Jan 31, 2020 | 5 minutes
How to Gather Leads Through a Prize Giveaway Using Barcodes, Google Sheets and Webhooks
Learn how to gather leads using webhooks and a barcode. Let Integromat do the dirty wor and build long-term relationship with your customers.

What this scenario does: Competition - Personal details are entered on a Google form which is transferred to a Google Sheet, an email is sent containing a barcode which is scanned to see if the person has won a $50 voucher.
Level of difficulty: Intermediate
Implementation Time: Approximately 30 mins
Assumptions: Google Sheets and Gmail connections have been established. Webhooks have been added. Basic understanding of Functions , Filters and Webhooks.
You can create Google Form and add it to your website. Customer has a QR scanner app.
We're all aware that obtaining customer details is essential for building databases and long-term relationships with your target market however, it’s unlikely that a person is willing to hand over this information without receiving something in return.
Let us show you how to set up a competition to gather leads using a barcode and Webhooks.
Configuring the scenario
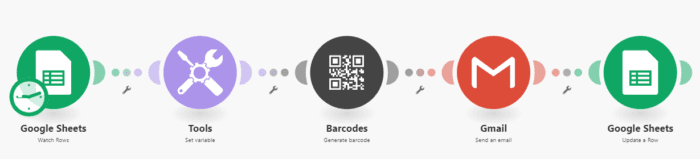
There are 2 scenarios involved in this tutorial which consist of the following modules:
Google Sheets >Watch rows
Google Sheets > Update a row
Tools > Set Variable
Barcodes > Generate a barcode
Gmail > Send an email
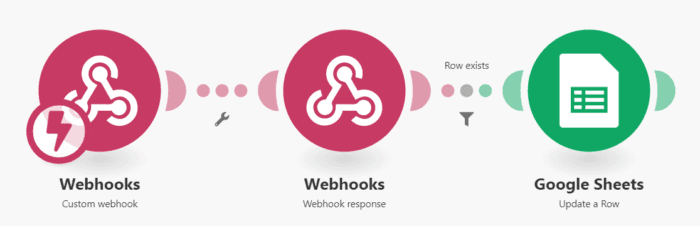
Webhooks > Custom webhook
Webhooks > Webhook response
Here are the scenarios:
Scenario 1
Scenario 2
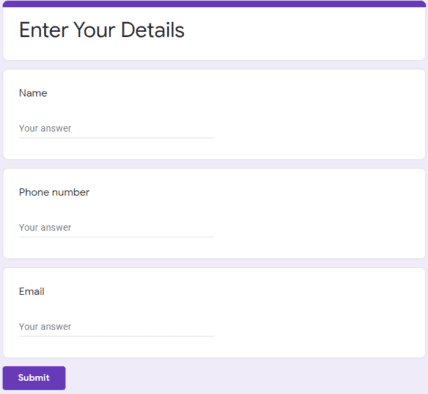
Here is a look at the Google form that the customer enters information into:
The Google Form needs to be created into a Google Sheet in order to be selected in the module. To do this, click on the Responses tab and then Create a spreadsheet:
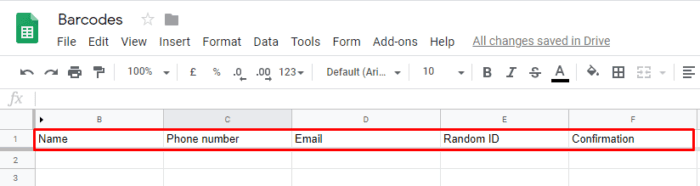
Here is a look at the Google Sheet with the relevant headers and columns:
Scenario 1:
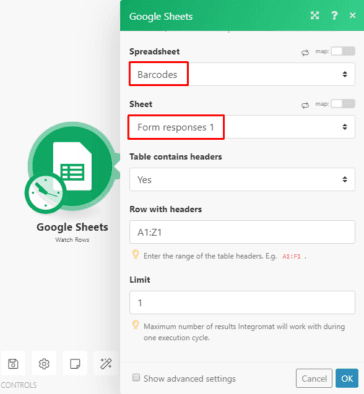
In the Google Sheets > Watch Rows module, select the spreadsheet as well as the specific sheet in the spreadsheet:
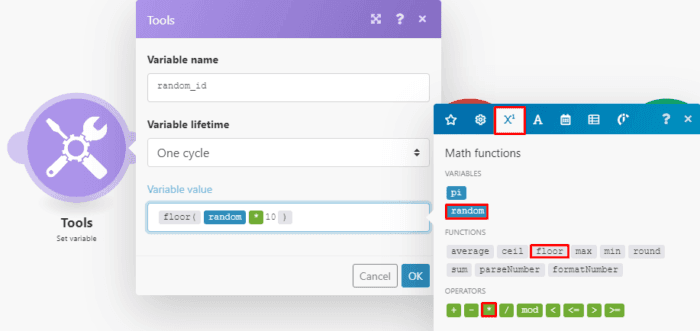
Next you need to add the Tools > Set Variable module to the scenario. The goal here is to generate a random number which is used to determine if the customer has won or not. In determining a winner, use the following logic: even number = win, odd number = lose.
The random number is preferred to be a whole number between 0-10. To convert the random number to a whole number, use the floor function which is found under the Math functions tab in the Variable value field.
This function returns the largest integer less than or equal to a specified number. Map the random id element which is also located under the Math Functions tab, within the parenthesis followed by *10:
Let’s take a look at the Barcodes > Generate a barcode module. Under Barcode Type, select the QR Code and under Error correction, select Level M (15%): Now you need to copy the Webhook URL from the Webhooks > Custom webhook module in Scenario 2 and paste it in the Text field.
Then, map the random ID from the Set Variable module and the Row number from the Google Sheets > Watch rows module here to form part of the URL:
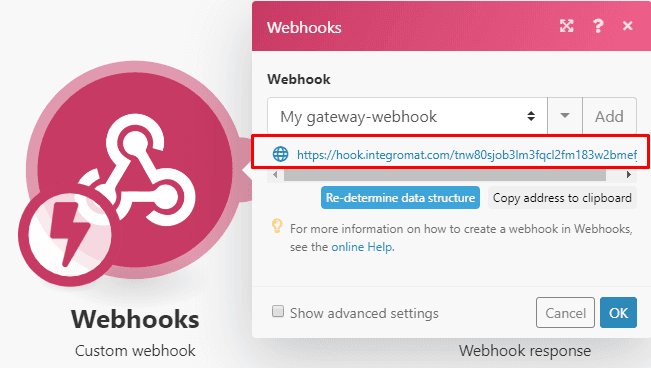
Here is the Webhook URL in the Webhooks > Custom Webhook module in Scenario 2 that was copied and pasted into the Barcodes module:
Following the Barcodes module is the Gmail > Send an email module. Simply map the email element from the Google Sheets > Watch rows module to provide the email address of the customer.
Under attachments, select the Barcodes module as the Source file. The barcode will appear in the body of the email:
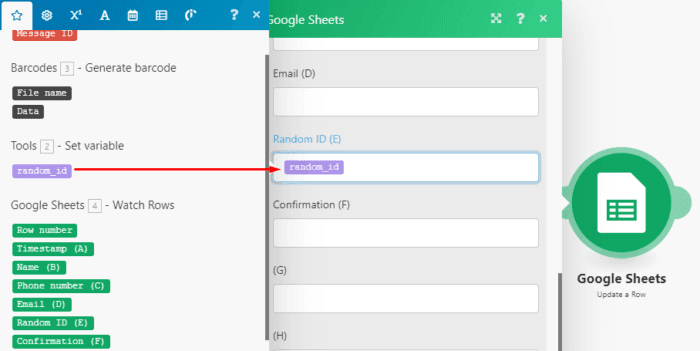
The last module in Scenario 1 is the Google Sheets > Update a row module. The Random ID column in the Sheet will be updated with the random ID (number) generated by the Set Variable module.
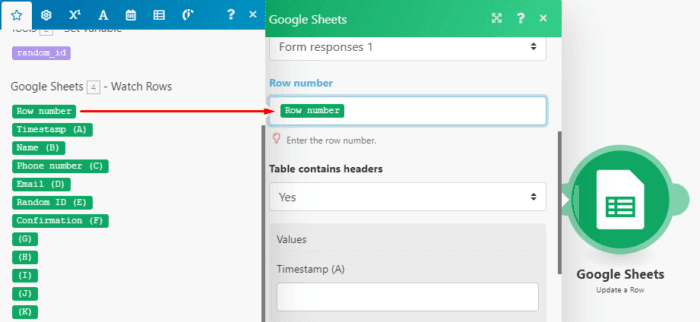
To do this, map the Row nu**mber element from the Google Sheets > Watch rows module to the Row number** field to identify the row to update:
Now map the random_id element from the Set Variable module to the Random ID field:
Scenario 2:
When the barcode is scanned, the Webhook > Custom webhook module is instantly triggered. This module contains the Webhook URL required for the Barcodes module which was shown earlier therefore no configuration is required.
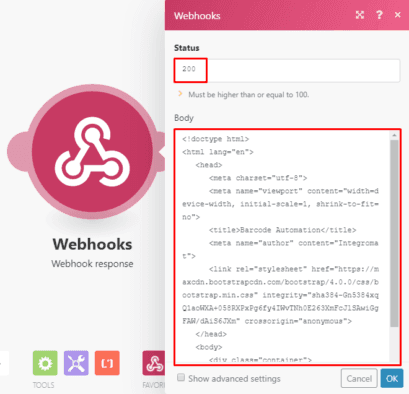
So let’s look at the Webhooks > Webhook response module. In the Status field, enter 200 as the value should be greater than 100. In the body, you have the option of using HTML content to create custom text that is displayed after the barcode is scanned.
The text displayed depends on whether the result is a win or lose:
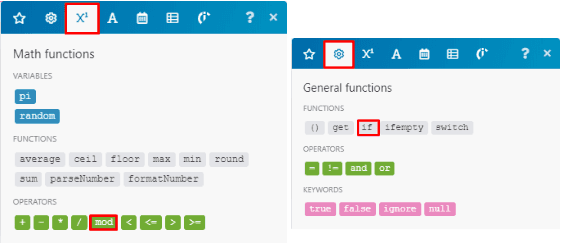
As mentioned earlier, an even number = win, odd number = lose. To determine if the random number is an even number, use the Mod operator which is found under Math functions, within the HTML content.
Use this operator in combination with the IF function found under General functions, to output a specified text for each result:
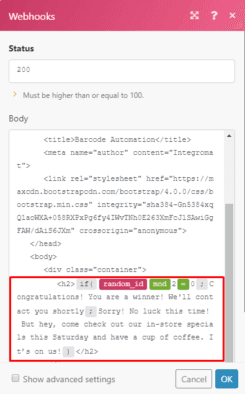
You need to map the random_id element and the Mod operator within the parenthesis. Enter the number 2, map the equals to operator (under General functions) and enter 0 to check if it’s an even number.
Type in the text for both results (as shown below) and use semicolons to separate them. If the random number is an even number, text 1 is displayed, if not, text 2 is displayed:
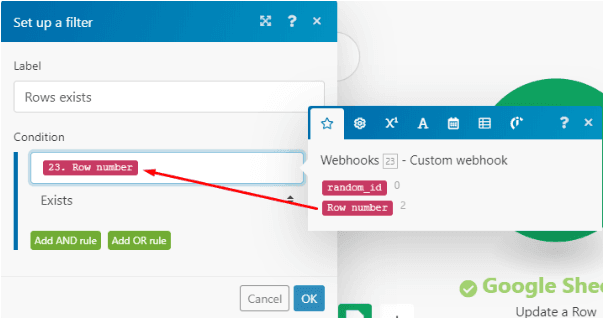
The final module in Scenario 2 is the Google Sheets > Update a row module. The route between the Webhook Response and the Google Sheets > Update a row modules contain a simple filter.
The purpose of this filter is to verify if the row number exists in order to be updated. Map the Row number element from the Custom Webhook module in the first field and select the Exists basic operator:
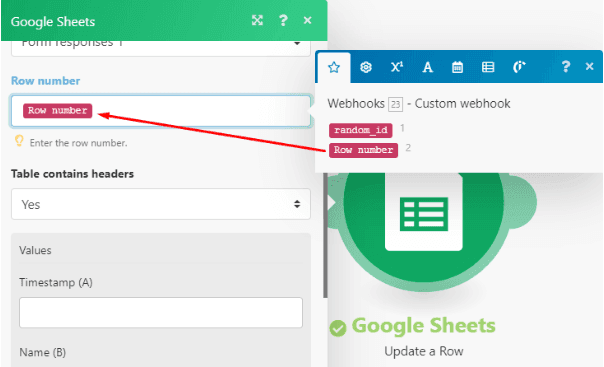
In the Google Sheets > Update a row module, the Confirmation column in the sheet will be updated with the result (win/no win). In order to do this, map the Row number element from the Custom Webhook module to the Row number field:
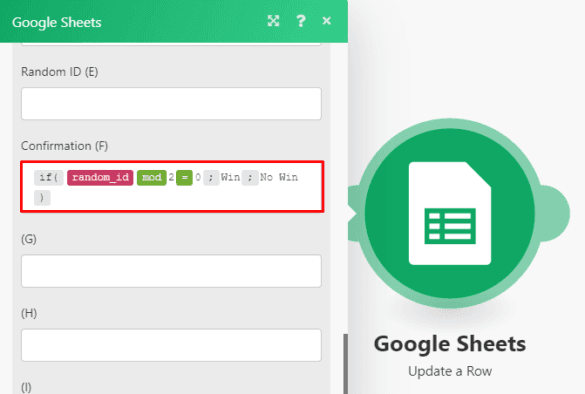
In the Confirmation field, the function used in the Webhook__Response module is also used here to determine the result with the exception of the text being changed to Win/No win:
The scenarios have been fully configured and were executed twice successfully. Let’s take a look.
Scenario execution 1: Form completed, barcode emailed, scanned and contained an even random number The email received:
The confirmation after the barcode scan:
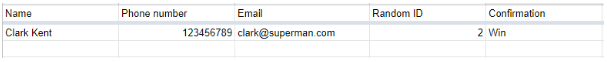
The updated spreadsheet:
Scenario execution 2: Form completed, barcode emailed, scanned and contained an odd random number The confirmation after the barcode scan:
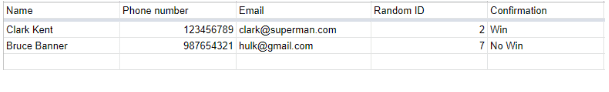
The updated spreadsheet:
There you go! Now you know how to use a combination of Barcodes and Webhooks to create scenarios on Make!
Happy Automating!
Ready to make the automation revolution happen?

Wayne Govender
Solutions Architect at Make who loves all things tech with a focus on workflow automation. Also enjoys fitness and spending too much time on YouTube.