Feb 24, 2020 | 1 minutes
How to Use HTML to Send Emails with Embedded Images
Elevate your email marketing strategies by automatically attaching images to the email blasts you send. Learn how to do it using this Integromat tutorial!

What this scenario does: Gets images stored in Google Drive and emails them as embedded images.
Level Of Difficulty: Intermediate
Implementation Time: Approximately 15 mins
Assumptions: You have a Google account with all connections added (Gmail/Google Drive). You are familiar with the functions of an Array Aggregator and HTML.
In certain instances, sending emails with embedded images improves the sharing of knowledge and boosts engagement with the intended audience as opposed to sending emails with attachments since some people may find it tedious to first download and then view. Embedding the images works exceptionally well when sending product promotions to your customers which is the example used in this tutorial. Let’s jump in.
Configuring the Scenario
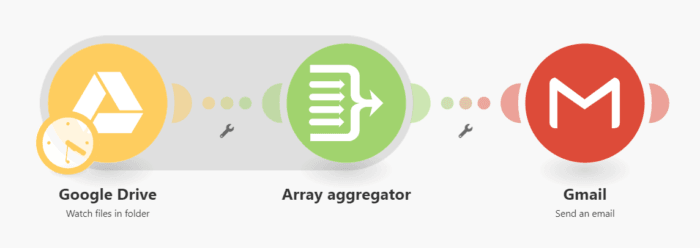
The scenario consists of the following modules:
Google Drive > Watch files in folder
Array Aggregator
Gmail > Send an email
Here's the scenario:
First is the Google Drive > Watch files in folder module. Select the folder that you want to watch. Since you are emailing image files, upload only images files to this folder:
You can set the Maximum number of downloaded files that will be returned during one cycle execution. Let’s set this to 3 as that would be the optimal number of images to be displayed in an email:
Next is the Array Aggregator which is used to convert multiple bundles of data into a single array containing collections of specified items - the 3 images in this case.
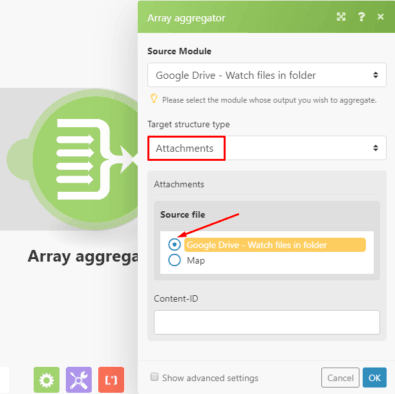
The Source file is automatically selected. Under Target Structure Type, select Attachments.
Under Source file, select the Google Drive > Watch files in folder option:
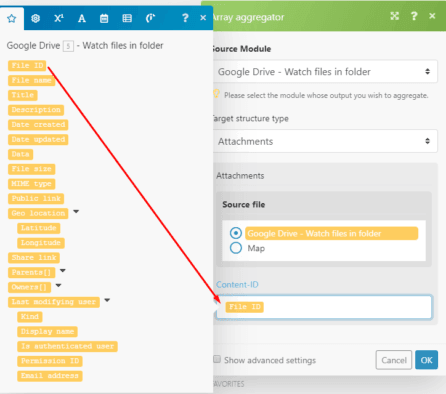
Now you need to map the File ID outputted by the Google Drive module to the Content - ID field:
Let’s move on to the Gmail > Send an email module. As you are already familiar with, you need to enter the email address of the recipient/s and the subject line.
Now copy the HTML content, paste it in the content box and map the Array[1] Content-ID element.
Here you can see that the structure is created for 3 embedded images:
Lastly, map the Array element outputted by the Array Aggregator to the Attachments field:
The scenario has been fully configured and executed successfully. Let’s take a closer look:
The image files were uploaded to Google Drive, aggregated and sent as embedded images in a single mail:
There you have it! Hope you found this quick tutorial insightful.
Happy Automating!

Wayne Govender
Solutions Architect at Make who loves all things tech with a focus on workflow automation. Also enjoys fitness and spending too much time on YouTube.