Jul 11, 2025 | 6 minutes
Influencer’s guide: Build your own micro-SaaS business in hours using Make and Make Grid
Hasan Abaul-Hamayel, a digital entrepreneur and tech content creator, shows how to build a data-driven library from scratch with Make and Make Grid – no code, no fluff.

In a recent deep-dive video, Hasan Abaul-Hamayel breaks down one of the fastest and most proven online business ideas: data-driven libraries. Using Make, Claude AI, and Make Grid, he shows how anyone, even without coding skills, can spin up a live, monetizable product in no time.
From scraping Reddit for product ideas to turning AI-enhanced insights into a content library with WordPress, Hasan’s approach is fast, lean, and repeatable. In this blog, we break down the steps so you can follow along, and maybe even build your own micro-SaaS empire.
Building data-driven libraries with Make
The idea of data-driven libraries is very simple – collect valuable data and sell access to it.
Examples of such libraries are:
Typeshare → a library of social media content templates
Creatorhook → a library of successful YouTube video titles and thumbnails
ExplodingTopics → a library of the most trending topics, both now and in the future
For your own library, you will need a similar concept. Do you already have an idea? Great! Do you need a bit of inspiration? You can use an LLM tool for brainstorming. In the description of his video, Hasan shares a “Data Library Brainstormer” prompt for ChatGPT to help you do that. But now, let’s move from the concept to execution.
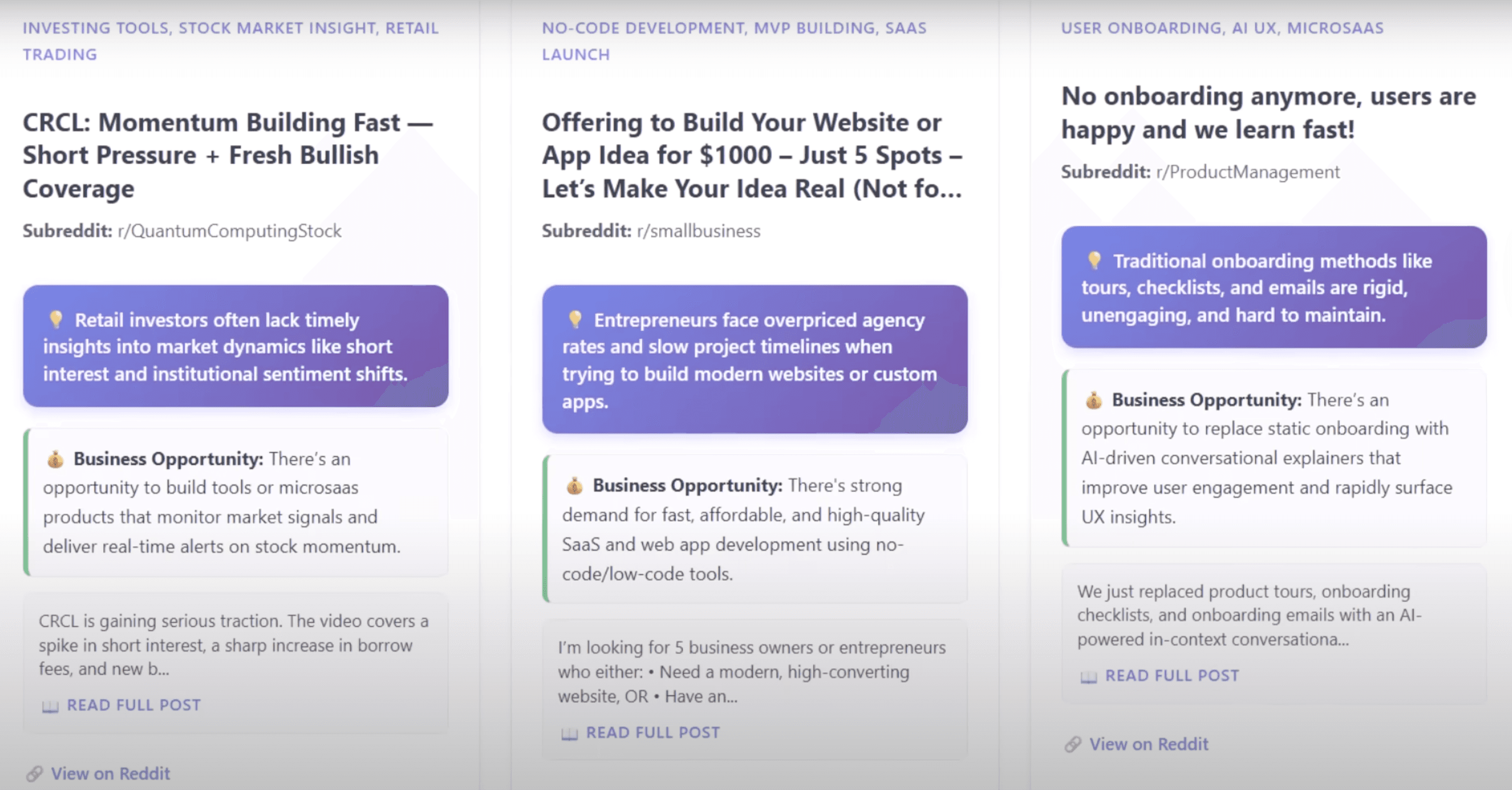
For his guide, Hasan created a library with Reddit threads in niche areas to help marketers, content writers, and SaaS builders find product ideas or blog topics. It contains the title and subreddit, the feed summary, a description of business opportunities, and a post link.
Here’s how to build the library mechanism in Make and bring the visual interface to life:
Scenario 1: Collecting Reddit data
Note: You can download this scenario blueprint from Hasan’s video description.
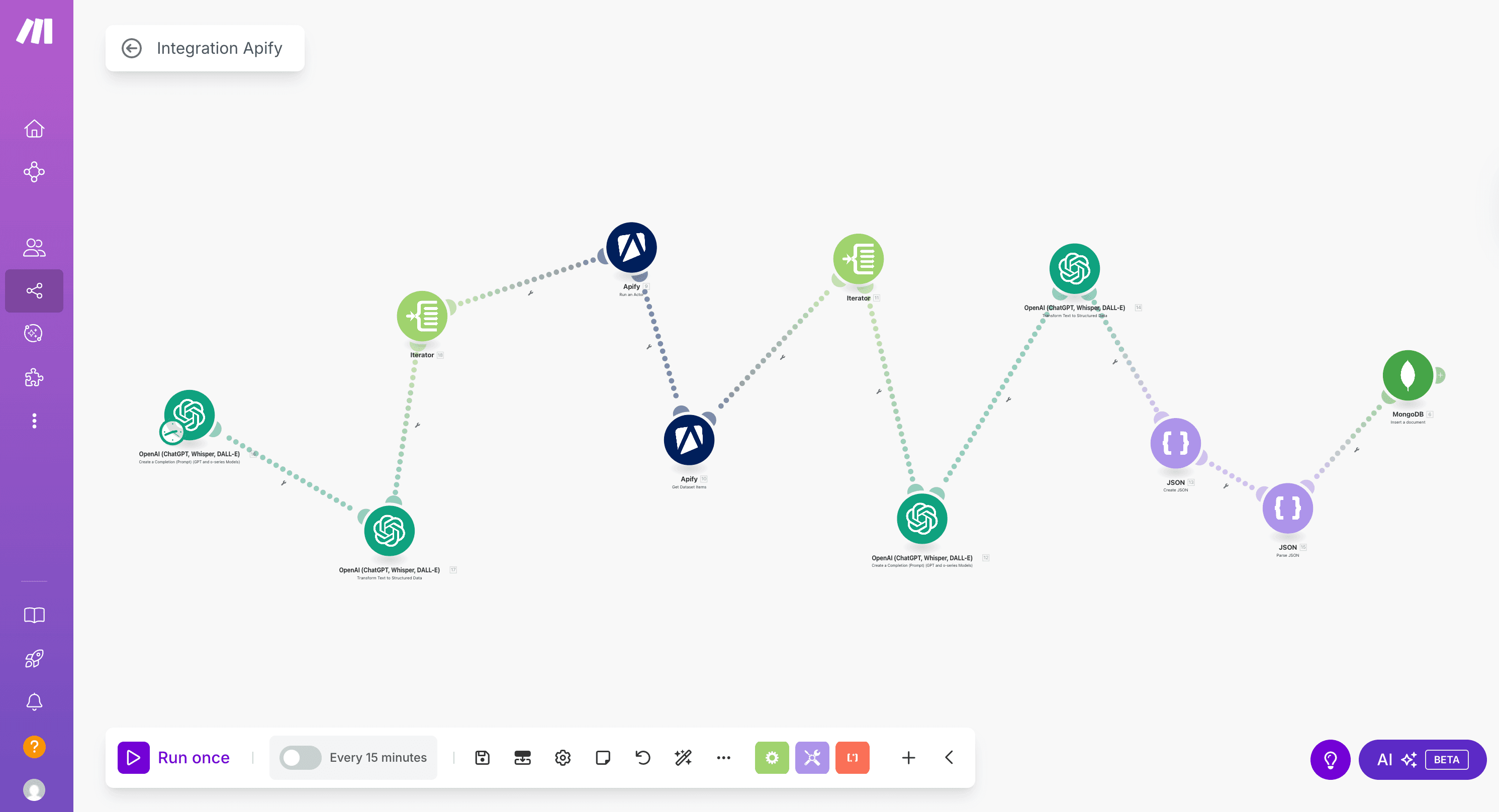
The first scenario is designed to automate the data collection process for the library. Here’s a simplified breakdown of how it works:
OpenAI module: Generates a list of keywords related to frustrations, complaints, questions, and how-to queries to explore on Reddit.
Iterator module: Bundles these keywords together for the next steps.
Apify module (search): Sends the bundled keywords to Apify’s Reddit scraper via API. Apify searches Reddit for relevant posts based on these keywords.
Apify module (extract): Extracts post data (titles, links, comments, etc.) from the results.
Iterator module: Collects and processes the extracted data into a single stream.
OpenAI module (analysis): Analyzes the posts and generates concise summaries of pain points, potential business opportunities, and relevant tags.
The output is a collection of structured data entries — in Hasan’s case, about 30 different Reddit posts — saved into a Mungo Data Store for later use.
Scenario 2: Turning data into a library interface
Note: You can download this scenario blueprint from Hasan’s video description.
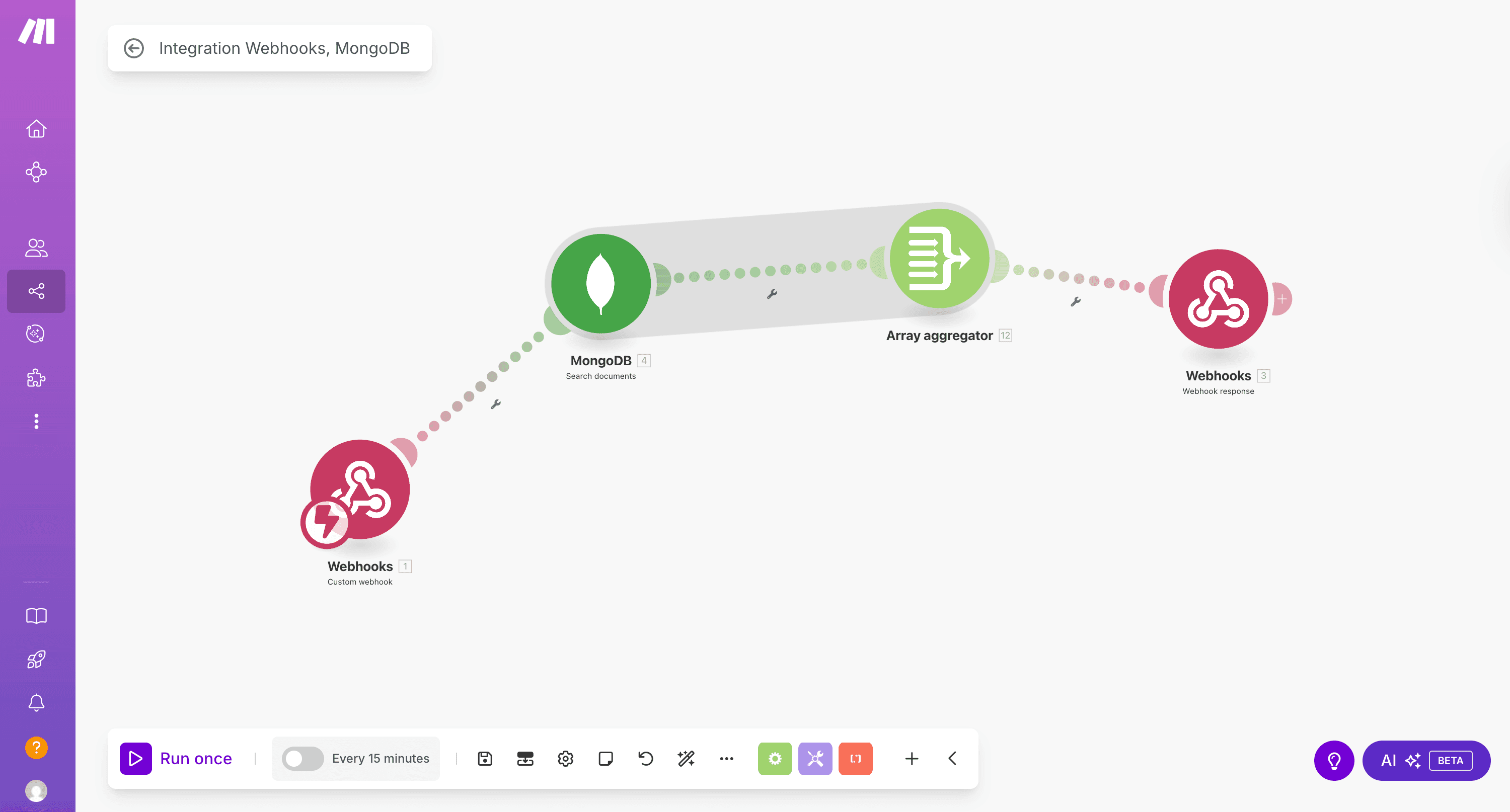
The second scenario focuses on retrieving structured Reddit data and making it available for UI generation, the step that transforms raw insights into a live content library.
Here’s how it works:
Webhook module: Acts as an API endpoint that retrieves the Reddit data previously stored in the Mungo Data Store and returns it as structured JSON.
At this point, the interface building steps are happening outside of Make.
From data to design with Claude AI
Once the Webhook is set up and returning data:
Open the Webhook URL from the Make Webhook module in your browser and copy the JSON output.
Go to and paste in a pre-written prompt, for example, the “Smart WordPress Snippet Builder” from SimplerLLM.
Include the JSON data in the prompt and adapt it to match your design vision (e.g., card layout, tag filtering, grid format).
Claude will return a WordPress-compatible code snippet, usually HTML, Gutenberg blocks, or JSON.
Creating the WordPress interface
To turn the generated code into a working webpage:
In your WordPress dashboard:
Go to Plugins → Add New → Search for and install Code Snippets.
After activating, go to Snippets → Add New.
Name the snippet and paste in the code generated by Claude.
Save the snippet and copy the shortcode it provides.
Go to Pages → Add New, paste in the shortcode, and click Publish.
That’s it! Your live, data-driven library is now up and running, automatically populated with Reddit insights and styled to fit your vision. For a more visual explanation, watch Hasan’s in-depth video explainer.
Using Make Grid for quick fixes and clarity
Hasan highlights two main advantages that Make Grid brought him when building the data library – identifying issues fast and a clear understanding of the automation. As Hasan says in his new blog:
Make Grid isn’t just a UI tweak. It’s a mindset shift. It makes your automations feel real. Visible. And most of all, tangible.
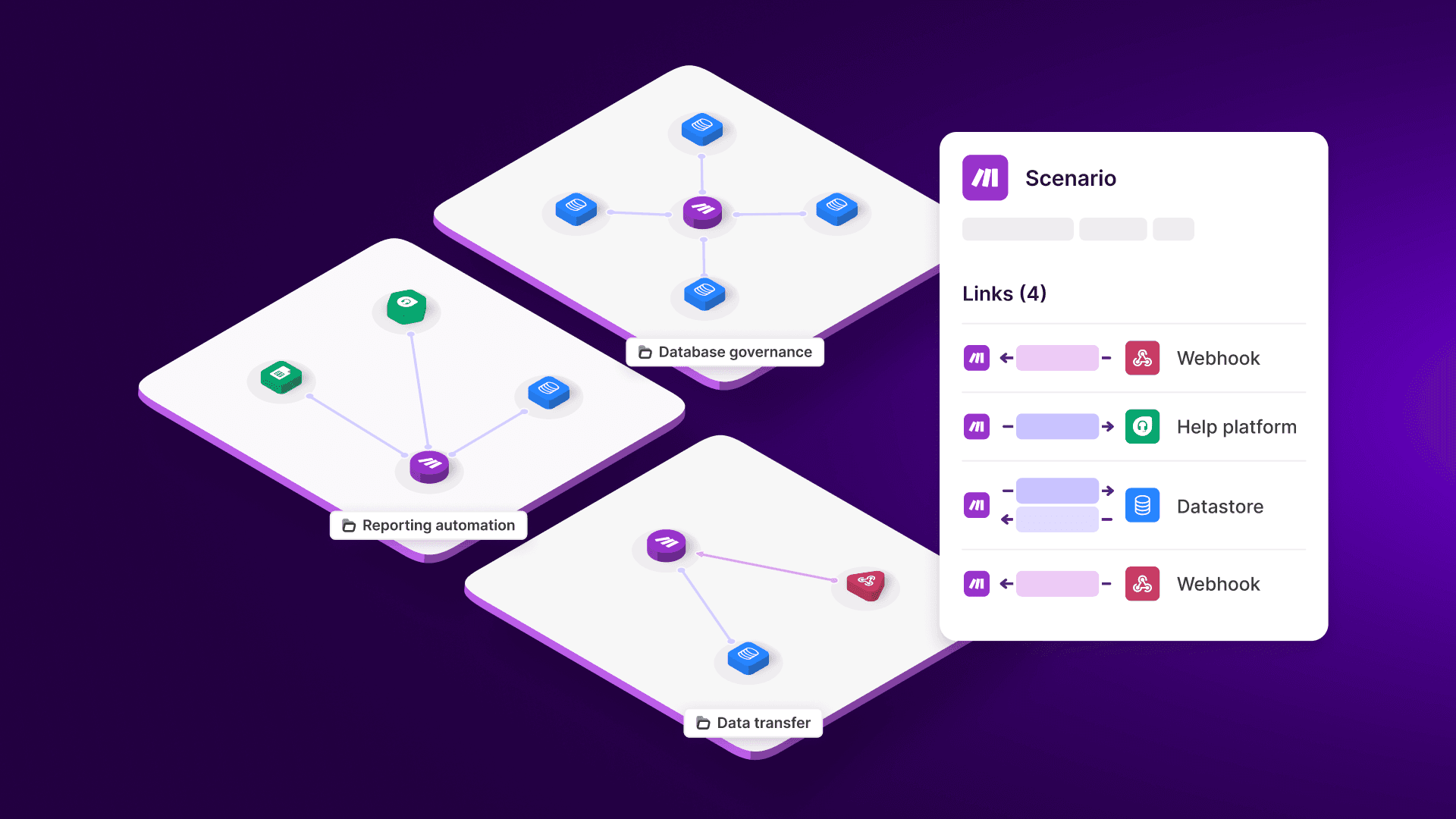
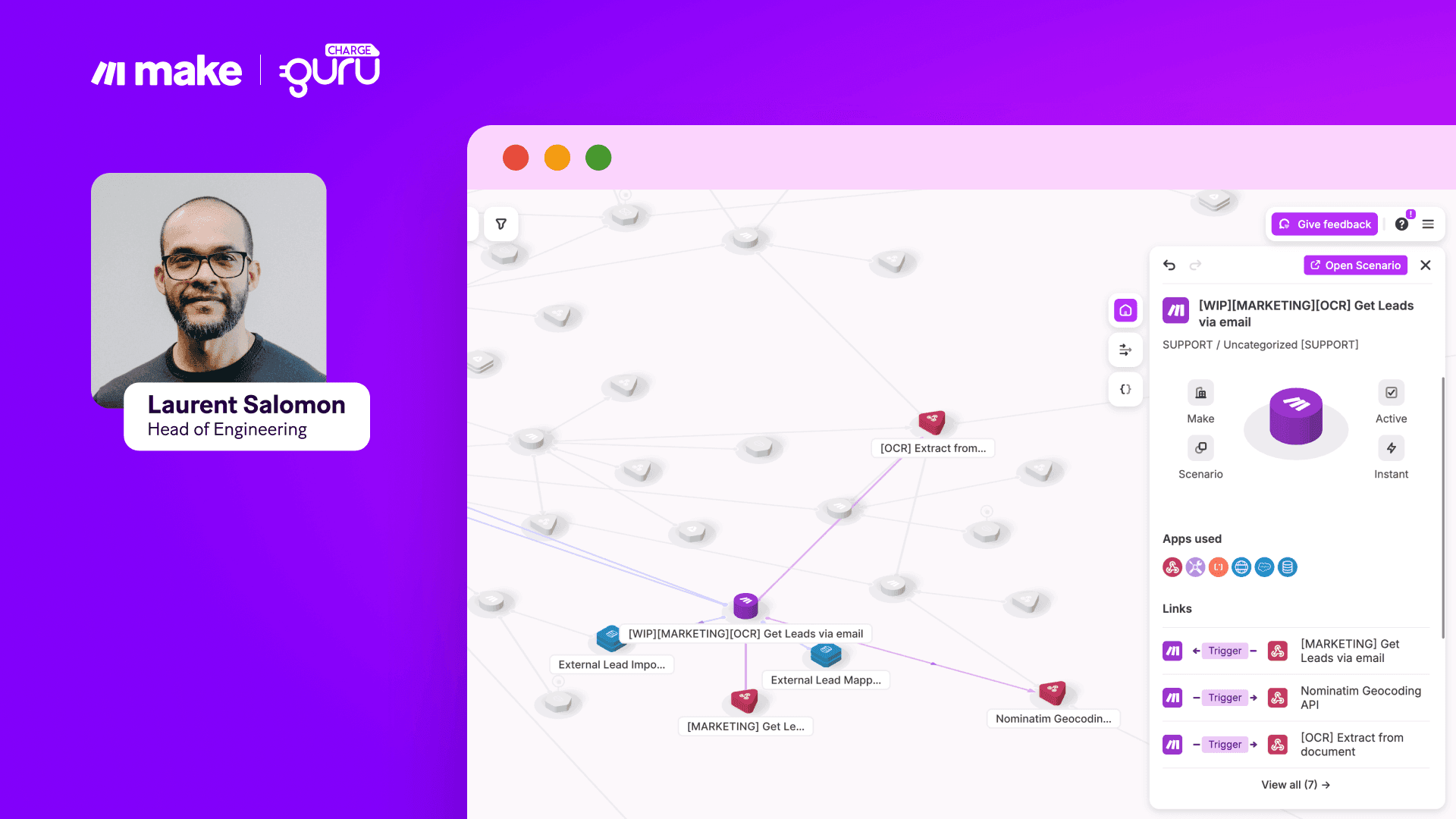
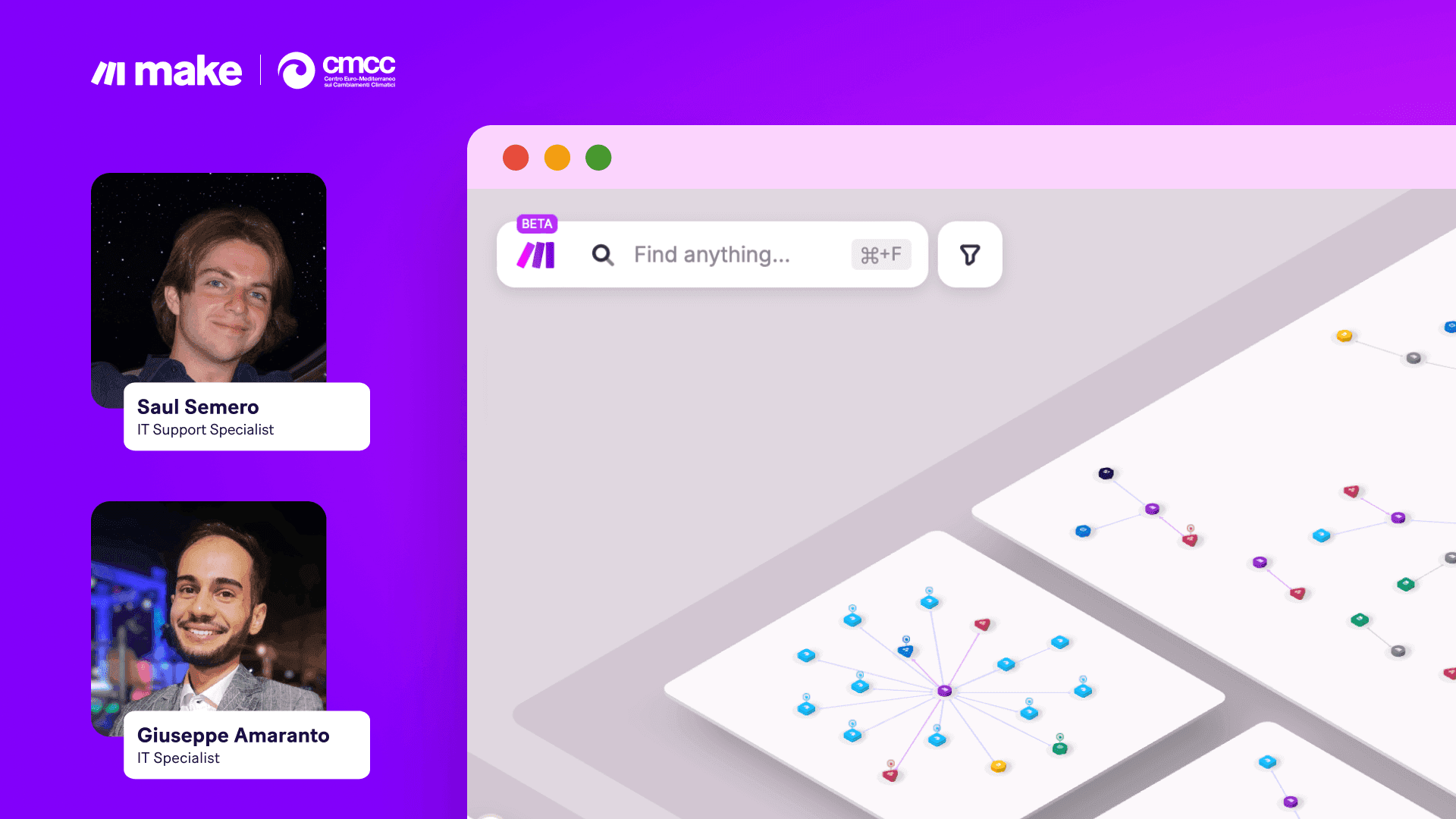
What is Make Grid?
Make Grid is an automatically generated map designed to organize all your Make automations and AI solutions to help you scale at speed. You can see all your scenarios, webhooks, Google Sheets, Airtables, APIs, and more. Visually connected, clickable, and traceable.
Holistic scenario overview
Make Grid makes identifying issues a smooth process for Hasan. Not only does it show him what parts of the scenario need attention. As he demonstrates in the video, he could clearly understand the scenario dependencies. For example, Hasan’s Webhook connects to Mungo DS in one scenario and to Apify in another. This means both scenarios are interdependent — a change to the Mungo DS module could affect the Apify-connected scenario, and changes in Apify might impact the one using Mungo DS.
Grid helps you visually monitor every scenario that powers your data pipeline, from scraping to AI enrichment to access delivery. I could see every interaction visually. I even spotted a scenario still using an old API key. Fixed it in 2 minutes,
says Hasan in the blog.
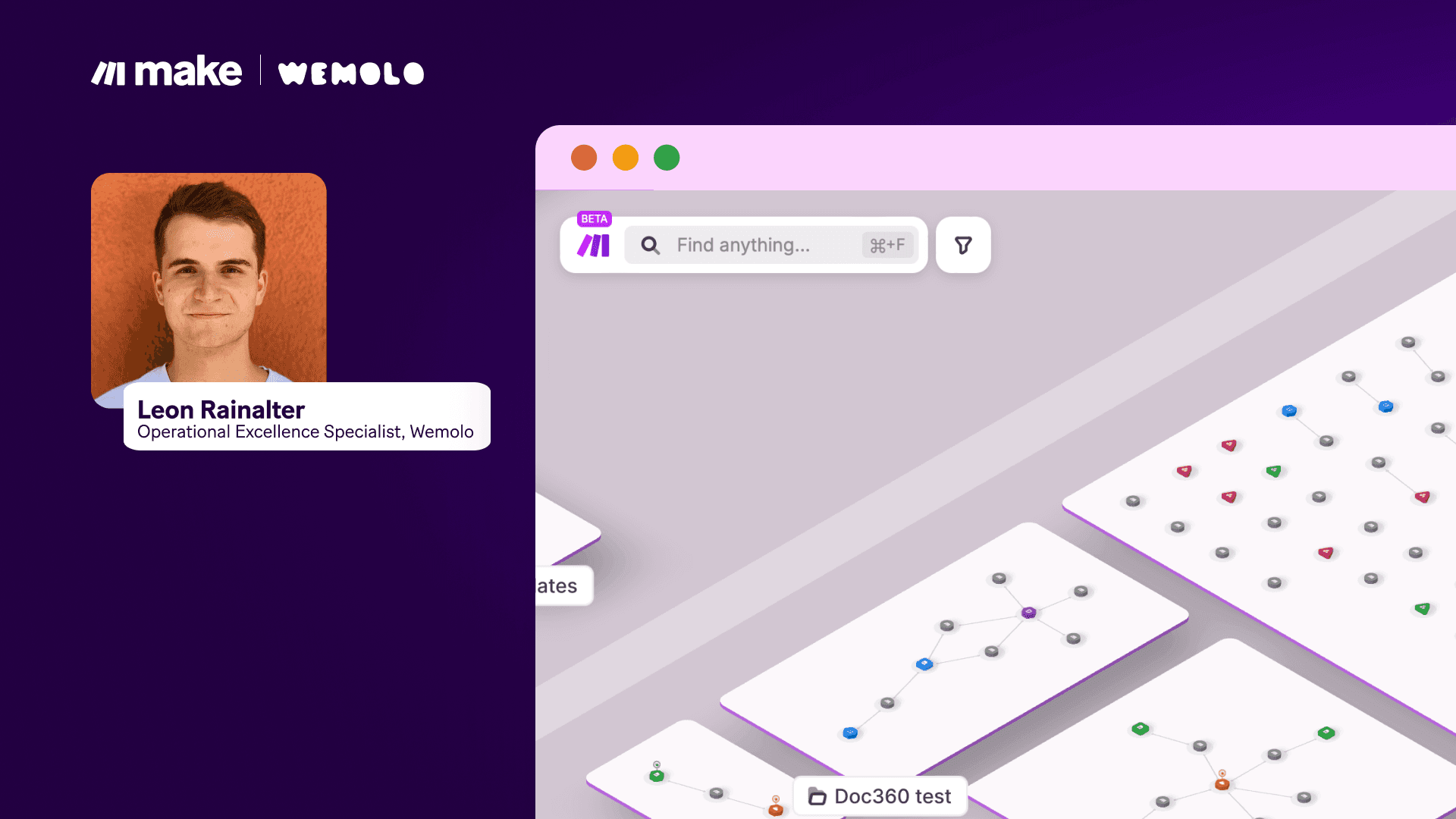
Find out how Wemolo scales 7x faster with Make & Make Grid
Structured automation demos
In the blog, Hasan highlights that Make Grid also helps with explaining scenarios to teams or customers. Rather than screen visuals, you can clearly show how the automations work behind the scenes.
The influencer also demonstrates how you can conveniently filter by criteria like team, scenario folders, scenario webhooks, and more, for even better engagement.
If you’re building automation for clients, Make Grid becomes your new sales deck,
claims Hasan.
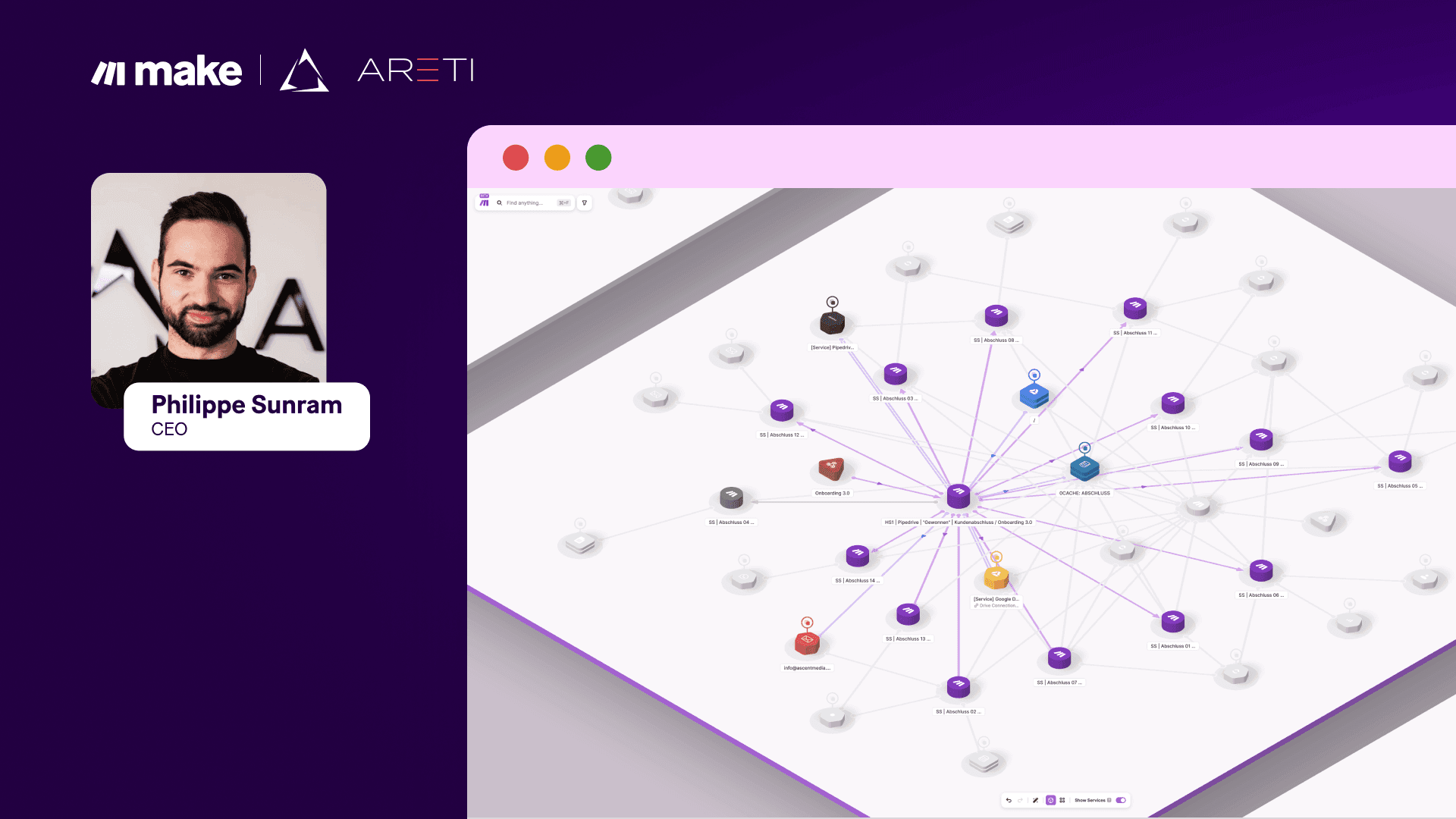
Read how ARETI created a WOW effect with a sales pitch that sticks
Final thoughts
Hasan’s approach shows how much you can build with the right tools, and how little time it can actually take. Whether you’re testing a niche idea or building a resource for your team or clients, Make gives you the flexibility to go from data to product in just a few steps. And Make Grid makes it easier to keep everything connected, clean, and client-ready. Try Make & Make Grid now!