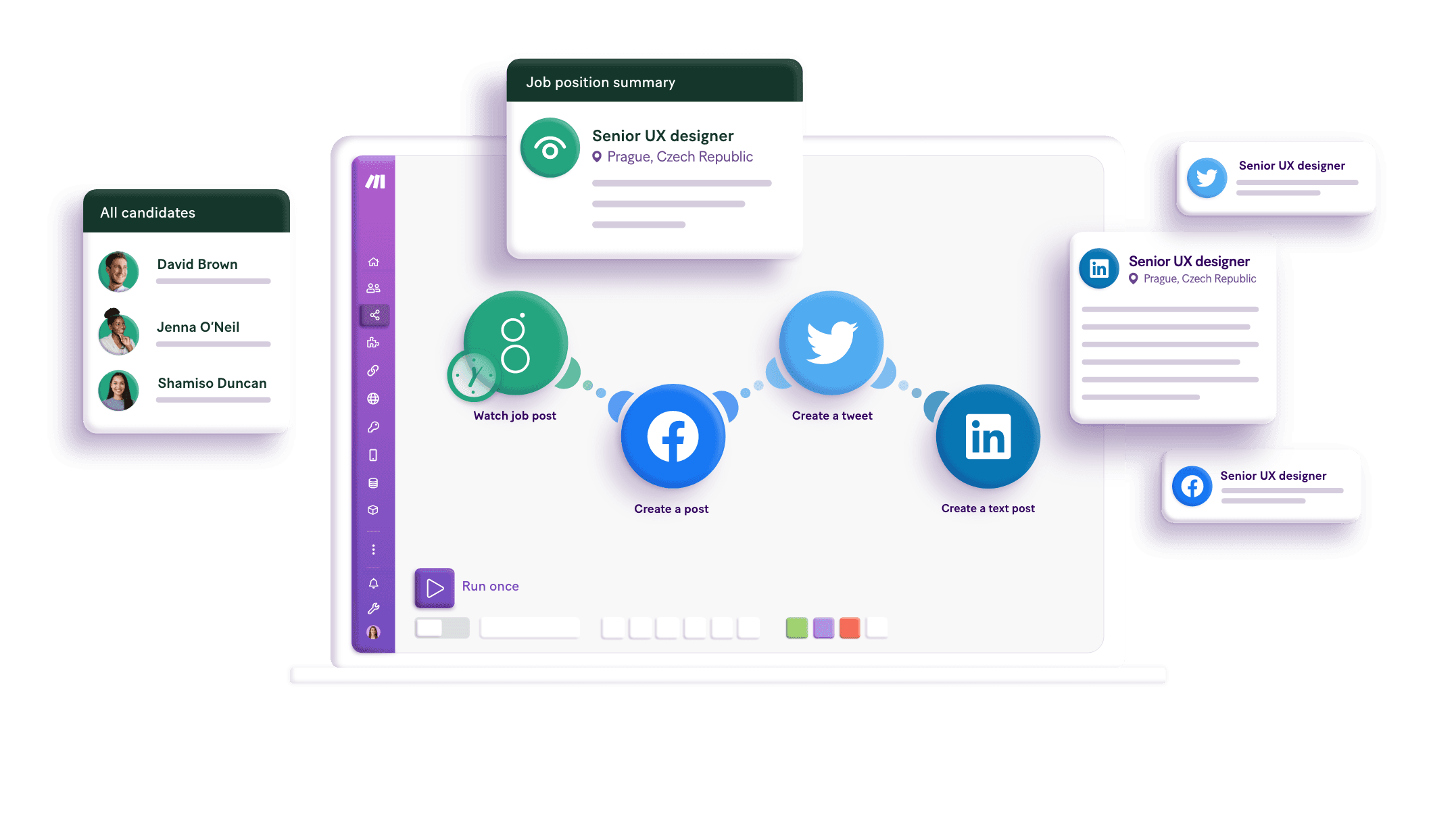
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your Netlify and Zoho Mail integrations.
Create custom Netlify and Zoho Mail workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Create a deploy for a specific site.
Creates a new draft message.
Creates a new task.
Returns the specified site.
Retrieves the content of the attachment in an email.
Retrieves the attachment information of a particular email.
Retrieves an existing mail.
Returns a list of all the files in the current deploy.
Lists site deploys.
Popular Netlify and Zoho Mail workflows.
Looking to get more out of Netlify and Zoho Mail? With Make you can visually integrate Netlify and Zoho Mail into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
Send emails via Zoho Mail from a custom webhook
Streamline your email communication by integrating a custom webhook with Zoho Mail. This template allows you to automatically send emails through Zoho Mail whenever a specific event triggers your custom webhook. Perfect for automating notifications, updates, or alerts, this workflow enhances your responsiveness and ensures timely communication without manual effort. Set up your webhook to capture the necessary data, and let Make handle the rest.
TRY IT ->Send email after ordering to SendOwl customers via Zoho Mail
Every time you get a new order in SendOwl, customer will receive a mail via your Zoho Mail account.
TRY IT ->Create Teamwork Desk contacts from Netlify form submissions
Every time a new form is submitted on Netlify, Make will automatically validate the email output from the form using ZeroBounce. If the status of the email is "Valid" it will create a new customer in Teamwork Desk.
TRY IT ->Add rows to Google Sheets from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically add a new row to a Google Sheet. This example uses [this sheet](https://docs.google.com/spreadsheets/d/1KGDXEcM2tkplGyzDfJJ16G_pYkSXPNawnnNcjN7kWl0/edit#gid=0).
TRY IT ->Send Apple push notifications from Netlify site deploys
Every time a new deploy event occurs on Netlify, Make will automatically send a push notification to an Apple device.
TRY IT ->Creating HubSpot CRM contacts from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically validate the email output from the form using ZeroBounce and if the status of the email is "Valid" it will create a contact on HubSpot CRM.
TRY IT ->Send Android push notifications from Netlify site deploys
Every time a deploy event occurs on Netlify, Make will automatically send a push notification to an Android device.
TRY IT ->Create Netlify site deploys when receiving a new email
Every time a new email with a specific criteria is received, Make will automatically create a site deploy on Netlify and send an email.
TRY IT ->Create Smartsheet rows from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically validate the email output from the form using Mailboxvalidator. If the email address is verified it will create a new row on Smartsheet.
TRY IT ->
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.