Jan 18, 2023
How to Build a Custom App in Make [Tutorial]
Learn how to add any app to Make and share it with your friends, colleagues, and organization to automate further and beyond.

One of the coolest things about Make is how it lets you access virtually every app that features an API.
Let’s take a minute to understand the scope of this statement.
At this exact point in time, Make offers direct access to 1,300+ apps, a list that keeps growing as our team adds new apps for everyone to integrate and automate all kinds of workflows and processes.
On top of this, Make offers the HTTP app, which allows you to connect any app to your workflows (as long as the app in question features a public API).
In other words: If an app has an API, but the app is not available on Make, you can still access that app using Make’s HTTP connector.
This works wonders for individuals using our platform, but what happens when more than one person needs access to the same?
Think about a team or even an entire company that needs access to that app.
Sure, we could still tell everyone in that team/company to use the HTTP app, but that would mean recreating the same connection over and over.
Useful, but not super convenient.
The solution to this is to build a custom app in Make, and grant access to that app to whoever needs it.
In this tutorial, we’ll show you how to build a custom app in Make.
Feel free to grab some coffee and find a comfy chair - it’s a long one, but we’ll make it worth it!
What do you need to build a custom app in Make?
From a technical standpoint, the only things you need are a Make account, and access to the API that we’ll use to build the custom app in Make.
In this tutorial, we’ll be using the Geocodify API to build our custom Geocodify app in Make, so you’ll need a Geocodify account as well (a free one will do).
Geocodify is an app that provides location services (such as latitude and longitude) for any address. It can also be used to consolidate street addresses, or to auto-complete addresses for end users when they type.
Since Geocodify isn’t on Make and offers a free plan, it serves as an ideal example to use in this tutorial.
Now, let’s start building the custom Geocodify app in Make.
Step 1: Get the API Key from the Geocodify website
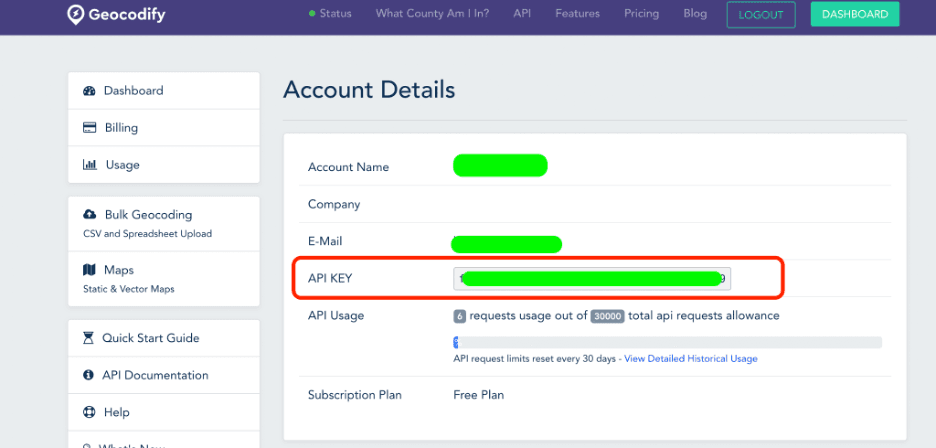
After creating your Geocodify account, you’ll land on your dashboard. Here you’ll be able to see (and get) your Geocodify API key.
Copy this key to your clipboard or add it to a note, as we’ll need it in the second step of this tutorial.
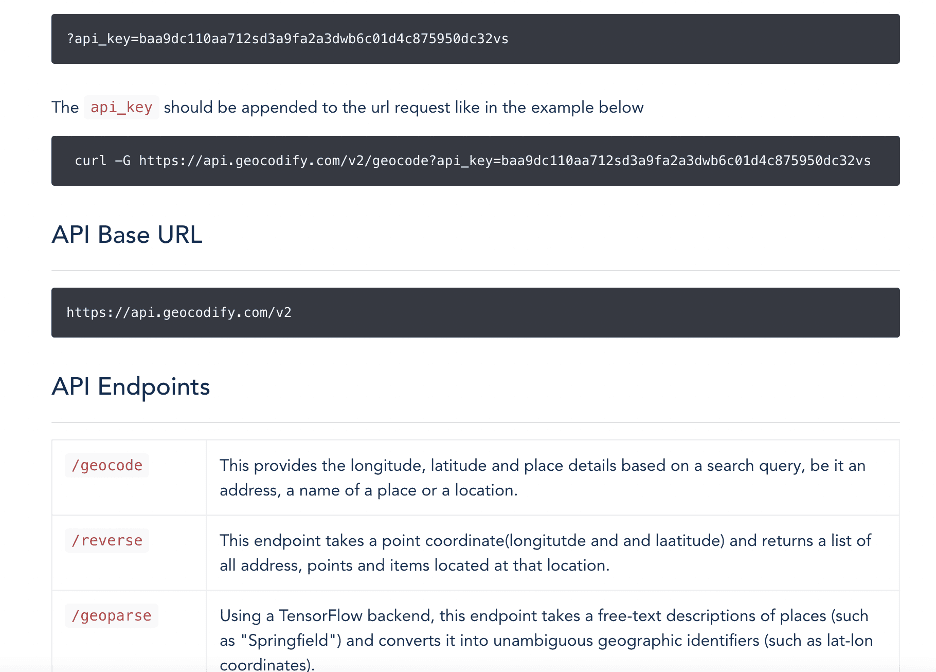
Next, we suggest you open Geocodify’s API Documentation in a new browser tab.
The docs show the available API endpoints and explain how to authenticate the API connection and make API calls.
💡 Here, we get information about the base URL of the API, how to use the API key, and the different services we can call.
For this tutorial, we’ll focus on the /geocode endpoint (see the picture above for reference).
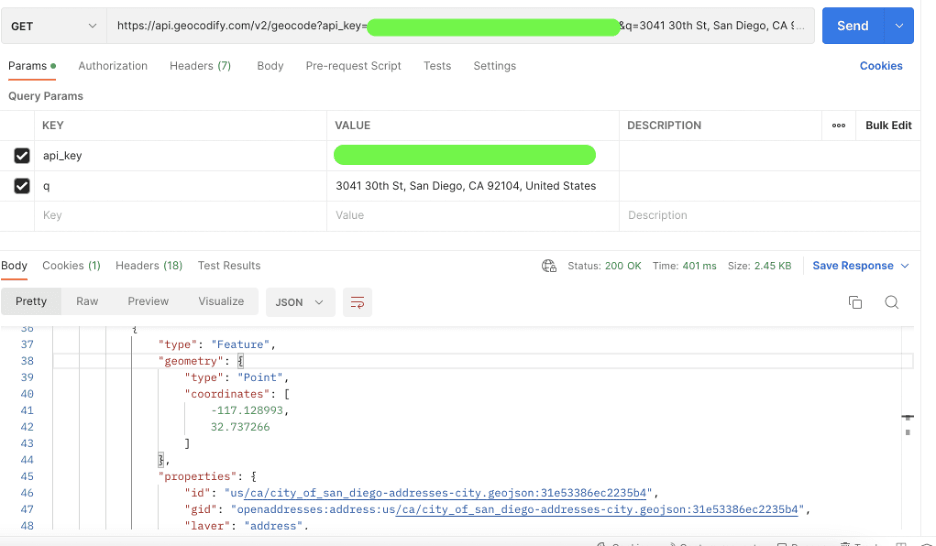
Step 2 (optional): Test the API using Postman
While not mandatory, Postman is very convenient to test any API or endpoint.
To test the Geocodify API, follow the instructions below:
Set the HTTP method to GET
Copy and paste the following url:https://api.geocodify.com/v2/geocode
Add a Param called “api_key’, and for the value, add your Geocodify API
Add a Param called “q”, and for the value, add an address (i.e. 3041 30th St, San Diego, CA 92104, United States)
Once you fill out these details, click “Send” on the top right of your screen.
If everything works, you should get information - about the address you typed.
Step 3: Create a new custom app
Now it’s time to put Make to work.
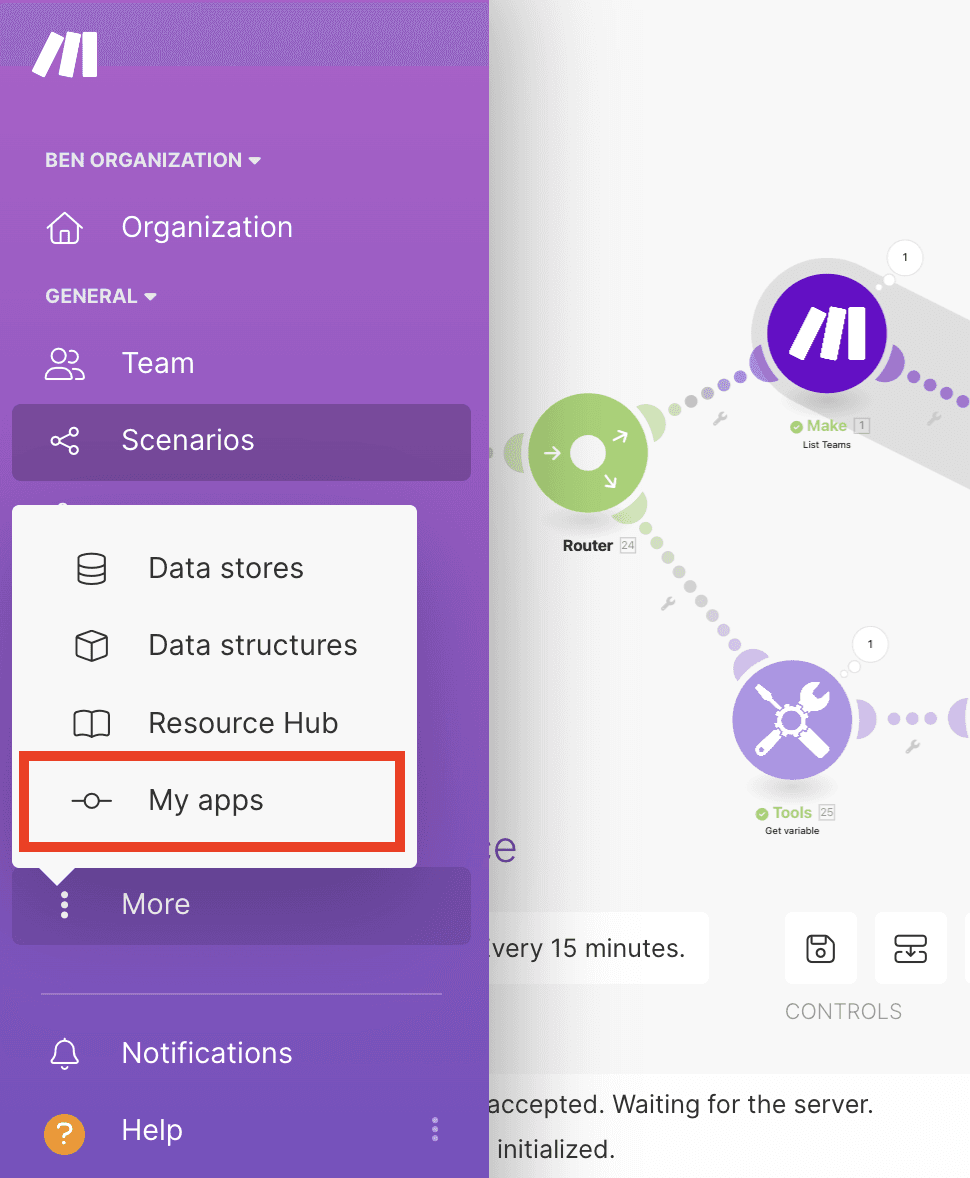
Log into your Make account, and go to your dashboard. On the left menu, you will find a section called “My Apps” (if it’s not there, click on “More”, and then click “My Apps”).
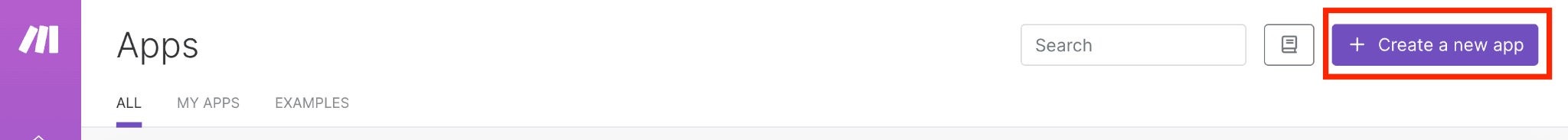
Next, click the “Create a new app” button on the top-right corner of your screen.
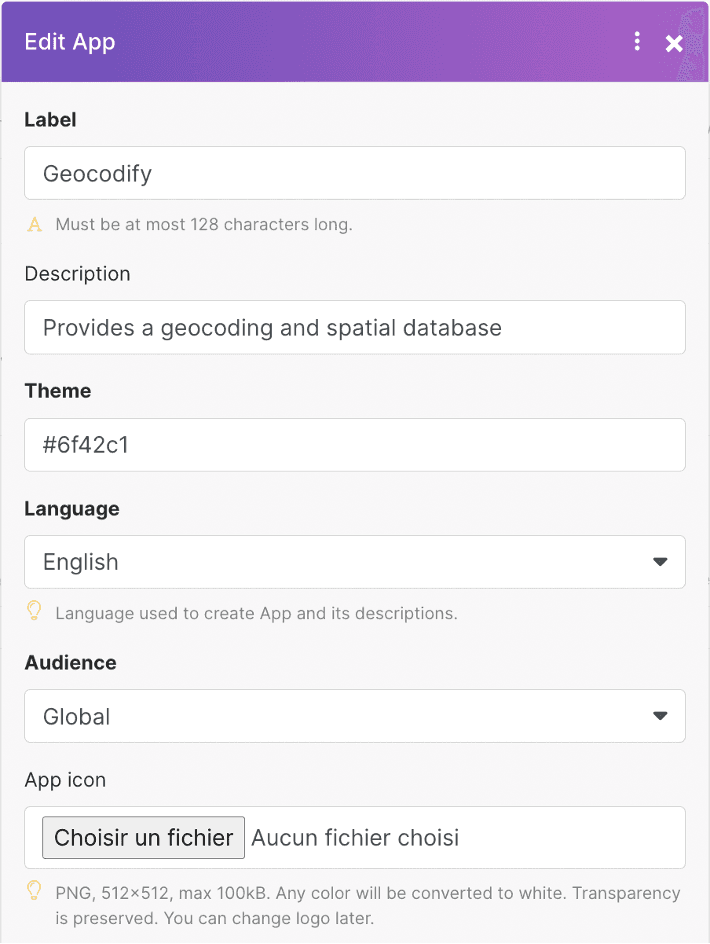
Then, fill in the initial information about the new app you’re about to create.
Here we have included the following information in the corresponding fields:
Label: Geocodify
Description: Provides a geocoding and spatial database
Theme: #6f42c1
Language: English
Audience: Global
App icon: Here you have to upload the icon file
There are strict rules for the size and format of the icon: It has to be 512*512 pixels, and less than 100Kb.
Below is the logo we used. Feel free to download it and use it as well!
Step 4: Create a new connection
When building a new custom app you’ll have to configure the different types of connections that the API (and its endpoints) will require in order to work.
In Step 2 of this tutorial, we saw that the Geocodify service expects one query parameter (api_key) for authentication.
This means that future users of our custom app will have to provide their API key in order to access the custom app.
With this in mind, let’s build a new connection in our custom app that asks for the api_key parameter, so everyone can access it down the road.
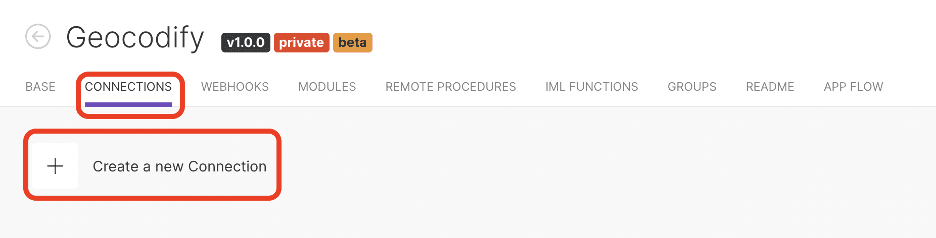
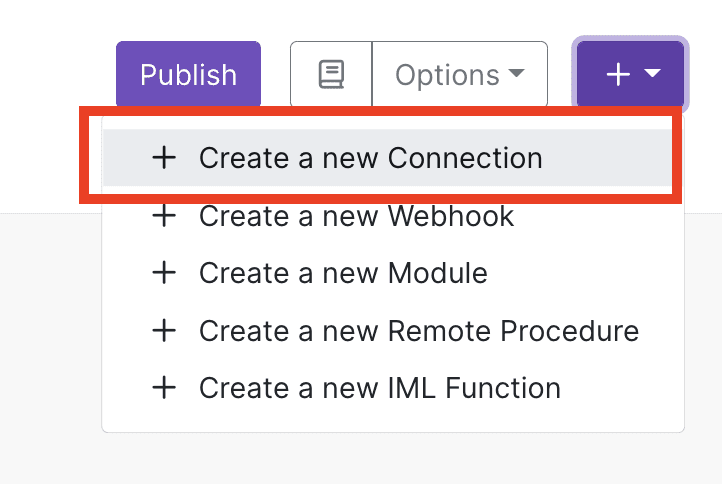
Head to your custom app dashboard in Make, go to the “Connections” tab, and then click “Create a new connection”.
Alternatively, you can click on the “+” button on the top right corner of the page, and select “Create a new connection”.
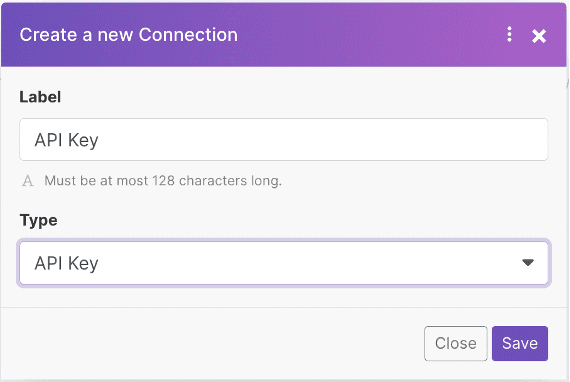
Once you do this, name your connection.
Please note that the name you choose will be the default name for the connection - it’ll be seen by future users of your app when they use it in a Make scenario.
In the “Type” field, select “API Key”.
This can vary between APIs (not every API has the same requirements), and that’s why Make provides different options (API key, Basic Auth, Oauth 2) and a custom one as well.
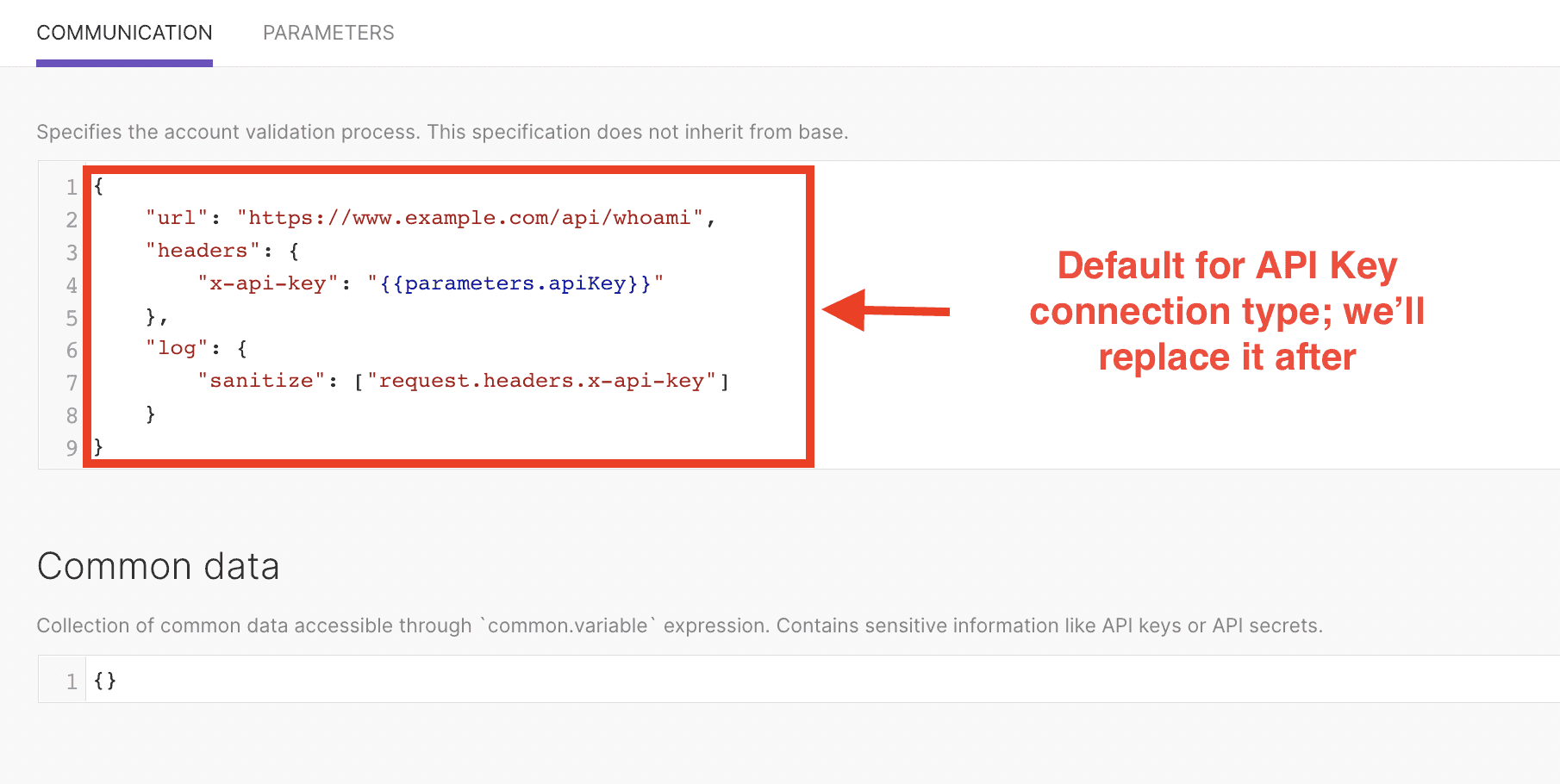
💡 After selecting “API Key”, you will notice that some information is pre-filled (as shown in the picture below). However, this is not the information we want, and we’ll show you how to replace it below.
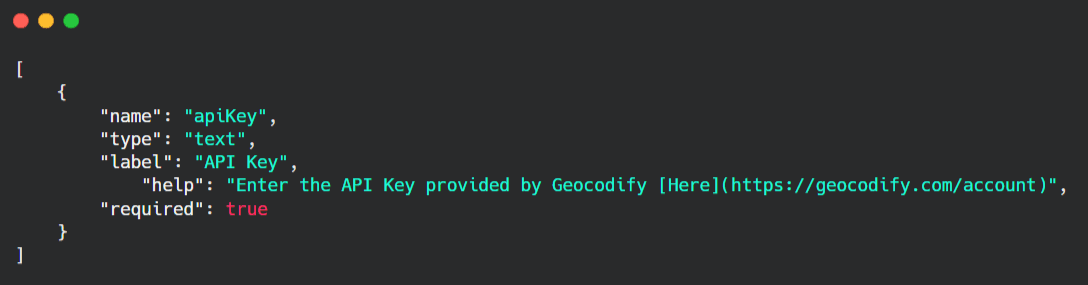
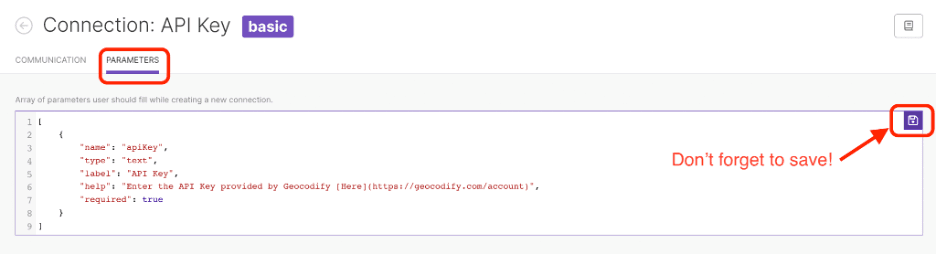
First, let’s change the “Parameters”.
These represent the parameters we’ll ask future users to enter when adding a new connection from their Make scenarios.
To do this, go to “Parameters”, remove the default document, and copy the code provided below:
💡 DON’T FORGET TO CLICK THE SAVE BUTTON. If you leave the page without saving it, your changes won’t appear again.
We now have defined what the user will be asked to provide when using your custom app - the API key.
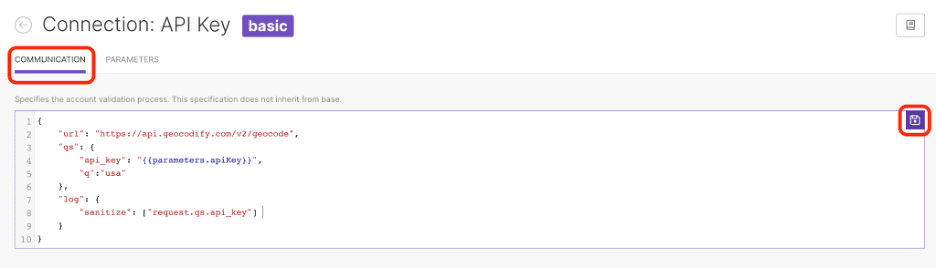
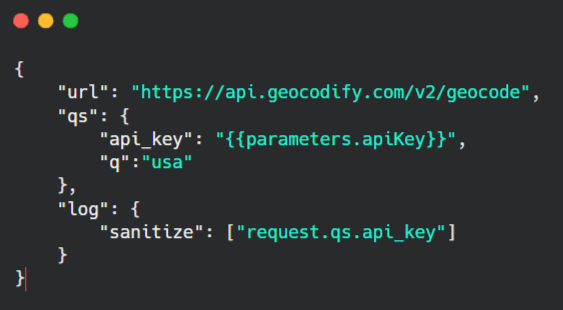
Now, we’ll set up the “Communication” tab.
To do this, go back to “Communication”, remove the existing code, and replace it with the code below.
Just like you did before, don’t forget to save after you’re done copying the code.
Here’s a quick explanation of what this code snippet does:
url: In the Connection object, the URL is used to test if the connection is well-defined. It will be called as soon as the user has entered their API key. It could be any other URL. Some APIs provide a specific URL to test if the connection is working fine. If you don’t set any URL here, the API Key provided by the user will not be tested when he adds the connection.
qs: It’s all the Query parameters that will be sent when the connection is being tested. You can change the parameter q to another address if you want. Here, we use a substitution variable {{parameters.apiKey}}. It will be replaced by the value the user enters in the scenario when they add the connection. It’s the parameter we defined in the “Parameters” tab, in the previous step.
sanitize: This tag is very important. It allows you to ensure the API key is not seen in a readable format in the logs. It will replace the value of the API key with *** in the logs so that no one can see it.
Step 5: Configure the base URL and the common query parameters
Once the connection is ready, we have to set the Base and the Modules.
💡 Base will be common to all modules.
The good practice here is to define what the custom app will do every time a module executes.
Usually, in Base, we set the base URL of the service we call. For the Geocodify service, it’s https://api.geocodify.com/v2.
And we set common headers and query parameters as well.
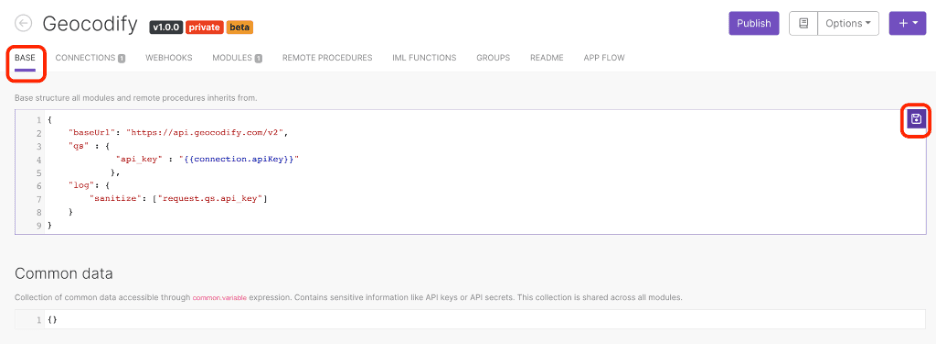
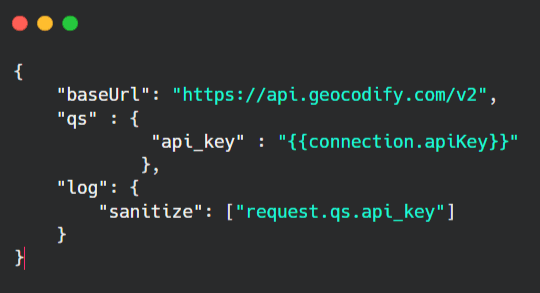
So, head over to the “Base” tab, and copy the code below.
Don’t forget to save!
💡 You may have noticed that we haven’t used {{parameters.apiKey}} like we did the Connection object, but instead are using {{connection.apiKey}}.
This is to distinguish Module parameters from Connection parameters. A few useful notes to understand how all of this works:
baseUrl is, as its name implies, the base URL used for any calls to the API. In the modules, we will add the “endpoint” we want to call. This endpoint will be added to the base URL we configured here in order to build the full URL of the service we call.
qs and api_key define the Query Parameter that will be added every time we call a module. We won’t need to define this query parameter in the modules we create, it will be automatically added.
sanitize is a command that will ensure that the API key of the user will not be displayed in the scenario execution logs.
Step 6: Create a new module
Now that we created the Base, we will create the actual API call to the Geocodify service.
When working on a Make custom app, you can create different modules to satisfy your integration and automation needs.
Here, we’ll create a module to search for information from Geocodify. To achieve this, we’ll focus on the /geocode endpoint.
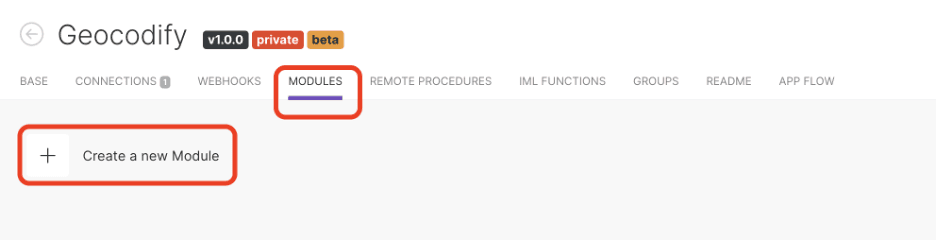
First, click head over to the “Modules” tab, and then click on “Create a new Module”.
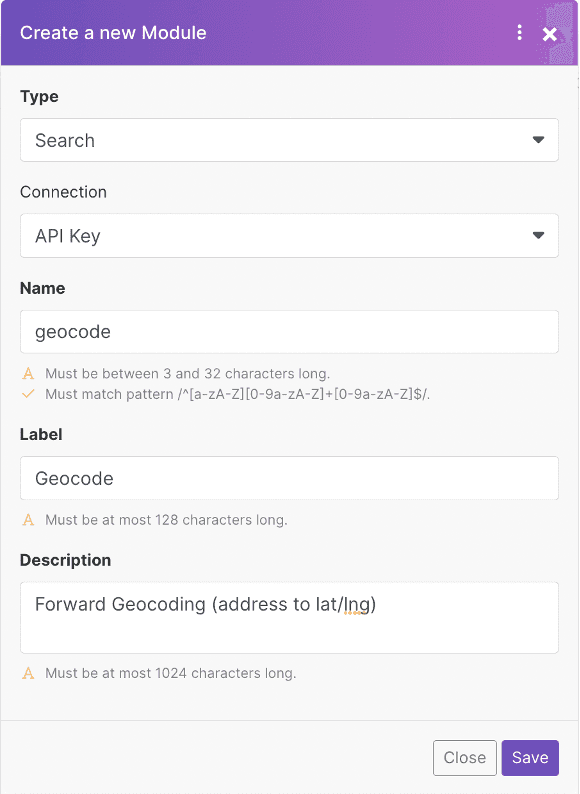
Now it’s time to fill out the fields:
For the Type field, select “Search”.
For the Connection field, select the connection we configured in the previous steps.
For the Name field, type “geocode”
For the Label field, type what you want; it’s what will appear in the module selection in the scenarios.
For the Description field, type what you want; it will also appear in the module selection.
See the image below for reference:
Once you’re done here, click “Save”, and you’ll land on a new page.
Now, we’ll set the parameters we will ask the user to fill in when they interact with the module in a Make scenario.
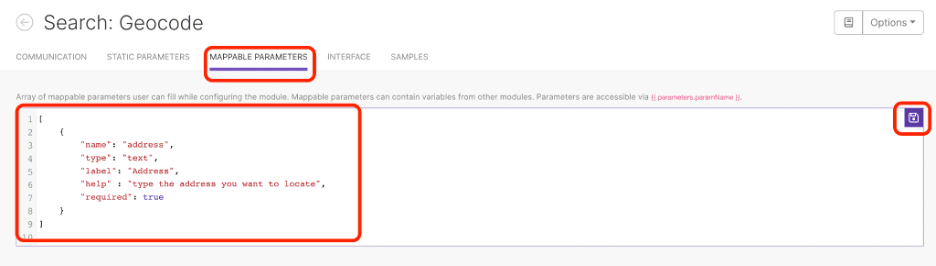
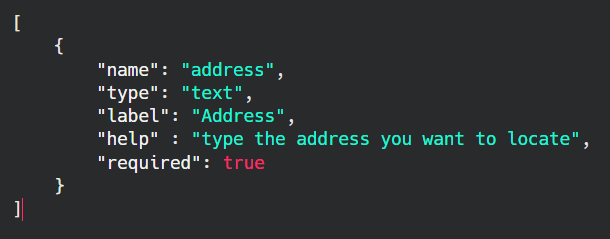
To do this, go to the “Mappable Parameters” tab, copy the code below and save it.
We will then ask the user in the scenario to provide the “Address”.
The value typed or mapped will be in {{parameters.address}}.
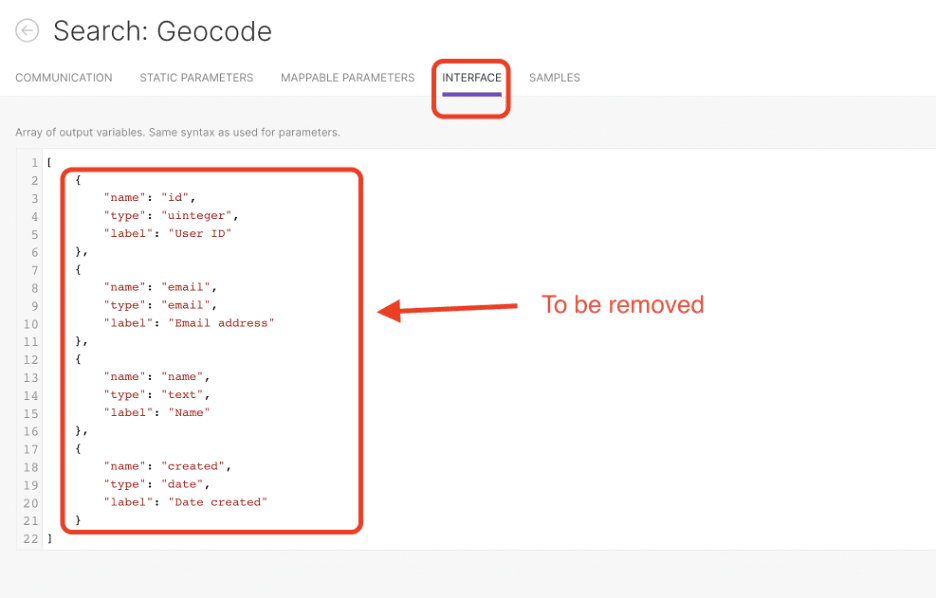
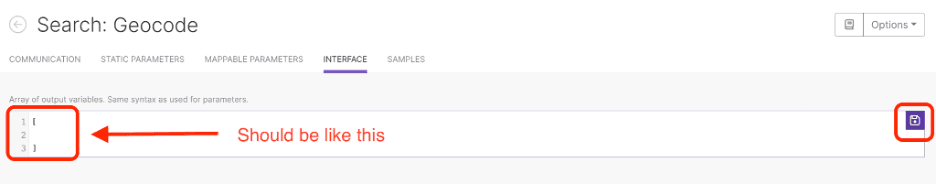
Since we don’t need anything in the “Interface” tab, we have to remove it. Delete all, except the [ and ] and Save.
The result should look like this:
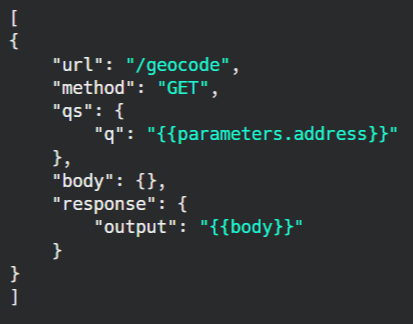
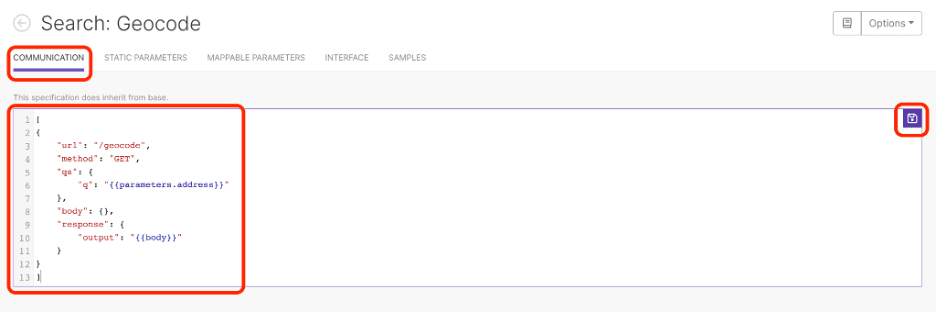
Next, head over to the “Communication” tab again, copy and then save the code below.
The result should look like this:
Before we move on to the next step, here are some useful notes to explain this:
url: It’s the endpoint we call. It will be appended to the base URL we have set in the Base section.
qs: We are configuring it to send another Query Param called q with what the user entered in the scenario. The other param api_key defined in the Base tab will be added as well. There is no need to add them here.
Step 7: Test the new Custom App
Everything is done now, so it’s time to test your new custom app.
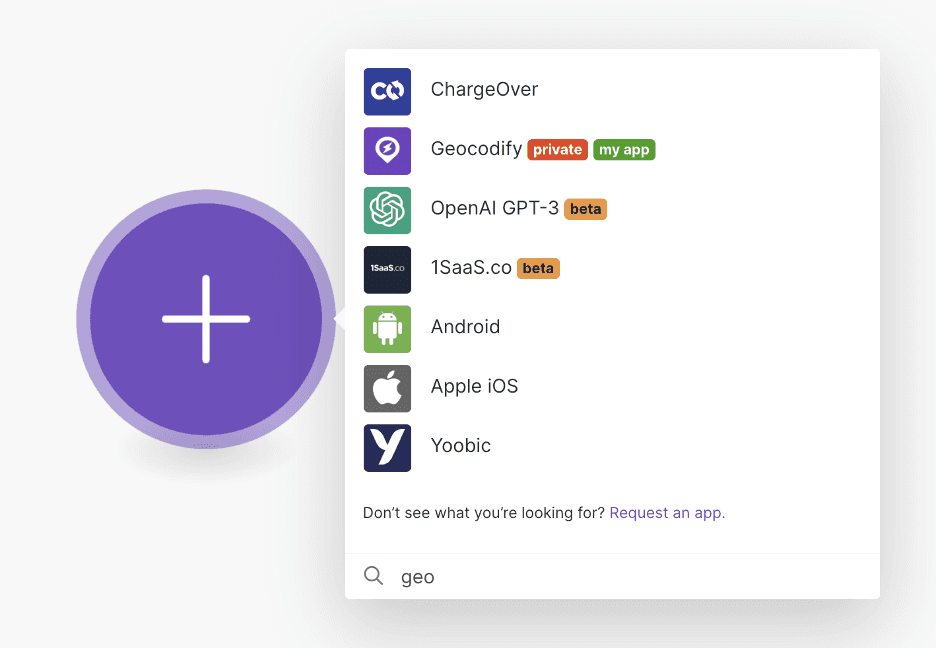
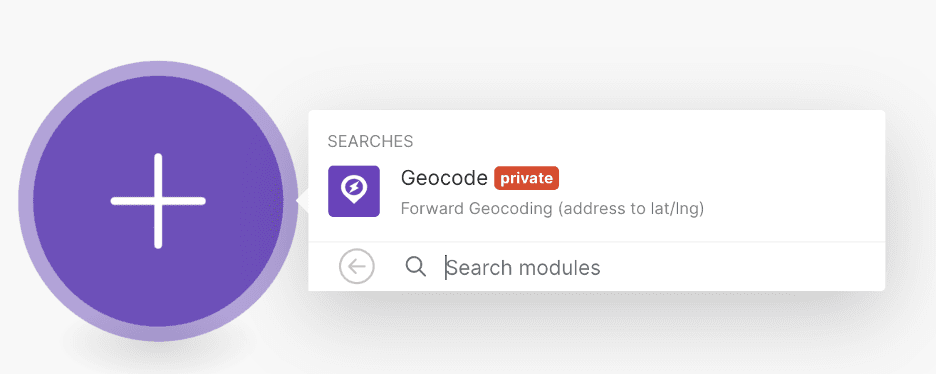
To do this, create a new scenario in Make and search for the Geocodify app.
Once you find it, select the “Geocode” module.
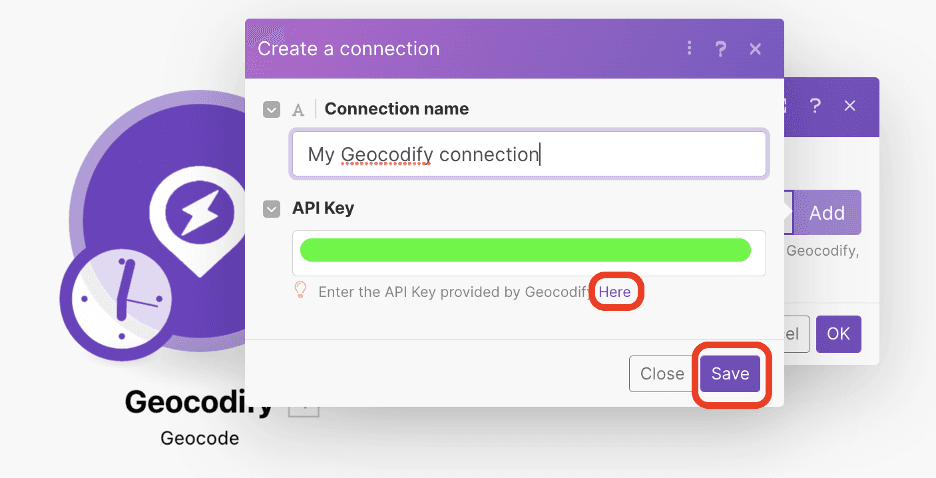
Now you’ll have to configure the module. In “Connection”, click Add, and enter the API Key you got in Step 1 of this tutorial.
💡 If there is an error when you save the connection, you should get an error message. This default behavior can be changed in the Custom App.
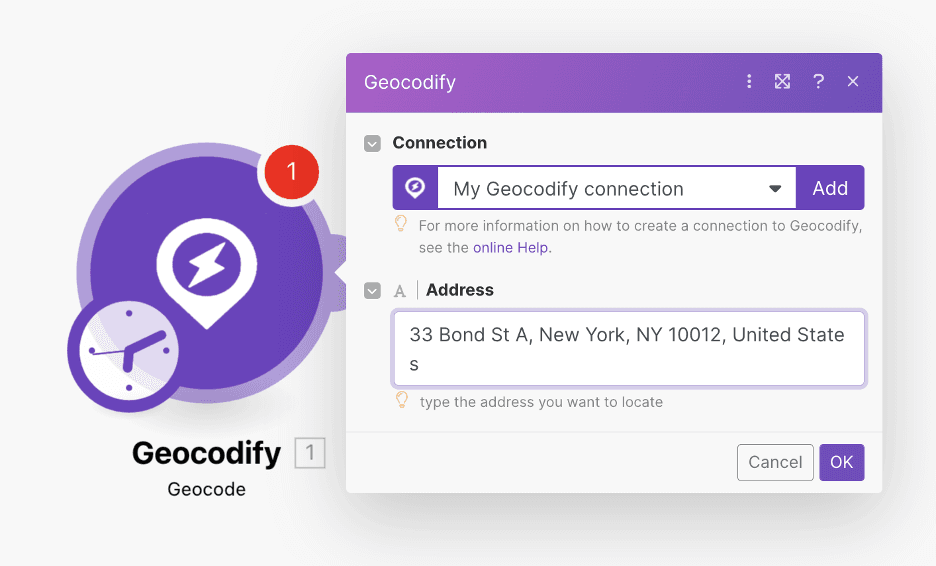
To conclude the testing of your custom app, type an address, click “OK”, and run your scenario.
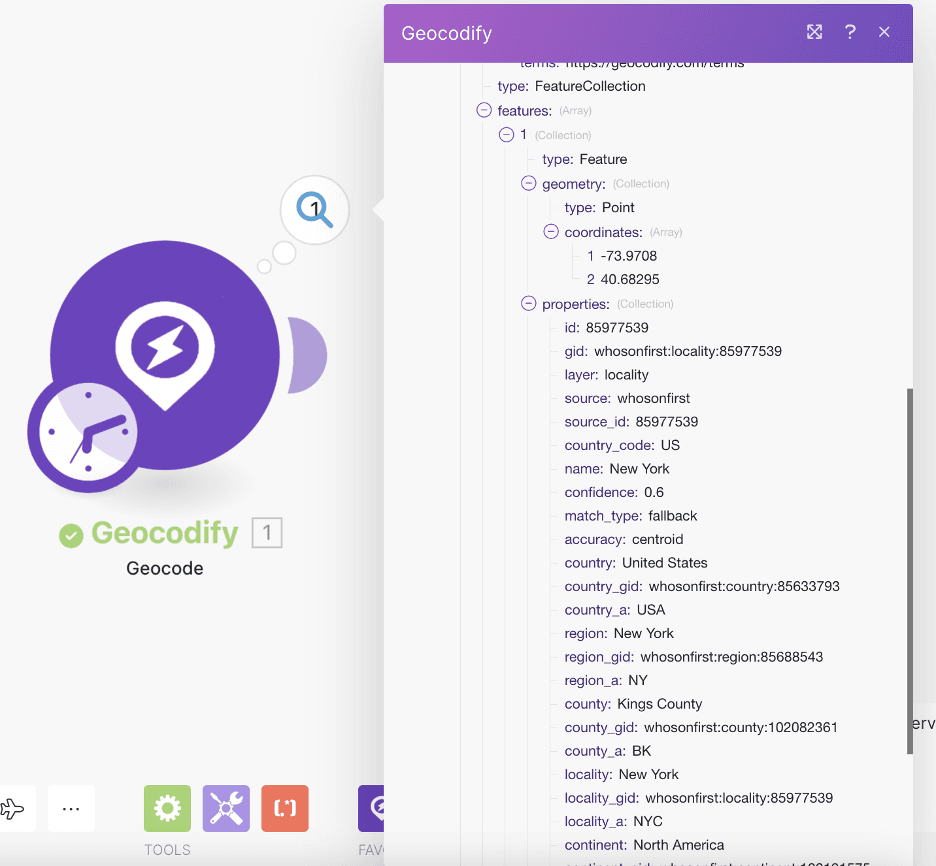
As a result, you should get the data corresponding to the execution of the module:
Conclusion
Now that you have created your first custom app, there is a number of things to consider:
If you save the scenario you built to test the custom app, the app will be automatically deployed in your Make Organization (you will get a warning before).
You can set the visibility of the app’s modules (visible or not).
If you want to share it with other organizations, you can click the “Publish” button. However, this alone won’t make the app visible; in addition, you’ll have to provide a link to the other users.
If you published your app, you can no longer unpublish it, but you can modify it.
You can share the custom app with anyone by clicking on “Share Public Link” and sending the invitation URL provided by Make.
To wrap this up, it’s good to note that we’ve actually built the Geocodify custom app for this tutorial - and you can add it to your Make account by clicking on this link: Geocodify Custom App.
We hope you enjoyed this tutorial!
Now you know how to add any app to Make and share it with your friends and colleagues to automate further and beyond.
Ready to make the automation revolution happen?