Connect Picsart and Webflow integrations
Connect Picsart and Webflow with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like Picsart and Webflow to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe






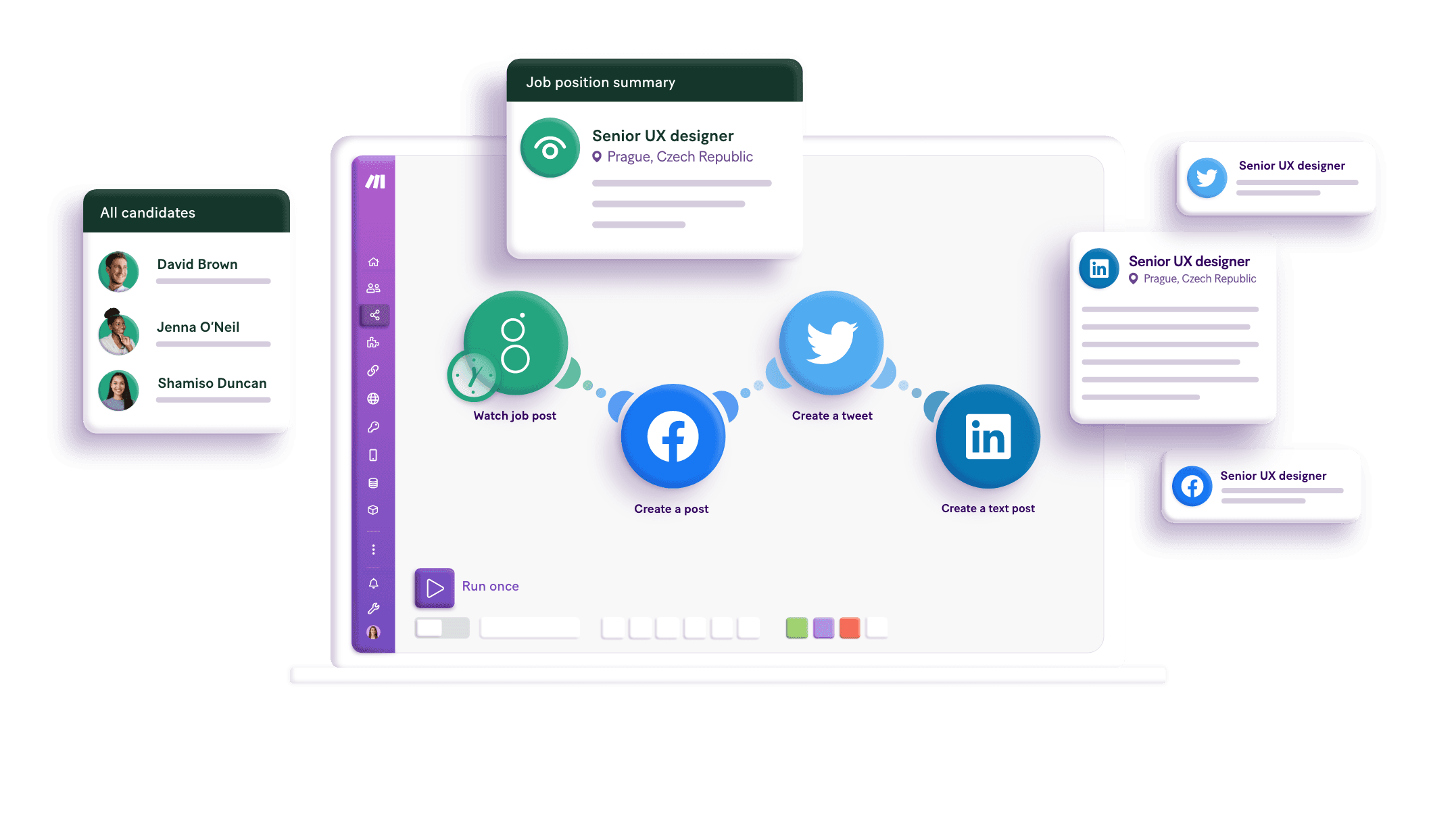
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your Picsart and Webflow integrations.
Create custom Picsart and Webflow workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Converts an image into a bold monochrome version using a black and white filter. This effect strips away color to highlight structure, contrast, and texture — ideal for dramatic visuals, classic photography styles, or stylistic edits.
Changes the background of an image. You can set a new background image or a color. Use this module to apply white background. Use for all types of product shots: product-only, flat lay, on-model, editorial campaigns. Works perfectly for products, apparel, person, cars, furniture, animals, logos.
Compress images for Web. We recommend using JPG or WEBP as the target format. Small preview image sizes can be compressed to as low as 40%, but for bigger images we don't recommend using compressions lower than 75%.
Convert images to a different format such as JPG, PNG, or WEBP.
Transforms a colored image into black and white using greyscale filtering. This monochrome effect removes all color information, emphasizing contrast, shadows, and light — perfect for artistic or minimalist visuals.
Convert PNG images to JPG. Define JPG compression to control the optimization level.
Convert PNG images to WEBP. Define WEBP compression to control the optimization level.
Creates a new product item.
Creates an asset folder within a given site.
Popular Picsart and Webflow workflows.
Looking to get more out of Picsart and Webflow? With Make you can visually integrate Picsart and Webflow into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
List and update items in Webflow automatically
Automatically manage your Webflow content by listing and updating items. Streamline your workflow with Webflow's listItems and updateItem modules.
TRY IT ->Fetch top tracks from Spotify and create items in Webflow
Automatically fetch top tracks from Spotify and create corresponding items in Webflow, streamlining your music content management and enhancing your website's dynamic offerings.
TRY IT ->Watch Webflow sites for updates and modify items accordingly
Monitor Webflow sites for updates and automatically modify items. Keep your content fresh and relevant with Webflow's watchSites and updateItem modules.
TRY IT ->Add new subscribers to MailerLite from Webflow site submissions
Automatically add new Webflow form submissions as subscribers in MailerLite. Streamline your email marketing by connecting Webflow and MailerLite effortlessly.
TRY IT ->Create a new Webflow item for every new RSS article
Automatically publish new RSS articles as Webflow items. Keep your Webflow site updated with fresh content from your favorite RSS feeds.
TRY IT ->Sync new Webflow site updates to MailerLite subscribers
Automatically sync updates from your Webflow site to MailerLite subscribers, ensuring your audience receives the latest content and announcements instantly.
TRY IT ->Create a new Sendinblue contact for every updated site in Webflow
Automatically add a new Sendinblue contact whenever a site is updated in Webflow, ensuring your contact list stays current with site changes.
TRY IT ->Send email notifications for new Webflow site changes
Stay updated with Webflow site changes by sending email notifications via Google Email. Automate alerts for every new site update effortlessly.
TRY IT ->Add or update Mailchimp subscribers from Webflow site submissions
Effortlessly manage your email marketing strategy by connecting Webflow and Mailchimp. With this template, every time a new site is created or updated in Webflow, Make will automatically add or update the corresponding subscriber in your Mailchimp list. This ensures that your email campaigns are always targeting the right audience, enhancing your engagement and conversion rates. Streamline your workflow and keep your subscriber list up-to-date without any manual effort.
TRY IT ->
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.