Mar 31, 2023
How to Create the Best Buttons for Notion [Tutorial]
In this guide, we'll show your how to create Notion buttons that trigger actions in external apps - such as creating a document or sending a message.

With Notion’s latest button feature release, you can create buttons to automate a number of Notion database actions, such as:
Adding a to-do list to your Notion page
Opening another Notion page
Assigning Notion tasks to a team member
This is all well and good if you’re working within Notion, but if you want Notion buttons to trigger actions in other apps, then you’ll need to create Notion buttons linked to automations in Make.
The process of setting up a Make-powered button for Notion is simple though - and we’re here to prove it.
Sign up for a Make account, follow the steps below, and you’ll be executing actions from Notion in other apps with a literal click of a button!
Step 1: Create your Notion button
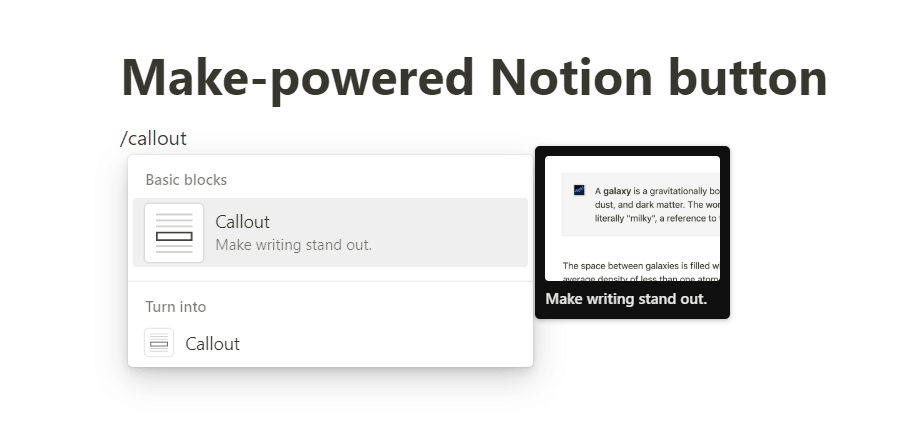
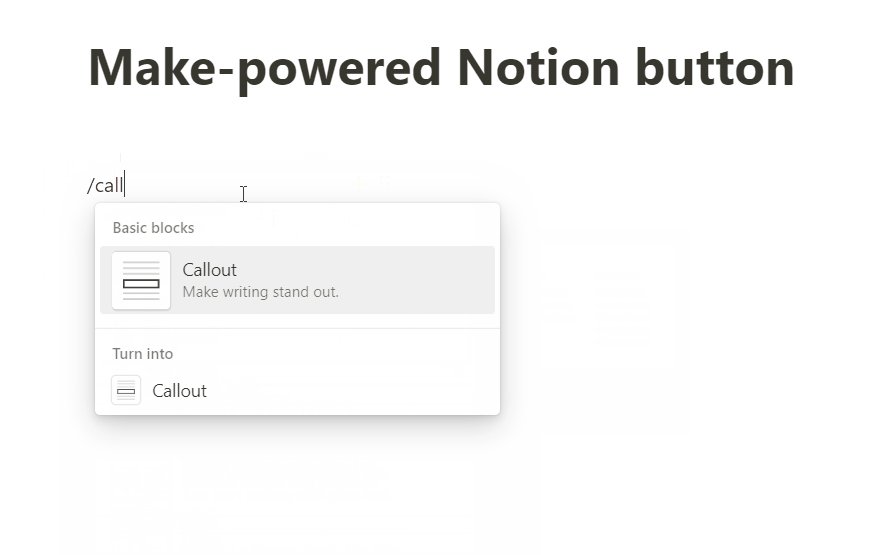
Instead of creating a button by typing /button on a Notion page, we’ll start by adding a callout block and formatting it to look like a button.
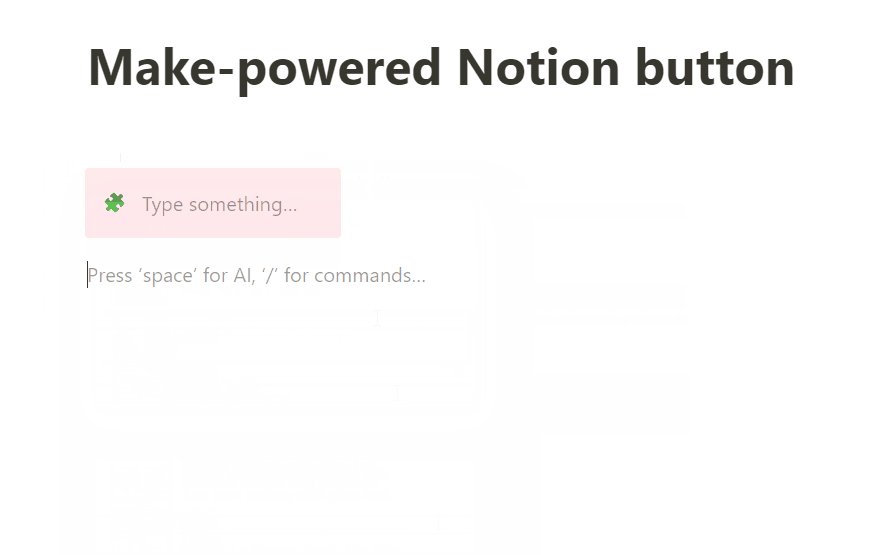
To do this, click the + icon where you want your button to go, and select “Callout.”
The callout will take up the entire width of the editable area in Notion by default.
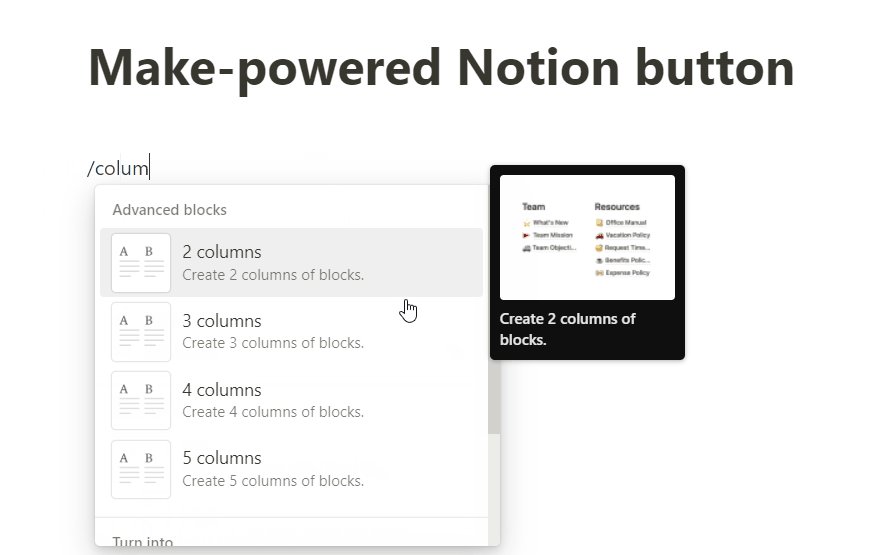
If you want a shorter button, insert columns into your Notion page before creating the callout block.
We recommend selecting the three-column option for the best button width, but that’ll be up to your preference.
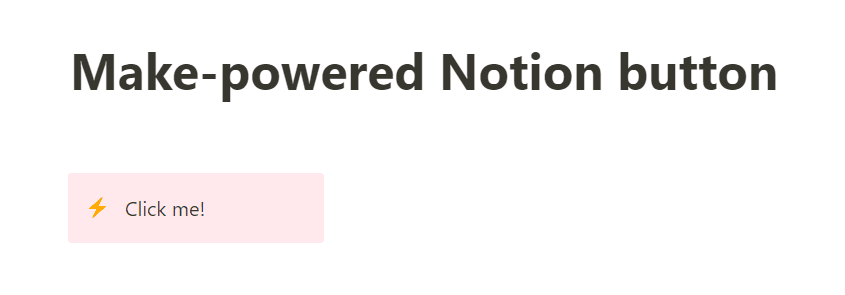
Next, type the button text in the callout and customize its color and icon.
Our button doesn’t do anything yet, but this is set to change shortly!
Step 2: Set up a webhook in Make and link it to your Notion button
To get our Notion button to trigger other apps when clicked, we’ll link the button’s text to a custom Make webhook.
A webhook is a URL that instantly sends data to another app when accessed.
For this tutorial, we’ll have our webhook trigger the Make app to run a scenario containing action modules for other apps.
The result is that these apps will carry out actions when we click our Notion button.
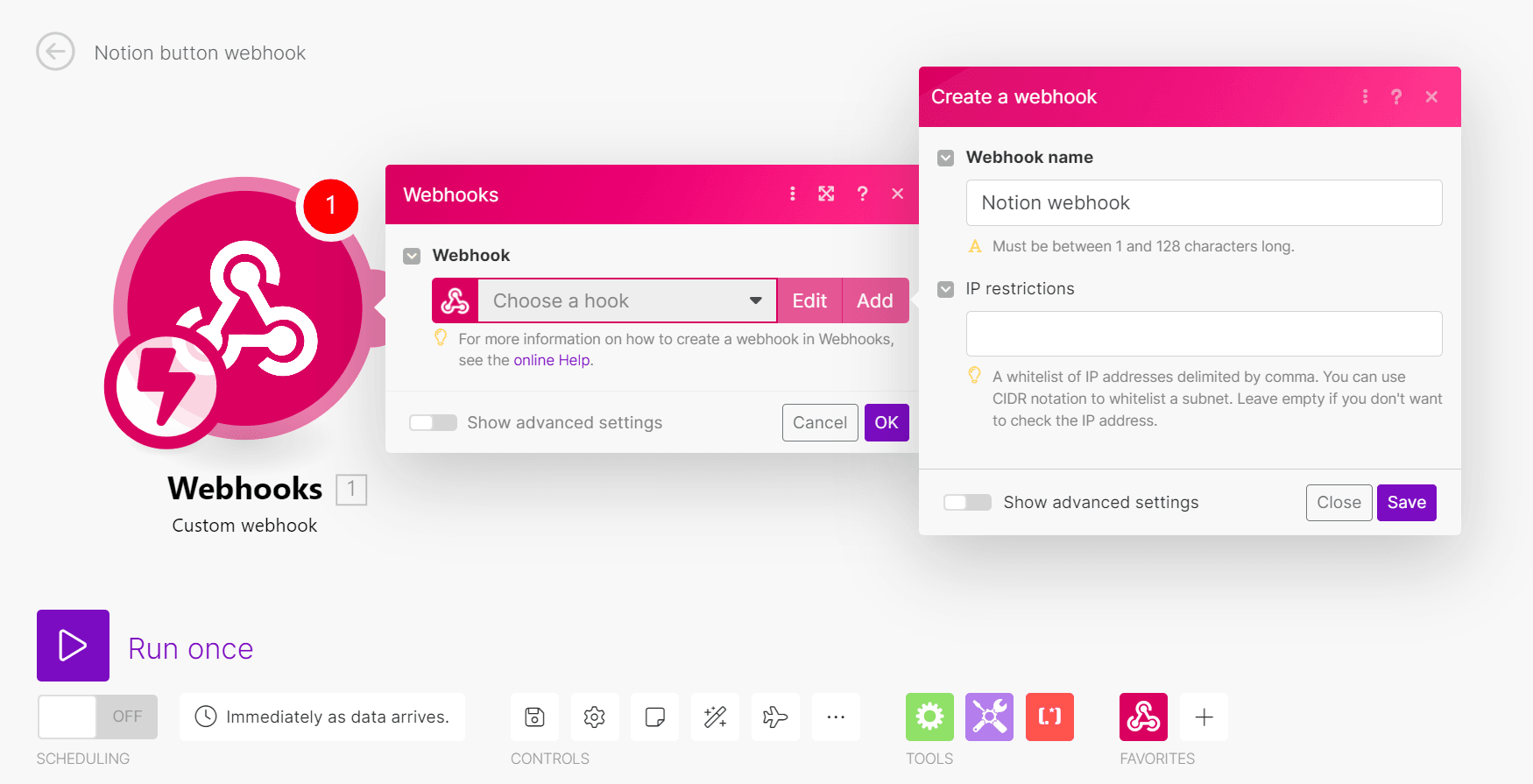
To do this, we’ll start by logging into our Make account and creating a new scenario using the “Custom webhook” trigger module.
Next, click the Add button next to the Webhook field to generate a new webhook.
When we save our new webhook, Make will display its URL.
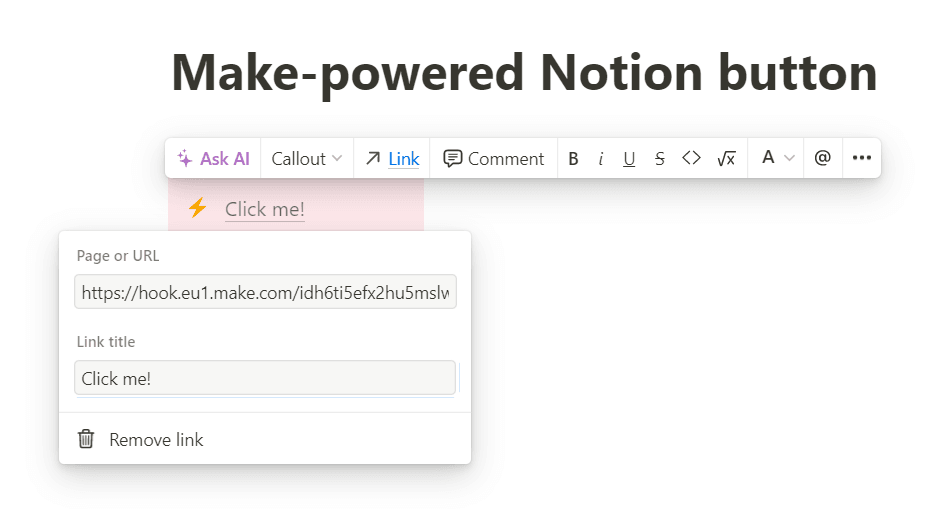
Copy the webhook URL and link it to your Notion button text.
Step 3: Set up your Make scenario’s actions
Now, we’ll set up the rest of the Make scenario to trigger other apps when we click our Notion button.
There are many possibilities here, and we’ll share three of them to get your creative juices flowing:
Create a copy of your Google Doc template
Update your Slack status to “Out for Lunch” for one hour
Add a Google Calendar event to block out your Friday afternoon for a meeting
In other words, these are examples of actions that your Notion button can do for you. Now, let’s take a couple of minutes to actually build them!
1. A Notion button that creates a copy of your Google Doc template
Do you have a go-to Google Doc template for creating new documents?
You can have it automatically duplicated - and ready for writing in - when you click your Notion button.
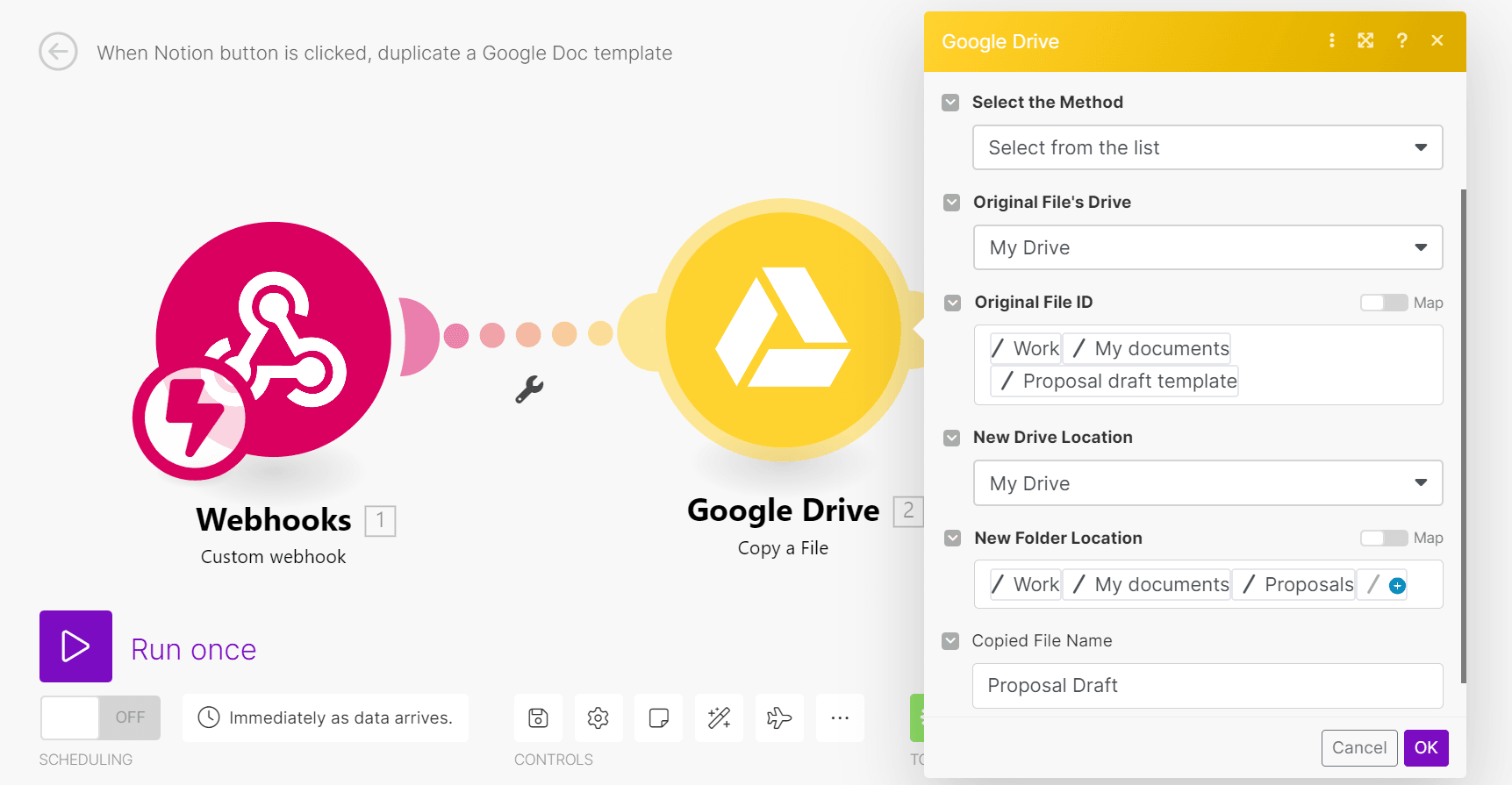
To achieve this, we’ll add the Google Drive > Copy a File module to our Make scenario containing the custom webhook trigger.
We’ll then change the Select the Method field setting to Select from the list, and select:
The Google Drive that stores our Google Doc template (such as “My Drive” or “Shared With Me”).
Our Google Doc template from the “Original File ID” field’s dropdown list.
The Google Drive in which we want to store our duplicated Google Doc template.
The specific Google Drive folder in which we want to store our duplicated Google Doc template.
We’ll also fill out a name for our duplicated Google Doc template.
That’s the end of the setup process for our Make scenario, so let’s test it.
Click Run once in the Make scenario, and then click your Notion button.
Then, check your Google Drive. You should find a copy of your Google Doc template in the folder you set up for storing it.
Your Notion button should have also opened a new web page that states “Accepted.”
This is the default response for successfully triggering your webhook, and you can learn how to change the webhook response here.
Once you’re happy with your Make scenario, save it and turn it on.
2. A Notion button that updates your Slack status to “Out for lunch” for one hour
If your organization uses Slack, you can have a Notion button that automatically changes your Slack status to “Out for lunch”.
Note: If you want different buttons, you’ll repeat the process and create new webhooks - one for each Notion button.
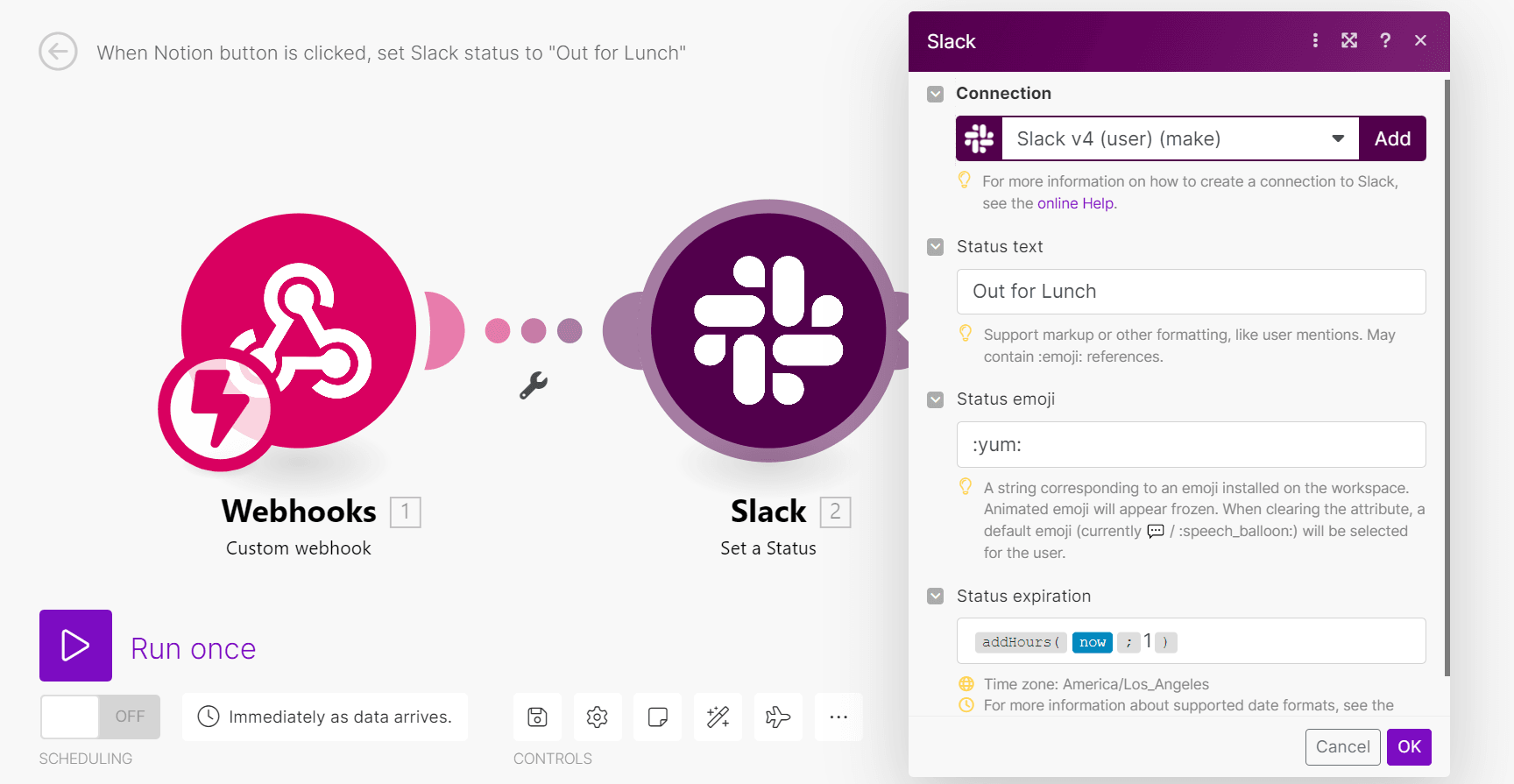
To set this button up, we’ll add the Slack > Set a Status module to our Make custom webhook scenario.
Set the module’s Status text field to “Out for Lunch”. We can also provide a status emoji and a status expiry date with a simple formula.
For example, setting the expiry date to {{addHours(now; 1)}} will automatically clear our Slack status an hour after we click our Notion button.
Test your Make scenario by running it and then clicking your Notion button. Does your Slack status now say you’re out for lunch?
If so, clear your Slack status before your colleagues think you’re on your lunch break. Then save and turn your Make scenario on!
3. A Notion button that adds a Google Calendar event to block out your Friday afternoon for a meeting
We could create these Calendar events manually, but it’s so much more convenient to get our Notion button to do it for us.
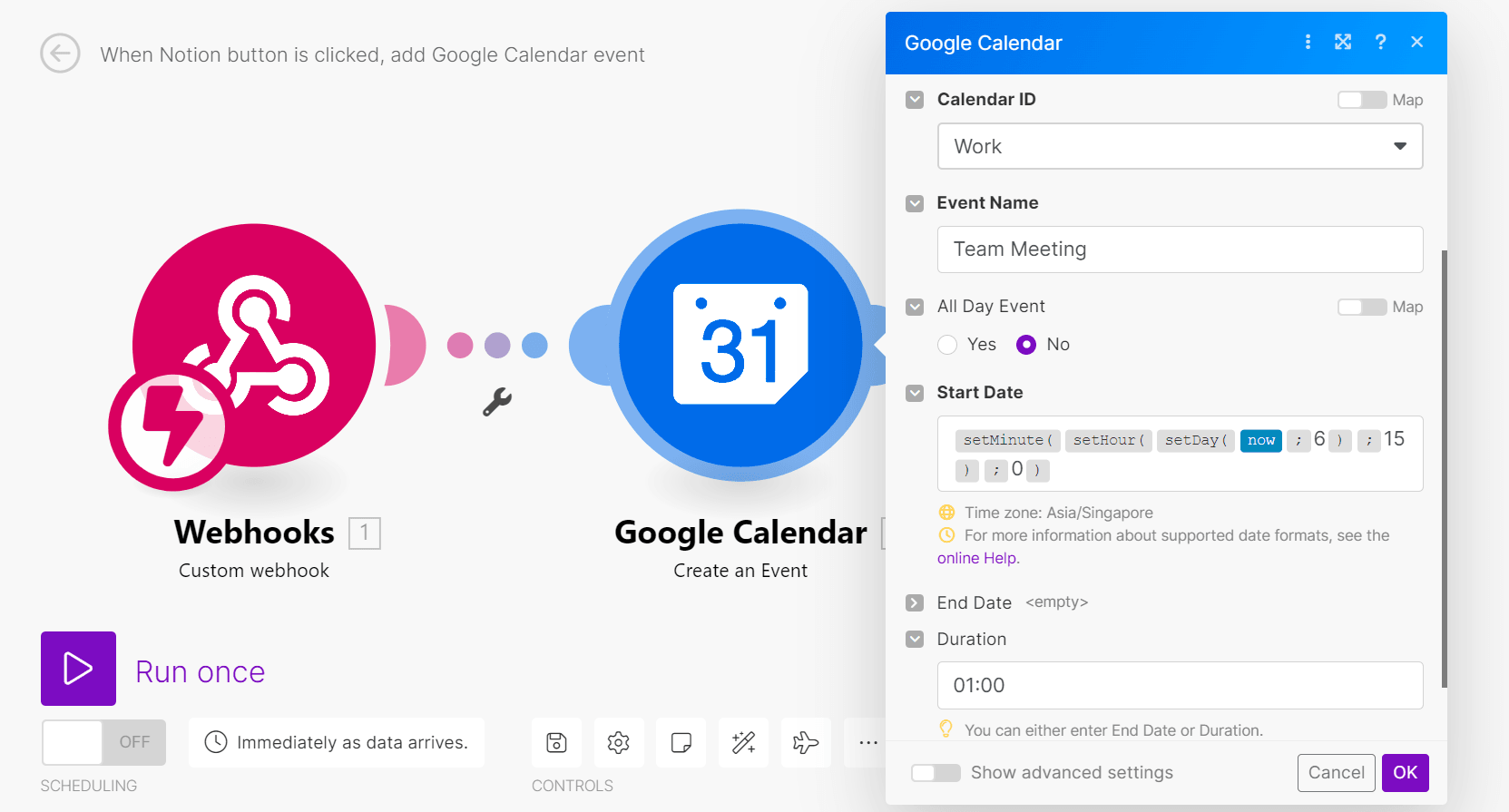
To do this, repeat the process: Set up a custom webhook trigger in a Make scenario, and then add the Google Calendar > Create an Event module.
We’ll start configuring this module with our Calendar ID and Event Name, such as “Team Meeting.”
Next, we’ll use the setDay(, setHour(, and setMinute date and time functions to specify our event’s start date.
For instance, if we want to set our event’s start date to the upcoming Friday at 3 pm, we’ll fill out the Start Date field with the following formula:
{{setMinute(setHour(setDay(now; 6); 15); 0)}}
Finally, we can state either the event’s end date or duration.
To do so, we’ll use the same date and time functions to set the end date, or provide a duration in HH:mm format.
And that’s it!
Test the Make scenario by running it and clicking your Notion button.
A new event titled “Team Meeting” should appear in your Google Calendar for the upcoming Friday.
If it has, save and activate your scenario.
Create any Notion button you imagine with Make
Notion’s databases may be fantastic for consolidating knowledge and processes within the platform.
On the other hand, native Notion buttons don’t let you trigger actions in external apps.
That’s where Make comes in to plug this gap - and it does so effortlessly.
Simply sign up for a Make account, generate your custom webhooks, and start creating Notion buttons that make your databases more useful than ever before!